Generic concept of the Visual Control Area(VCA)
Status: Implemented: UI.VCAEngine, UI.Vision, UI.WebVision
Author: Roman Savochenko
Note: The project, initially, was formed on the basis of the graduation project of Eugene Zaychuk (RU) and later was full rewrote on moving it to Qt4, formalization and at the conception creation.
1 Introduction
Visual control area (VCA) is an integral part of the SCADA system. It applies to the client stations with a view to providing accessible information about the object and to for the the issuance of the control actions to the object. In various practical situations and conditions the VCA, based on different principles of visualization may by applied. For example, this may be the library of widgets Qt, GTK+, WxWidgets or hypertext mechanisms based technologies HTML, XHTML, XML, CSS, and JavaScript, or third-party applications of visualization, realized in various programming languages Java, Python, etc. Any of these principles has its advantages and disadvantages, the combination of which could become an insurmountable obstacle to the use of VCA in a practical case. For example, technologies like the Qt library can create highly-reactive VCA, which will undoubtedly important for the operator station for control of technological processes (TP). However, the need for installation of that client software in some cases may make using of it impossible. On the other hand, Web-technology does not require installation on client systems and is extremely multi-platform (it is enough to create a link to the Web-server at any Web-browser) that is most important for various engineering and administrative stations, but the responsiveness and reliability of such interfaces is lower that actually eliminates the using of them at the operator of the TP stations.
OpenSCADA system has extremely flexible architecture that allows you to create external interfaces, including user and in any manner and for any taste. For example, the system configuration OpenSCADA as now available as by means of the Qt library, and also the Web-based.
At the same time creation of an independent implementation of the VCA in different basis may cause the inability to use the configuration of one VCA into another one. That is inconvenient and limited from the user side, as well as costly in terms of implementation and follow-up support. In order to avoid these problems, as well as to create as soon as possible the full spectrum of different types of VCA project of the creation of the conception of the VCA is established.
The immediate scope of the VCA, as part of the OpenSCADA SCADA-system, is monitoring and control of distributed systems from the local and remote working places.
2 Purpose
Functional purpose of the development is to create the generic concept of the VCA and its use in the development of specific modules of VCA implementation for the OpenSCADA system. The development of modules of VCA implementation based on the Qt-library and WEB-technologies is planned.
The developing VCA modules, in general, are provide for:
- Visualization:
- operational (current) information: parameters' values of technological process (TP), violations of the regulation borders (alarms);
- archival data: parameters' values; text messages on violations of TP, actions of the user's control of TP, as well as system messages from all subsystems of OpenSCADA.
- Control of the technological equipment and the parameters of TP: change the settings and operation modes of the control circuits, change anti-emergency protection system settings, enter numeric data.
- Build reports and other report documentation.
Operating destination of the development is:
- broadening the scope of the OpenSCADA system due to the functions of VCA module;
- full use of the OpenSCADA system for generic and TP control.
3 Requirements
3.1 Architectural requirements
The developing concept and VCA modules should be implemented in accordance with requirements to the modules of OpenSCADA system. The developed conceptual mechanism should contain all the algorithms and data which are shared by VCA, built on different principles, but also contain the mechanism for the visualization interface sessions' execution. In fact, the realizations of VCA it must be formed the individual visualization(rendering) mechanisms and mechanisms of interaction with the user, based on this concept, ie to form the individual interface of visualization of data of the VCA concept in accordance with the ideology of "Model/data - Interface".
3.2 General requirements
Visualization should include the following functions:
- Showing the operational and archival information of TP in numeric, graphic (in the form of the mimic of the TP, time diagrams) forms.
- Alarms on violations of TP by color, flashing of the background, lines, text, the list of violations in tabular form.
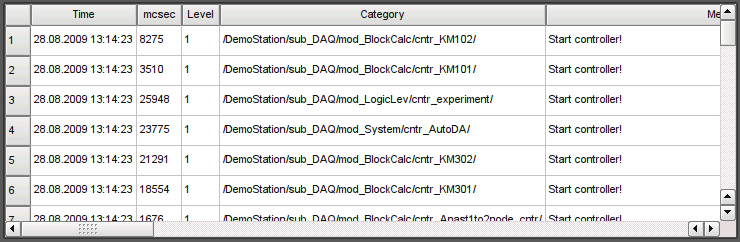
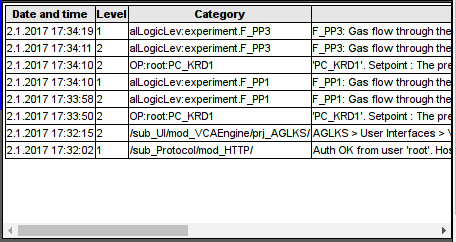
- Provision of archived reports of violations of TP, activities of the operator and system operations. Messages must be displayed using different kinds of filters: by category, date/time.
Control of the technological equipment and the parameters of TP must provide the following functions:
- Remote control of discrete actuating mechanisms, the working modes.
- Input by the operator the analog values.
- Confirmation of the operator's commands' execution, recording the action of the operator in the messages subsystem, as well as rights politics of the commands' execution.
The commands of the operator to control TP and navigation within the subsystem must be made using the keyboard and mouse or other input device.
As input data, the implementations of the VCA must use the data from the following subsystems of OpenSCADA:
- Subsystem "Data acquisition (DAQ)" to obtain the list of parameters, their attributes, values and history of changes of åðó attribute's values.
- Subsystem "Archives" to obtain and visualize archives (history) of values and messages.
- Subsystem "Security" to obtain the list of users and access control.
- Subsystem "DB" to store and retrieve configuration of VCA.
The output data of the VCA realization:
- Image on the display.
- Modified by the operator current values of TP (for example, mode of the PID regulator, set-point of the regulator, output of the regulator, regulator's settings, remote equipment control, etc.), coming into the subsystem "DAQ".
- Reporting documentation in the form of various protocols, reports and documents.
Configuration of VCA must be store in the accessible to the OpenSCADA system databases, allowing thus to choose one or another database for the specific practical situation. Images and other resources are to be encoded by Mime Base64 algorithm and stored in the database.
Update cycle of the operational information on the screen depends on the specific VCA implementation. For fast visualization interfaces this cycle should not exceed 1 second.
3.3 Reliability requirements
Ensuring for reliable operation and protection from the unauthorized access to the VCA should be implemented at several levels:
- At the level of the OpenSCADA core.
- At the level of the VCA concept. For each element of the display should be done it's own rights policy for the editing (Development mode), the dynamics and responding to events (Runtime mode) by means of the ownership change (using the functions of the subsystem "Security"), inclusion/exclusion into/from the group and change rights to modify, read and execute respectively.
- At the level of the single VCA implementation with the generic concept usage.
Implementation of the VCA, in conjunction with the concept, must meet the following requirements for reliability:
- Continuous operation 24 hours a day, 360 days a year.
- The maximum recovery time of working status - no more than 1 h.
- Error detection (no frame, exceptional circumstances) their correct processing and delivery of relevant messages.
4 Projection
4.1 Statement of the Problem
4.1.1 Tasks of the SCADA system
In the present days, when constructing the automated process control systems of the technological processes (ACS TP) the user interface with the control system are implemented using computer systems. This approach is due to several reasons: the compactness (in the physical and energetic sense) of modern computer technics, maturity of the methods of presentation the information, great functionality and variability of control systems.
The application of computer technology in the "ACS TP" in general, and in the workplaces of the operators in particular, has led to the origin of class of software (SW), known as SCADA (Supervisory control and data acquisition) and HMI (Human Machine Interface).
Thus, the key purpose of SCADA and HMI is to provide the interface between the operator and control system of the TP. Often, SCADA and HMI also implements the following tasks: the formation of alarm about the violation in TP, making the parameters' archives of TP and protocols of events.
Therefore, SCADA and HMI software can be regarded as a set of subsystems: the database of the parameters of TP and connections with the control systems of TP (controllers), the formation of alarms about the violations of TP, archiving, logging, visualization of the operational and archival data.
In addition to the above problems it can be included the separation of access rights for read-modify those or other parameters of TP, implemented in the security subsystem.
Thus modern SCADA and HMI systems are fairly complex software systems.
The subject of this subproject is to develop the concept of visualization and control are (VCA) and implementations of VCA's on the basic ways of representation for SCADA system OpenSCADA.
Visualization means the next set of tasks:
- Providing the operator with current information about the parameters of TP (sensors' data, the positions of the mechanisms, actuators). Much attention is paid to alarm about deviations (violations) of TP.
- Display the archive information about the parameters of TP and the events that occurred.
- Reception and transmission of operator's commands to the controlled system.
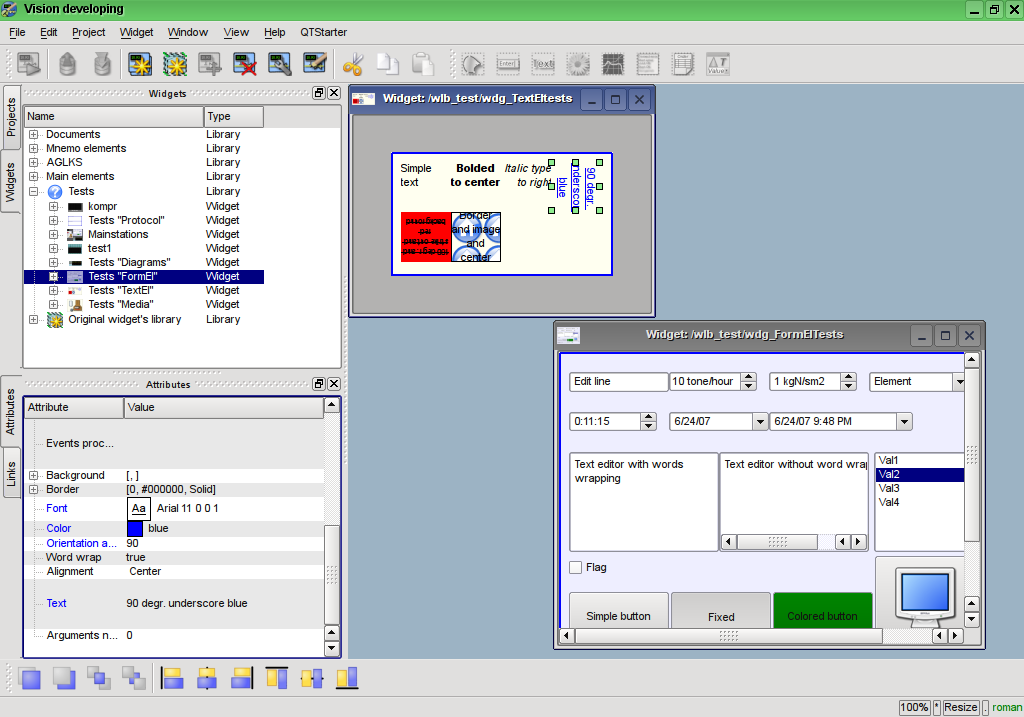
VCA must operate in two modes - editing (development) and execution. The first phase is planned to implement the development mode only for the Qt-version of the VCA!
In the operation process the VCA must use data from other subsystems:
- Subsystem "Data acquisition (DAQ)":
- "Development" when you connect the dynamics to the frame (widget).
- "Execution" at the time of formation of the dynamics of the frame (to access the current values of the parameters of its history, as well as violations of the parameters).
- Subsystem "Archives":
- "Development" when setting up the dynamics of the frame.
- "Execution" at the time of formation of the dynamics of the frame (access to archival values of the parameters).
- Subsystem "Security":
- "Development" when setting up access to the widgets.
- "Execution" when forming the image of the widget, and control capabilities.
- Subsystem "DB": access for loading and saving data for widgets, frames, library of the frames and projects as in the development mode, and in the execution also.
An image on the screen should be formed from the limited set of basic widgets (primitives). Presentation and interface of the basic widgets for each VCA should be done separately. This is done to optimize performance and simplify the task of creating the library of basic widgets. With the purpose of compatibility between different implementations of the VCA is planned the creation of the general description of the library of basic widgets (data model) with the subsequent implementation of its interface in each VCA.
Basic widgets are to be grouped and form derivatives of widgets, with the further accumulation of them in the user's widget library/frame.
4.1.2 Tasks of monitoring system
Given the purpose of the OpenSCADA system, as a system for monitoring data in many related fields, it is necessary to formulate the tasks for such systems in general.
In the monitoring systems, as a rule, there is no control possibility, but the interactive elements must be present.
The primary objective of such systems is the continuous provision of information in an accessible form and on the background of the basic work.
4.2 Formalization
Lets conceptually describe the VCA model using the UML with use case diagram.
As an actor, in the development mode, acts the engineer of the top-level of "ACS TP" setting, in the execution mode the operator.
In development mode lets select the following options of using the VCA:
- Operations over the project:
- open/save an existing visualization project from/to the DB;
- create/delete of the visualization project;
- work with an open project:
- add/remove the frame into the visualization project;
- linkage the frame of the project with the dynamics (dynamization of the characteristics of the frame), creating the visual interface page or the template for the overall dynamics for the pages based on this frame;
- create/delete of the visualization interface page based on the frame of the project;
- linkage the page control interface pages with the dynamics.
- open/close/connect to the execution session of the project.
- Operations on the frame (widget):
- open/save the widget/frame in the library of the database;
- create/delete of the widget/frame;
- work with an open frame:
- add/remove the embedded widget on the working frame;
- select of widgets on the working frame;
- change the properties of the selected widgets by means of the widgets' supervisor;
- group/ungroup of the selected widgets;
- move the selected widgets by mouse and/or keyboard;
- visual change of the size and other geometric parameters of the widget;
- appoint of the slots of dynamics linkage (parameters) of the widgets or the of the frame as a whole, as well as direct dynamics linkage for the final visualization of widgets (frames);
- formate of the procedure of links description and other logic of the widget, on he language of the user programming provided by the OpenDCADA system;
- associative installation of simple and group logical connections by the graphical and configuration way.
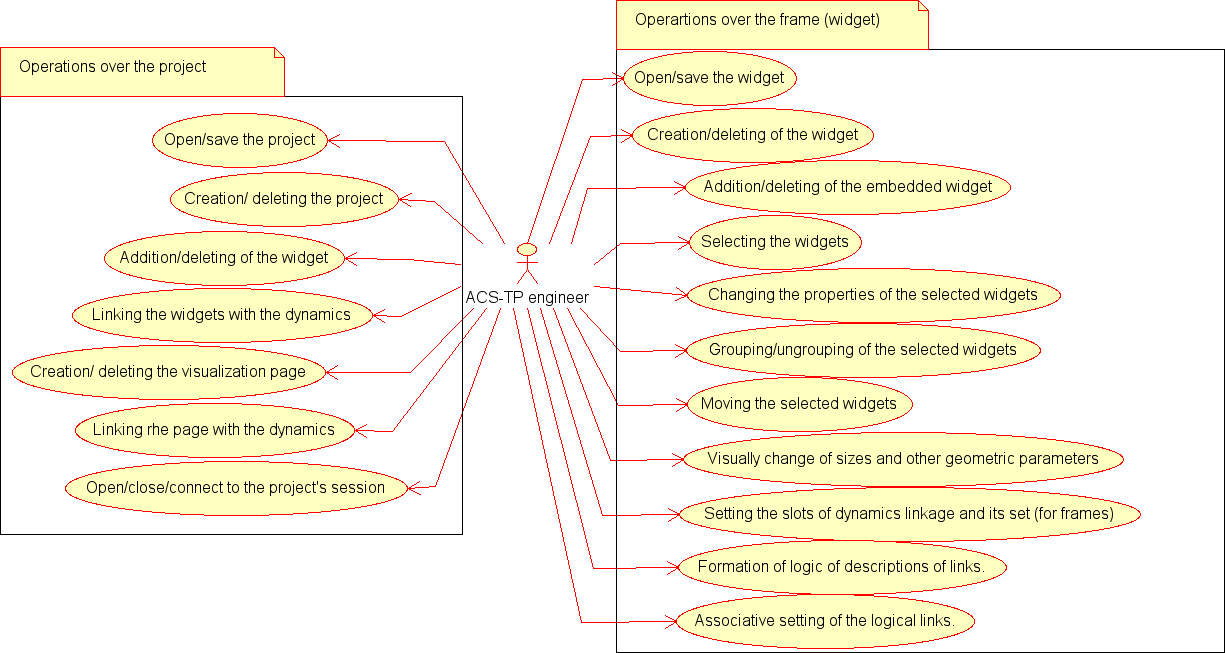
Use case diagram for operation of the VCA in development mode is shown in Fig. 4.2.1.

Fig.4.2.1 Use case diagram of the VCA in development mode.
Using variants in the execution mode:
- track of the TP for instantaneous values, diagrams, etc.
- control of technical or other processes (TP) through the final visualization interface;
- navigate through the frames and pages of visualization interface;
- hot swap of dynamized properties of the frames and pages;
- formate and print of the reporting documents, instruments and displays of the visualization interface;
- change of the user.
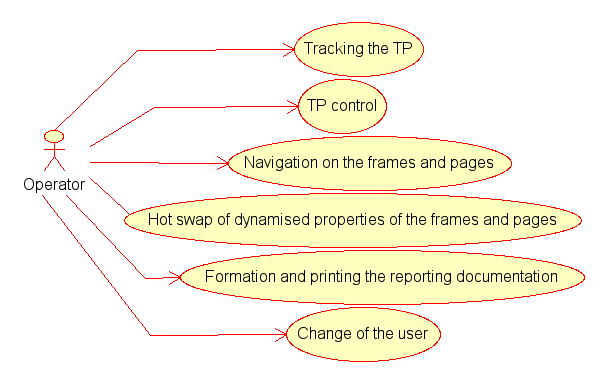
Using diagram of the VCA in the execution mode is shown in Fig.4.2.2.

Fig.4.2.2 Using diagram of the VCA in the execution mode.
Any VCA can operate in two modes the development and running. In the development mode the VCA interface and its components are formed, the mechanisms of interaction are identified. While the running it is carried out the formation of VCA interface based on the developed VCA with the final user interaction is made.
VCA interface is formed of the frames, each of which, in its turn, formed from elements of the primitives, or user interface elements. In doing so, the user interface elements are also formed from the primitives or other user elements. That gives us a hierarchy and reuse of already developed components.
Frames and user elements are placed in the libraries of widgets. The projects of the interfaces of the final visualization of the VCA are formed from these libraries' elements. Based on these projects the visualization sessions are formed.
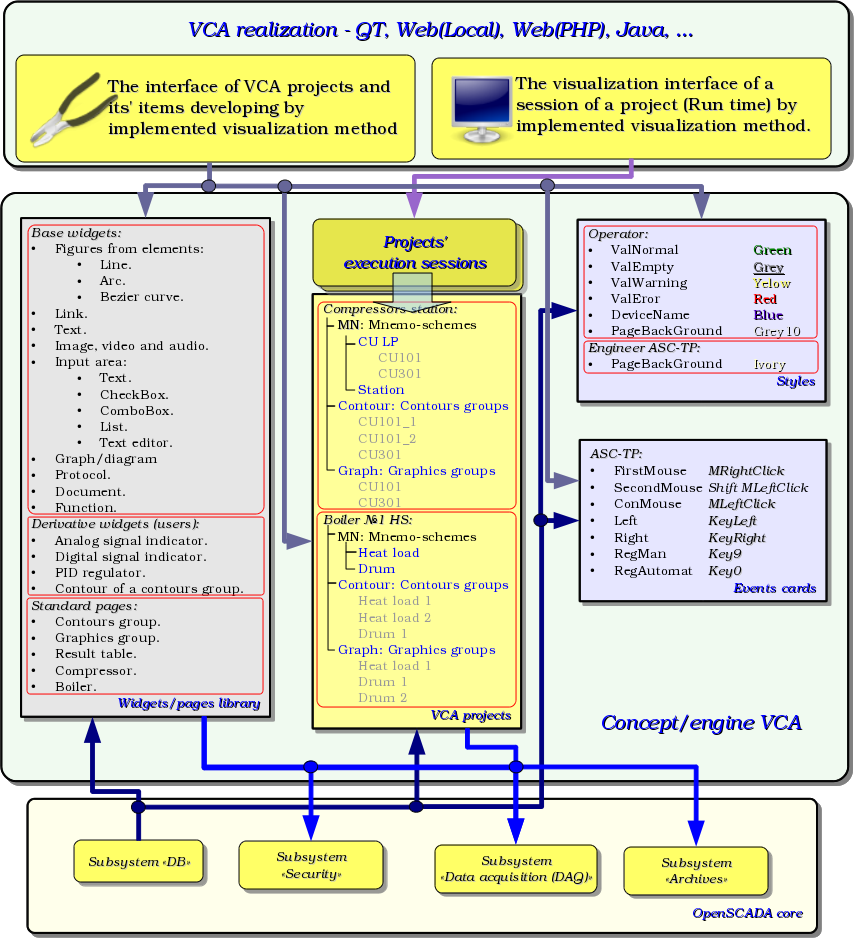
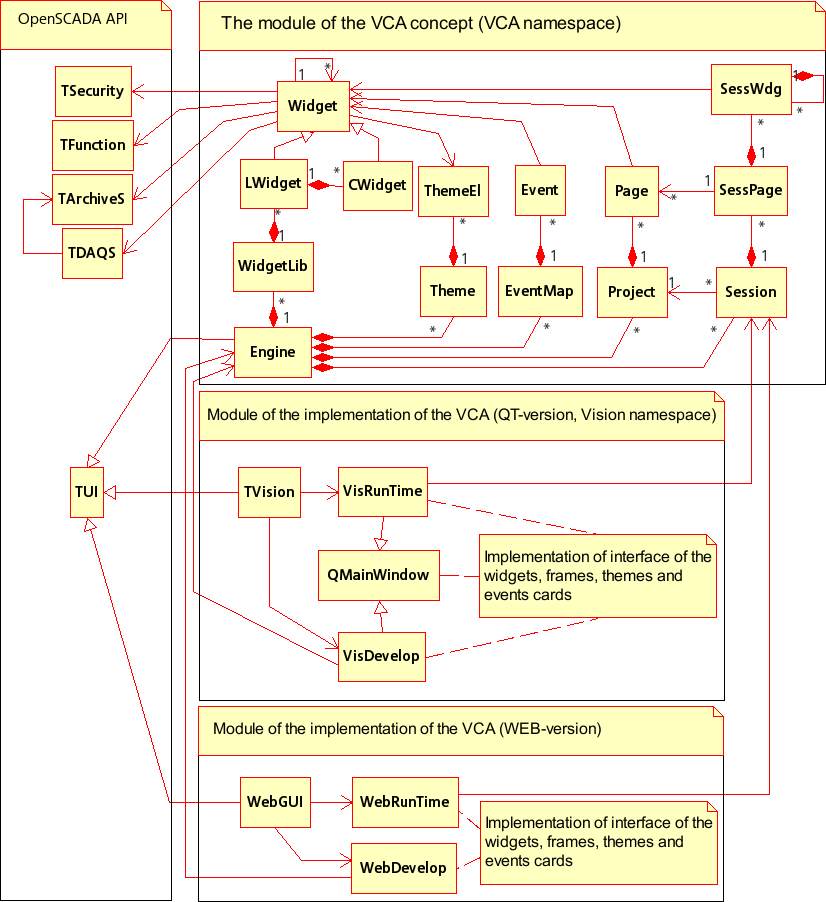
The structure of VCA is shown in Fig. 3.

Fig.3 Generalized structure of the VCA.
This architecture of the VCA allows the support of three levels of complexity of the developing process of the management interface:
- Forming of the VC interface (visualization and control) using the library of template frames by placing the templates of the frames in the project and by the assignment of the dynamics.
- In addition to the first level the own creation of frames based on the library of derivatives and basic widgets is to be done. Perhaps as a direct appointment of the dynamics in the widget, and the subsequent appointment of it in the project.
- In addition to the second level is performed the independently forming of derivatives widgets, new template frames and also the frames with the use of mechanism of describing the logic of interaction and handling of events in one of the languages of a user programming of OpenSCADA system.
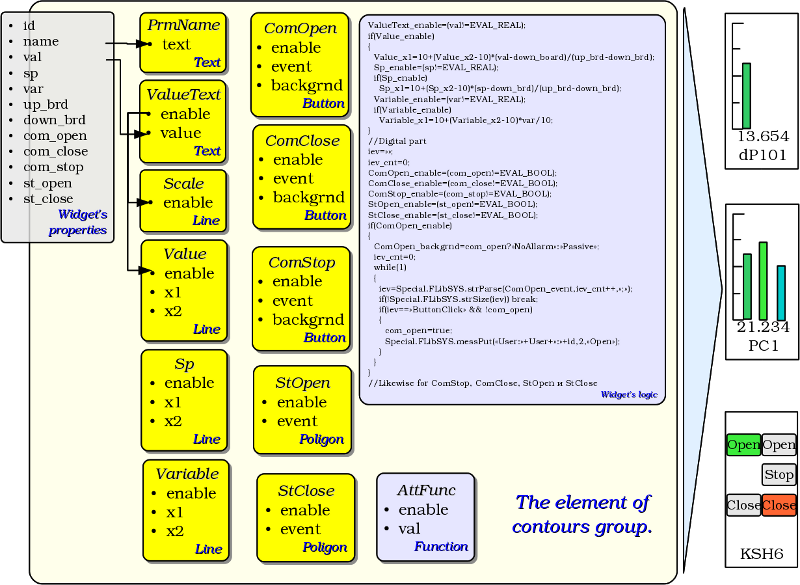
4.3 Frames and elements of visualization (widgets)
Frame is the window which directly provides information to the user in a graphical or text form. The group of interconnected frames creates whole user interface of VC.
Contents of the frame is forming from the elements of visualization (widgets). Widgets may be the basic primitives (different elementary shapes, text, trend, etc.) and derivatives (formed from the basic or other derivatives of widgets). All the widgets are grouped into the libraries. In the process, you can build your own library of derivative widgets.
Actually the frame is also a widget that is used as a final element of visualization. This means that the widget libraries can store the blanks of frames and the templates of the resulting pages of the user interface.
Frames and widgets are passive elements that do not normally contain links to the dynamics and other frames, but only provide information about the properties of the widget and the nature of the dynamics (configuration), connected to the properties of the frame. Activated frames, ie containing links to the dynamics and active connections, form the user interface and are stored in the projects. In some cases, it is possible the direct appointment of the dynamics in the blanks of frames.
Derivative frames/widgets can contain other widgets (attached), which can be glued (associated) with the logic of one another by one of the languages of programming available in the OpenSCADA system.

The widget is an element, by means of which it is provided:
- visualization of operational and archive information about TP;
- alarm about a violation of conduction of TP;
- switching between the frames of TP;
- management of technological equipment and the parameters of conduction of TP.
Tuning and linkage of the widgets is done through their properties. Parent widget and the widgets it contains, can be complemented by user properties. Then the user and static attributes are associated with the properties of embedded widget by internal logic. To show the dynamics (ie, current and archived data), properties of widgets are dynamized, that is linked with the attributes of the parameters of OpenSCADA or properties of other widgets. Using to link of the nested widgets by means of the internal logic with the available programming language of the OpenSCADA system eliminates the question of the implementation of complex logic of visualization, thus providing high flexibility. Practically, you can create fully dynamized frames with complex interactions at the level of the user.
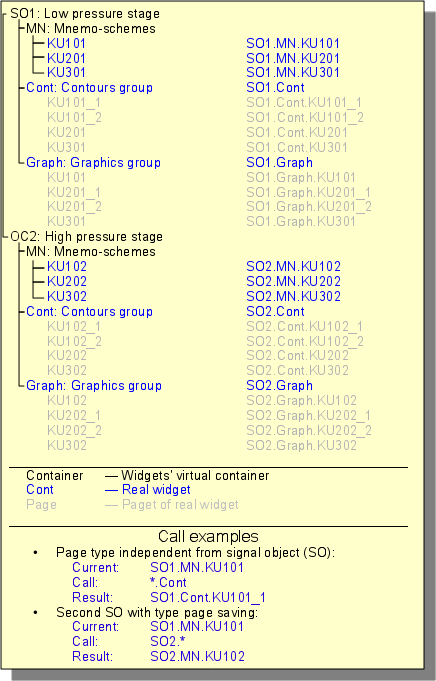
4.4 Project
Direct configuration and properties of the final visualization interface are contained in the project of the visualization interface of the VCA, which may be created lot ones.
Each project includes pages from the libraries of the frames/widgets. In some modes the page allowed to include into nested pages as independent from the parent and in using the parent as template. The template's page-widget allows to extremely simplify the process of creating the same type of the frames by the ACS-TP engineer or by the user of OpenSCADA for easy monitoring. An example of such one-type frames may be: groups of contours, groups of graphs, reports and various tables. Mnemonic schemes of technological processes rarely come under this scheme and will be formed directly in the description of the frame.
Page like to a widget on which it is based provides a possibility for bind the dynamics to described into properties, which links at all can be set to dynamic or resolved as constants. Besides, links to the dynamics on the project's page level is preferable to the widget of libraries level.
Example of hierarchical representations of components of the project of the classical interface of VC of the technological process with the description of standard call expressions is given in Figure.

Reserved next the special properties of pages:
- Container page is a container for the underlying pages.
- Template page is a template for the underlying pages.
- Empty empty and inactive page. This property is used in conjunction with the property Container for logical containers organization.
Based on these properties combinations the following types of pages are realized:
- Standard the standard page (none property is set), it is the full final page.
- Container the full-featured page with the property of the container (Container).
- Logical container the logical container is actually not a page (Container|Empty), but it performs property of the intermediate and bunching element in the tree of pages.
- Template the template page (Template). Pure template page is used to describe the common properties and expand them definitions in privately order in nested pages.
- Container and template the template and a container page (Template|Container), combines the functions of the template and the container.
On the side of the visualization (RunTime), on the following attributes of the basic element "Box", there is the logic regulating how to open the pages:
- pgOpen sign "The page is opened";
- pgNoOpenProc sign "Execute the page, even if it is not opened";
- pgOpenSrc contains the address of the widget or of the page which has opened the current; in the case of the nested container widget here it is contained the address of the included page; to open the pages from the script here it is enough to indicate the address of the widget-source of the opening;
- pgGrp group of pages, used for conjunction of the containers of the pages with the pages in accordance with the general group.
The logic of the method of the opening the pages works in the following way:
- if the page has the group "main" or coincides with a group of the page in the main window or there is no page on the main window, then open the page in the main window;
- if the page has a group which coincides with the group one of the containers of the current page, then open it in the container;
- if the source of the opening of the page coincides with the current page, then open it as an additional window over the current page;
- transmit a call for request for the opening to the additional windows with the processing in each of the first three paragraphs;
- if any one of the relative windows doesn't open a new page, then open it as a related window of the main window.
4.5 Session of the project execution
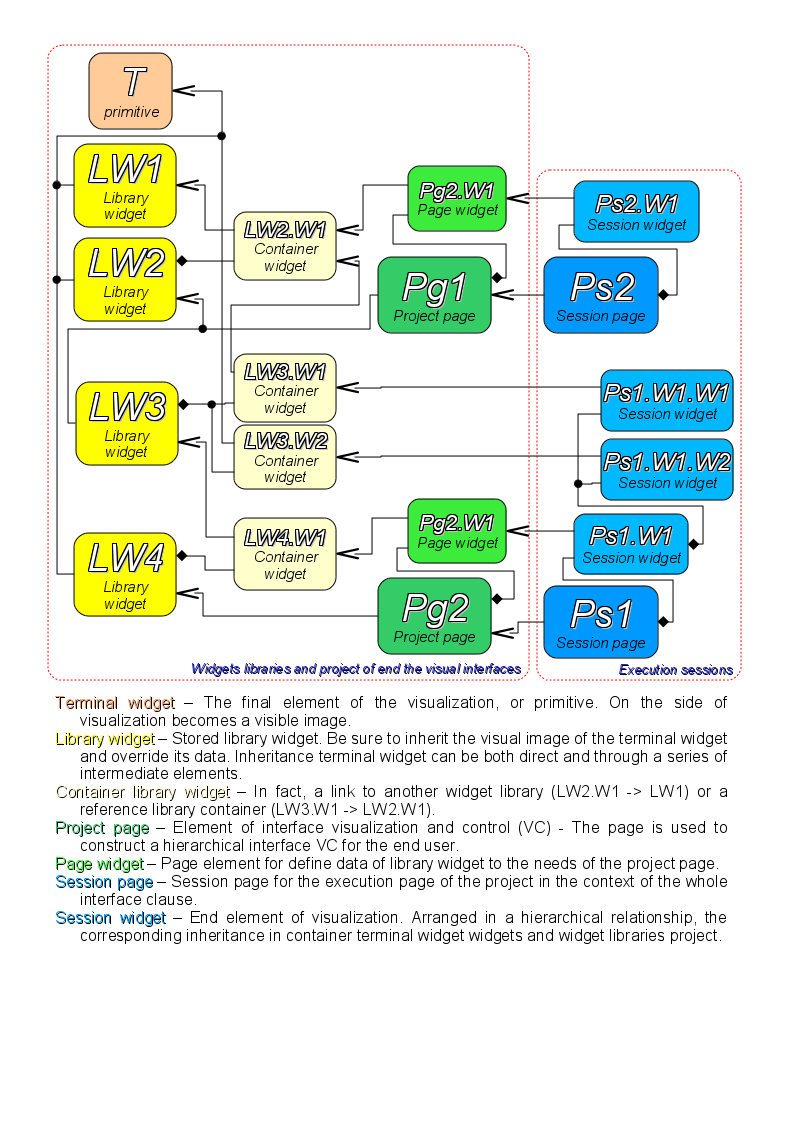
The project's session is expanded tree of the project for direct it execution, which includes an individual task of hierarchical the widget's procedures execution. For each project can be opened many sessions. The end-user visual interface forming performs by the visualizers from data of the project's session, after the session creation by the request.
Between widgets at the different levels of hierarchy complex inheritance relations are arranged, which are defined by the possibility of using some widgets by other ones, beginning with the library widget, and finishing with the widget to the session. To clarify these features of the interaction in Figure comprehensive map of "uses" inheritance is shown.

At the session level widget contains a object of values of calculation procedure. This object is initiated and used in the case of presence of the calculation procedure. At the time of the initialization the list of parameters of the procedure is created and a compilation of procedure is performed with these parameters in the module, implementing the selected programming language and encoded with the full name of the widget. A compiled function is connected to the object of values of the calculation procedure. Further the calculation is performed with the frequency of the session.
Calculation and processing of the widget on the whole runs in the following sequence:
- the events, which are available at the time of computation, are selected from the attribute "event" of the widget;
- events are loaded into the parameter "event" of the object of computation;
- values of the input connections are loaded into the object of calculation;
- values of special variables are loaded into the computation object (f_frq, f_start and f_stop);
- values of selected parameters of the widget are loaded into the object of computation;
- computation;
- uploading of the computation object's values to the selected parameters of the widget;
- uploading of the event from the parameter "event" of the computation object;
- processing the events and transfer the unprocessed events at the level above.
The objects of the session of the project inherit from an abstract object "Widget" and use the appropriate objects of the project. Thus, the session ("Session") uses the project ("Project") and forms expand tree on its basis. Project page "Page" is directly used by the session page "SessPage". The remaining objects ("SessWdg") are deployed in accordance with the hierarchy of page elements (Fig.3.1.2).
In addition to the standard properties of an abstract widget ("Widget") elements of the pages of session themselves get the following properties: storage of the object of values of computational procedure, calculation of the procedures and mechanism for processing of the events. Pages of the session, in addition, contain a container of the following by the hierarchy pages. The session generally is computed with the frequency and in the consistency:
- "Page of the top level" -> "Page of the lower level"
- "Widget of the lower level" -> "Widget of the top level"
This policy allows you to circumvention the pages in accordance with the hierarchy, and to rise on the top during the one iteration for the widget events.
Sessions at the level of the control interface of OpenSCADA supports multi-language depended from values of the generic attributes "lang" and next "user" and which visualizer can set in proper way of self language. This function enabled for dynamic messages translation of OpenSCADA.
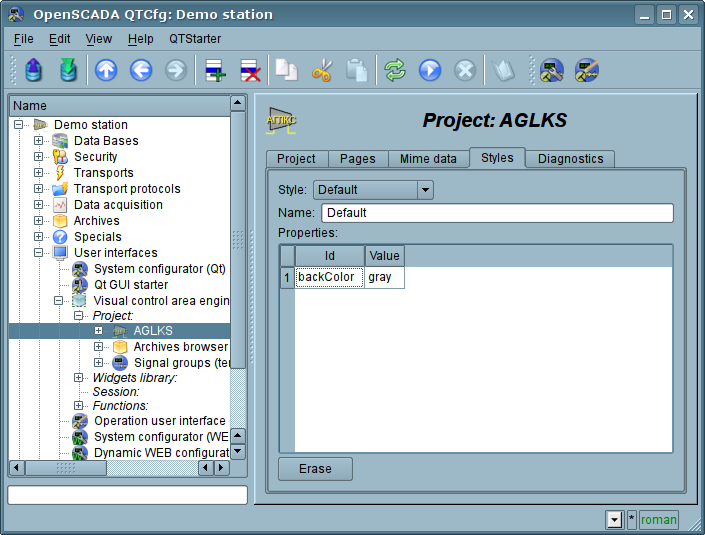
4.6 Styles
It knows that people can have individual characteristics in the perception of graphical information. If these features are not taken into account, it is possible to obtain the rejection and abruption of the user to the interface of VC. This rejection and abruption can lead to fatal errors in the management of TP, as well as traumatize the human by the continuous work with the interface. In SCADA systems the agreements are adopted, which regulate the requirements for creating a unified interface of VC normally perceived by most people. This is practically eliminates the features of people with some deviations.
In order to take this into account and allow centralized and easy to change the visual properties of the interface module is implementing a theme manager of the visualization interface.
User can create many themes, each of which will keep the color, font and other properties of the elements of the frame. Simple changing of the theme will allow you to change the interface of VC, and the possibility of appointing an individual theme in the user's profile allows to take into account his individual characteristics.
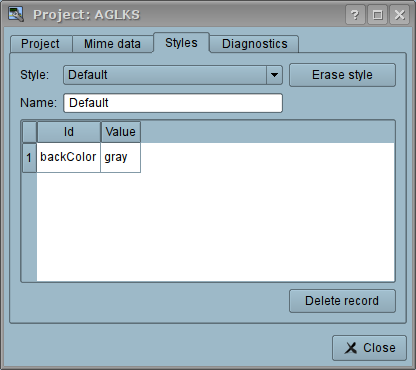
To realize this opportunity, when you create a frame, it is necessary for the properties of color, font and others set the "Config" (of the table in the "Process" tab) in the value of "From style". And in the parameter "Config template" to specify the identifier of the style field. Further, this field will automatically appear in the Style Manager and will be there to change. Style Manager is available on the project configuration page in the tab "Styles". On this tab you can create new styles, delete old ones, change the field of the style and delete unnecessary.

Figure. "Styles" tab of the configuration page of the project.
In general the styles are available from the project level. At the level of libraries of widgets you can only define styles fields of widgets. At the project level, at the choice of style, it is started the work with styles, which includes access to the fields of styles instead of direct attribute values. In fact, this means that when reading or writing a widget attribute these operations will be carried out with the corresponding field of the chosen style.
When you run the project execution it will be used the set in the project style. Subsequently, the user can select a style from the list of available ones. The user's style will be saved and used next time you run the project.
4.7 Events, their processing and the events' maps
Given the range of tasks for which the OpenSCADA system may be used, it is necessary to provide a tool for management of interactive user events. This is due to the fact that in dealing with individual tasks of embedded systems, input and control devices can greatly vary. But it is enough to look at the regular office keyboard and notebook one, that would remove any doubt about the necessity for the manager of events.
The events manager must work using the maps of events. Map of the events is the list of named events, indicating their origin. The origin of the events can be a keyboard, mouse, paddle, joystick, etc. At an event emerge the events manager is looking for it in the active map and compares with the name of the event. A comparison name of the event is placed in the queue for processing. Widgets in this case must process the given queue of events.
The active map of events is specified in the profile of each user or it is set by default (in planes).
In general, four types of events are provided:
- events of the shapes-primitives of VCA (prefix: ws_), for example, pressing of the display button event "ws_BtPress";
- keyboard events (prefix: key_) all events from mouse and keyboard in the form of "key_presAlt1";
- user events (prefix: usr_) are generated by the user in the procedures of the calculation of widgets;
- mapping of the event (prefix: map_) events from the map of events, in planes.
Event itself represents deficiently information, especially if its processing occurs at higher level. For the unequivocal identification of the event and its source in the whole the event is recorded as follows: "ws_BtPress:/curtime". Where:
/curtime the path to the child element that has generated the event.
Table 3.5 provides a list of standard events, the support of which should be provided in visualizers of VCA.
Table 3.5. Standard events
| Id | Description |
| Keyboard events: key_[pres|rels][Ctrl|Alt|Shift]{Key} | |
| *SC#3b | Scan-code of the key. |
| *#2cd5 | Code of the unnamed key. |
| *Esc | "Esc". |
| *BackSpace | Removing of the previous character "<--". |
| *Return, *Enter | Enter "Enter". |
| *Insert | Insertion "Insert". |
| *Delete | Deleting "Delete". |
| *Pause | Pause "Pause". |
| Print of the screen "Print Screen". | |
| *Home | Home "Home". |
| *End | End "End". |
| *Left | Left "<-". |
| *Up | Up '^'. |
| *Right | Right "->". |
| *Down | Down '\/'. |
| *PageUp | Page up "PageUp". |
| *PageDown | Page down "PageDown". |
| *F1 ... *F35 | Function key from "F1" to "F35". |
| *Space | Space ' '. |
| *Apostrophe | Apostrophe '`'. |
| *Asterisk | Asterisk on an additional field of the keyboard '*'. |
| *Plus | Plus on an additional field of the keyboard '+'. |
| *Comma | Comma ','. |
| *Minus | Minus '-'. |
| *Period | Period '.'. |
| *Slash | Slash '\'. |
| *0 ... *9 | Number from '0' to '9'. |
| *Semicolon | Semicolon ';'. |
| *Equal | Equal '='. |
| *A ... *Z | Keys of Latin alphabet from 'A' to 'Z'. |
| *BracketLeft | Left square bracket - '['. |
| *BackSlash | Backslash '/'. |
| *BracketRight | Right square bracket ']'. |
| *QuoteLeft | Left quote '''. |
| Keyboard focus events. | |
| ws_FocusIn | Focus is obtained by a widget. |
| ws_FocusOut | Focus is lost by a widget. |
| Mouse events: | |
| key_mouse[Pres|Rels][Left|Right|Midle] | Pressed/released the mouse button. |
| key_mouseDblClick | Double-click the left mouse button. |
| Events of quittance on the side of the visualizer. | |
| ws_alarmLev | Quittance of all violations by all notices methods and types. |
| ws_alarmNtf{N} | Quittance of all violations by the type {N} (0...7). |
| Events of the primitive of elemental figure ElFigure: | |
| ws_Fig[Left|Right|Midle|DblClick] | Activating of the figures (fills) by the mouse button. |
| ws_Fig{N}[Left|Right|Midle|DblClick] | Activating of the figure (fill) N by the mouse button. |
| Events of the primitive of form elements FormEl: | |
| ws_LnAccept | A new value in the input line is set. |
| ws_TxtAccept | The value of the text editor is changed. |
| ws_ChkChange | The state of the flag is changed. |
| ws_BtPress | The button is pressed. |
| ws_BtRelease | The button is released. |
| ws_BtToggleChange | The button toggle is changed. |
| ws_BtMenu={Item} | Selection of the menu Item. |
| ws_BtLoad | The selected file loaded. |
| ws_CombChange | The value of the combo box is changed. |
| ws_ListChange | The current list item is changed. |
| ws_TreeChange | The current tree item is changed. |
| ws_TableChangeSel | The table's item selection changed. |
| ws_TableEdit_{colN}_{rowN} | The table's cell ({colN}:{rowN}) edited. |
| ws_SliderChange | The slider position changed. |
| Events of the primitive of media content Media: | |
| ws_MapAct{N}[Left|Right|Midle] | Media area with the number N is activated by the mouse button. |
| ws_MediaFinished | Media-stream play is finished. |
Events are the main mechanism of notification and is actively used for user interaction. For the event processing there are two mechanisms:
- Primary the script uses to control the opening of the pages.
- Secondary the computational procedure of the widget.
The mechanism "Scripts for the control the opening of pages" based on the basic attribute of the widget "evProc", which can be used for switching, opening, substitution and navigation through the pages. The scenario of this attribute is stored as a list of commands with the syntax: "{event}:{evSrc}:{com}:{prm}". Where:
- event the expected event;
- evSrc the path of the nested widget-source of the event;
- com the session command;
- prm the parameter of the command.
The following commands are implemented:
- open opening page; page to open is specified in the parameter prm both in direct way and as a template (example: /pg_so/1/*/*);
- next opening of the next page; page to open is specified in the parameter prm as a template (example: /pg_so/*/*/$);
- prev opening of the previous page; page to open is specified in the parameter prm as a template (example: /pg_so/*/*/$).
Special characters of the template are deciphered as follows:
- pg_so direct name of the desired-static page (with the prefix), requires the compulsory accordance and is used to identify the last open page;
- 1 name of a new page in a general way (without a prefix);
- * the page is taken from the name of a previous opened page or the first available page is substituted, if the previous opened page is missing;
- $ points the place of the opened page relative to which you are to go to the next or to the previous one.
To more and true the mechanism of the templates understanding lets cite some real examples:
- Changing the signal object:
Initially: /pg_so/pg_1/pg_mn/pg_1
Command: open:/pg_so/2/*/*
Result: /pg_so/pg_2/pg_mn/pg_1
- Switching of the type:
Initially: /pg_so/pg_1/pg_mn/pg_1
Command: open:/pg_so/*/gkadr/*
Result: /pg_so/pg_1/pg_gkadr/pg_1
- Next/previous page of the type:
Initially: /pg_so/pg_1/pg_mn/pg_1
Command: next:/pg_so/*/*/$
Result: /pg_so/pg_1/pg_mn/pg_2
As an example lets cite the scenario of operation of the main page of the user interface:
ws_BtPress:/prev:prev:/pg_so/*/*/$
ws_BtPress:/next:next:/pg_so/*/*/$
ws_BtPress:/go_mn:open:/pg_so/*/mn/*
ws_BtPress:/go_graph:open:/pg_so/*/ggraph/*
ws_BtPress:/go_cadr:open:/pg_so/*/gcadr/*
ws_BtPress:/go_view:open:/pg_so/*/gview/*
ws_BtPress:/go_doc:open:/pg_so/*/doc/*
ws_BtPress:/go_resg:open:/pg_so/rg/rg/*
ws_BtPress:/so1:open:/pg_so/1/*/*
ws_BtPress:/so2:open:/pg_so/2/*/*
ws_BtPress:/so3:open:/pg_so/3/*/*
ws_BtPress:/so4:open:/pg_so/4/*/*
ws_BtPress:/so5:open:/pg_so/5/*/*
ws_BtPress:/so6:open:/pg_so/6/*/*
ws_BtPress:/so7:open:/pg_so/7/*/*
ws_BtPress:/so8:open:/pg_so/8/*/*
ws_BtPress:/so9:open:/pg_so/9/*/*
ws_BtPress:*:open:/pg_control/pg_terminator
The mechanism "Processing the events with the help of computational procedure of the widget" is based on the attribute "event" and the user procedure of calculating written with the help of the programming language of OpenSCADA. The events, in process of receipt, are accumulated in the attribute "event" till the moment of call of the computational procedure. The computational procedure is called with the specified frequency of calculating the widget and receives a value for the attribute "event" as the list of events. In the calculation procedure the user can: analyze, process and delete the processed events from the list, and add to the list new events. The remaining, after the procedure execution, and new events are analyzed for compliance with the conditions of the call by means of script of the primary mechanism, after which the remaining events are transmitted to the upper by the hierarchy widget to be processed by it, with the correction of the path of events in accordance with the hierarchy of the penetration of the event.
The content of the attribute "event" is a list of events in the format "{event}:{evSrc}", with the event on the separate line. Here is an example of processing events in the Java-like programming language of the OpenSCADA:
4.8 Signaling (Alarms)
An important element of any visualization interface is the user notification about the violation alarming. To simplify the perception, but also in mind the close connectivity of visualization and notification (typically notification is amplified with the visualization) it is decided to integrate the interface of a notification in the visualization interface. To do this, all the widget provides two additional attributes (of the session level): "alarm" and "alarmSt". Attribute "alarm" is used to form the signal by the widget, according to his logic, and attribute "alarmSt" is used to control the signaling fact of the branch of the tree of the session of the project.
Attribute "alarm" is a line and has the following format: "{lev}|{categ}|{message}|{type}|{tp_arg}"
Where:
- lev signaling (alarm) level; number from 0 to 255;
- categ alarm category; parameter of the acquisition subsystem, object, path, or their combination;
- message signaling (alarm) message;
- type type of notification, is formed as a the integer number (0...7), which contains the flags of notification methods; typical notification methods:
- 1 visual;
- 2 beep tone, is frequently made through the PC-speaker;
- 4 sound signal from the sound file or the speech synthesis, and if in the tp_arg the name of the resource of the sound file is specified, then play it, or in other case the speech synthesis from the text specified in message is made.
- tp_arg argument of the type; it is used in the case of the audible signal to indicate the resource of the sound alarm (file of the sound format).
Attribute "alarmSt" is an integer number that represents the maximum alarm level and the fact of the quittance of the branch of the tree of the session of the project. Format of the number is as follows:
- first bite (0...255) characterizes the level of the alarm of the branch;
- the second byte indicates the type of notification (as well as in the attribute "alarm");
- the third byte indicates the type of notification without quittance (as well as in the attribute "alarm");
- the four byte has special appointment, assigns different bites
- bit 0 indicates, by sets, to quittance fact of notification into first byte;
- bit 1 indicates, by sets it and the bit 0, to the quittance return enable back the quittance.
Alarm formation and receipt of it by the visualizer.
The alarm formation is performed by the widget by setting its own attribute "alarm" in appropriate way and in accordance with it the attribute "alarmSt" of current and the parent widget is set. Visualizers receive notification of the alarm using a standard mechanism for notifications of the changes of attributes of widgets.
Taking into account that the processing of conditions of the signaling is made in the widgets, the pages containing the objects of signaling should be performed in the background, regardless of their openness to the moment. This is done by setting a flag of the background execution of the page.
Although the mechanism of signaling is built in the visualization area the possibility of formation of visual signaling elements remains, for example by creating the page that will never be opened.
Quittance
Quittance is process of accepting the violation(s) to mind, disabling the notification and action to remove the violation(s). In the display of user's interface the quittance assume only the notification disable.
Quittance performs by specifying the root of the branch of the widgets and the types of notification. This allows to make quittance on the side of visualizer both as by groups, for example by the signaling objects as well as individually by the objects. It is possible to independently quittance different types of alarms. Setting of the quittance is made by the simple modification of the attribute "alarmSt".
Example of the script to work with the signals gives below:
External notification methods
A first and a typical method of notifications is display's light notification by alarm colors and its dynamic about proper visual elements, which always presents and does not require of specific configuration. But often we need for an external type notification, for example: external lamp, PC buzzer or "howler", arbitrary sound, synthesized speech and etc.
For the possibility of implements the external notification methods and the accorded notification types are free described for the visualization server and same visualizers. On the visualization server side describes for forming/getting the notification resource and same notification. On the visualizers side describes a notification by the resources from the visualization server.
The external notifications describes on main page by attributes of text type:
Description of rules and scenarios of notifications performs with user attributes of text type for pages of the visualization project, which applies at the page open. That is potentially for each opening page there possible describe self rules of notifications but typically here enough to describe a generic rules of notification on the main project's page, which open once and doesn't close in work:
- For the visualization server/engine by the attribute "notify{N}" into the format:
- For a visualizer by the attribute "notifyVis[Vision|WebVision]{N}" into the format:
Flags:
- notify[{DL}] enables notification with repeat by time DL, if the set; for DL = 0 the repeat made once.
- resource request-form (force) the notification resource from the visualization server, can be an audio file, a text or other data for the notification produce.
- queue the notification resources appoint not only by global alarming sign and the quittance but follow to the priority queue of sources of the notification-resources. The queue forms on the visualization server side and for the visualizers set need of working with it at the resources request.
- qMergeMess merging the notifications into the queue by equality its messages.
- quittanceRet possibility of a visualizer for a quittance recall-return ie in fact the notification enable back.
The exchanging variables:
- en[0,1] the notification enable (1) or disable (0);
- doNtf[0,1] call the script for the notification;
- doRes[0,1] call the script for the resource form;
- res the content or the content's file name (for external scripts) of the resource;
- mess the message-parameters for the resource and the notification form.
- lang the language of current user or system.
The examples and comments to work of typical notification methods:
- Beep (buzzer) on a visualizer or the visualization server side:
- alarm = "10|Prm||0x02"
- notifyVisVision1 | notify1 =
- notifyVisVision1 | notify1 =
- Repeating play for ready audio file, one common, on a visualizer or the visualization server side:
- alarm = "10|Prm||0x04"
- notify2 | notifyVisVision2 =
- notify2 | notifyVisVision2 =
- Play an individual audio file for the source, on the visualization server side:
- alarm = "10|Prm||0x04|res:al_prm1"
- notify2 =
- notifyVisVision2 =
- notifyVisVision2 =
- Speech synth for an individual message for the source, on a visualizer side:
- alarm = "10|Prm|Text message for the speech synth|0x04"
- notify2 =
- notifyVisVision2 =
- notifyVisVision2 =
- Once audio file prepare and playing that on a visualizer or the visualization server side:
- alarm = "10|Prm||0x04"
- notify2 =
- notify2 =
- notifyVisVision2 =
- notifyVisVision2 =
- Prepare an individual audio file for the source of notification through the speech synth, on a visualizer or the visualization server side:
- alarm = "10|Prm|Text message for the speech synth|0x04"
- notify2 =
- notify2 =
- notifyVisVision2 =
- notifyVisVision2 =
4.9 Rights management
For the separation of access to the interface of VC and its components every widget contains information about the owner, about its group and access rights. Access rights are recorded as is the convention in the OpenSCADA system, in the form of a triad: "{user}{groups}{rest}" where each element consists of three attributes of access. Groups list writes through symbol ','. For the elements of the VCA the following interpretation is taken:
- 'r' the right to review the widget;
- 'w' the right to control over the widget.
In the development mode a simple scheme of access "root.UI:RWRWR_" is used, which means all users can open and view the libraries, their components and projects, and all users of group "UI" user interfaces) can edit.
In the running mode the right described in the components of interface work, which provide possibility for inheritance the owner and the permissions from top to bottom. Wherein by default the inheritance enabled for each widget, then they get the owner and the permissions of the project. Into that time, the permissions direct setting will propagate they to all components of the widget.
4.10 Linkage with the dynamics
To provide relevant data in the visualization interface the data of subsystems "Data acquisition (DAQ)" must be used. The nature of these data as follows:
- parameters that contain some number of attributes;
- attributes of the parameter can provide information of five types: Boolean, Integer, Real, String and Object;
- attributes of the parameter can have their history (archive);
- attributes of the parameter can be set to read, write, and with full access.
Considering the first list item it is necessary to allow the possibility of the group of destination links. To do this we use the conception of of the logic level.
In accordance with the list item 2, the links provide transparent conversion of connection types and do not require special configuration here.
To satisfy the opportunities for access to archives, in accordance with the list item 3, links make check of the type of the attribute, and in the case of connection to the "Address", the address of linkage is put into the value.
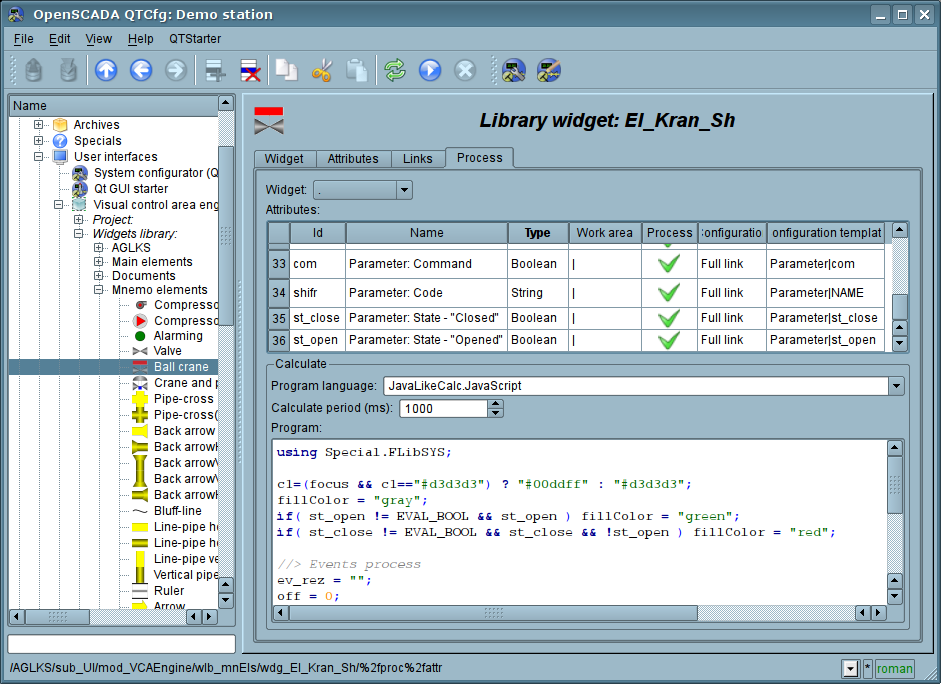
In terms of the VCA, the dynamic links and configuration of the dynamics are the one process, to describe a configuration of which the tab "Processing" of the widgets is provided. The tab contains a table of configuration of the properties of the attributes of the widget and the text of calculation procedure of the widget.

Figure. The tab "Processing" of the configuration page of the widget.
In addition to configuration fields of the attributes the column "Processing" in the table provides, for selective using of the attributes of the widgets in the computational procedure of the widget, and the columns "Configuration", "Configuration template", to describe the configuration of links.
The column "Configuration" allows you to specify the linkage type for the attribute of the widget:
- Constant in the tab of widget links the field for indication of a constant appears, for example of the special color or header for the template frames.
- Input link linkage with the dynamics for a read-only.
- Output link linkage with the dynamics just for a writing.
- Full link complete linkage with dynamic (read/write).
- From style take the value from the project's style.
The column "Configuration template" makes it possible to describe the groups of dynamic attributes. For example, it may be different types of parameters of subsystem "DAQ" and other widgets of the interface. Furthermore, in the case of correct formation of this field, the mechanism of automatically assign of the attributes with the only indication of the parameter of subsystem "DAQ" or the widget is working, which simplifies and accelerates the configuration process. The value of this column has the following format:
- For constant: direct the attribute value.
- For link: "{parameter}|{identifier}", where:
- parameter the group of the attribute;
- identifier identifier of the attribute; same the value is compared with the attributes of the DAQ parameters with automatic linkage, after the group link indication.
- For style: identifier-name of the style field.
Installation of the links may be of several types, which are determined by the prefix:
- val: Direct download of the value through the links mechanism. For example, link: "val:100" loads in the attribute of the widget the value of the 100. It is often used in the case of absence of end point of the link, in order to direct value indicating.
- prm: Link to the attribute of the parameter or the parameter, in general, for a group of attributes, of subsystem "Data acquisition". For example, the link "prm:/LogicLev/experiment/Pi/var" implements the access of the attribute of the widget to the attribute of the parameter of subsystem "Data acquisition". Sign "(+)" at the end of the address indicate about successful linking and presence of the target. For object's type attributes allowed hierarchical access to the object concrete property by set the path through symbol '#', for example: "prm:/LogicLev/experiment/Pi/var#pr1/pr2".
- wdg: Link to an attribute of another widget or the widget, in general, for a group of attributes. For example, the link "wdg:/ses_AGLKS/pg_so/pg_1/pg_ggraph/pg_1/a_bordColor" performs the access of the attribute of one widget to the attribute of another one. Supported absolute and relative link's path. Start point of absolute point is root object of module "VCAEngine", then the first item of absolute address is a session or a project identifier. On session side first item is passed then set into a project links there work. For relative links by start point used a widget with the link set. The item ".." of parent node is a special item of the relative links.
- arh: A special type of link is only available for a particular attribute such as "Address", which allows you to connect directly to the archive values ("arh:CPU_load"). It may be useful to specify the archive as a source of data for primitive "Diagram".
Processing of the links occurs at a frequency of calculating the widget in the following order:
- receiving of the data from input links;
- perform of calculating of the script;
- transmission of the values by the output links.
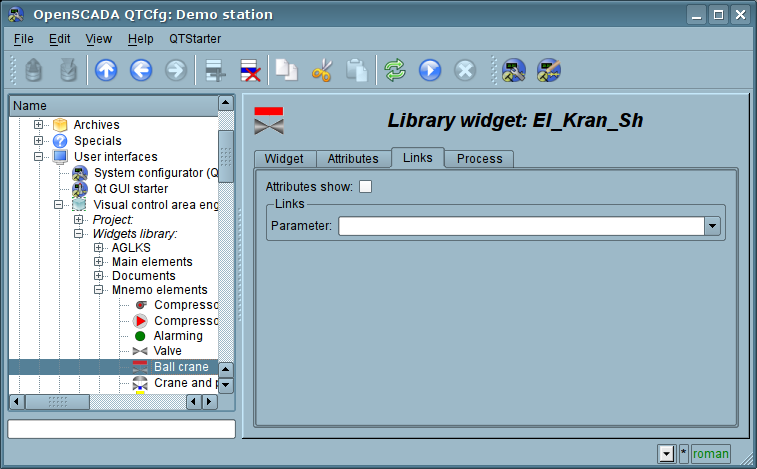
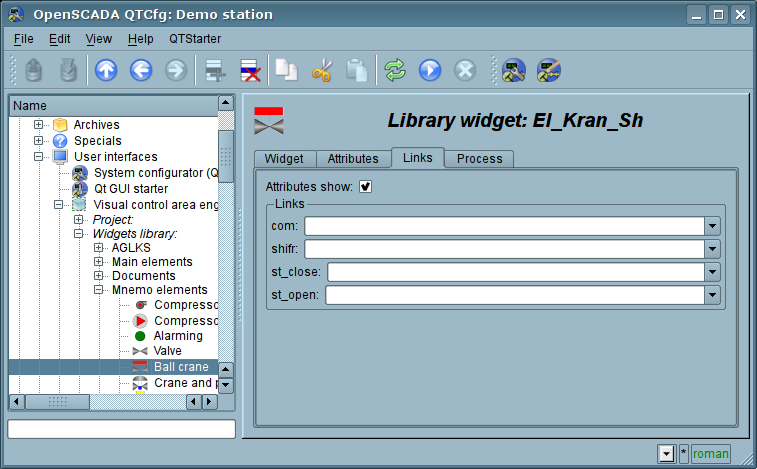
In the Figure the tab of links with the group assignment of the attributes by the only specifying the parameter is presented, and in next Figure with the individual appointment of the attributes.

Figure. Tab "Links" of the page of configuration of the widget with the group assignment of the attributes by the only specifying of the parameter.

Figure. Tab "Links" of the page of configuration of the widget with the individual appointment of the attributes.
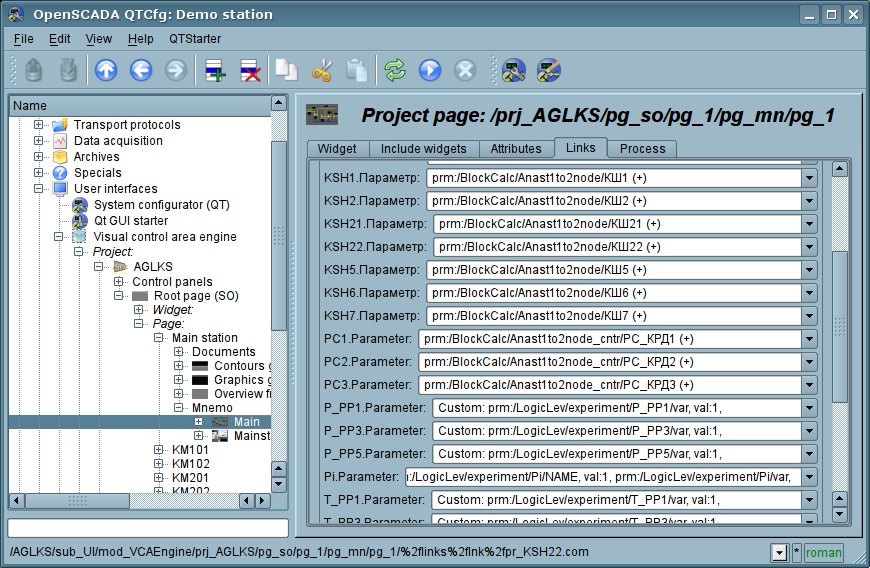
When the widget that contains the configuration of links is placed to the container of widgets, all links of the source widget is added to the list of resulting links of the widgets' container, but only to a depth of one level of nesting.

Figure. Tab "Links" of the page of configuration of the container of widgets, including widgets with links.
The above shows that the links are set by the user in the configuration interface. However, for the possibility of creation of the frames for general use, with the function of providing detailed data of various sources of the same type, a dynamic linkage mechanism is necessary. Such mechanism is provided through a reserved key identifier "<page>" of the group of attributes of links in the frames of general purpose and dynamic linkage with the identifier "<page>" in the process of opening of the frame of general purpose by means of the signal from another widget.
Lets examine the example when we have the frame of general-purpose "Control panel of graph" and a lot of "Graphs" in different tabs. "Control panel of graph" has links with the templates:
- tSek -> "<page>|tSek"
- tSize -> "<page>|tSize"
- trcPer -> "<page>|trcPer"
- valArch -> "<page>|valArch"
At the same time, each widget "Graph" has the attributes tSek, tSize, trcPer and valArch. In the case of a calling of the opening signal of "Control panel of graph" from any widget "Graph" it is happening the linkage of the attributes of the "Control panel of graph" in accordance with the attribute specified in the template with the attribute of the widget "Graph". As a result, all changes in the "Control panel of graph" will be displayed on the graph by means of the link.
In the case of presence of external links to the parameters of subsystem "Data acquisition" in the widget "Graph", the links of "Control panel of graph" will be set on an external source. In addition, if in the "Control panel of graph" will be declared the links to the missing attributes directly in the widget "Graph", it will be made the search for the availability of such attributes from the external source, the first to which the link is directed, performing, thus, the addition of missing links.
To visualize this mechanism the table is cited.
Table. The mechanism of the dynamic linkage.
| Attributes of the "Control panel of graph" (the template of dynamic linkage) | "Graph" attributes | Attributes of an external "Parameter" | The resulting link or an value of the linking attribute |
| tSek (<page>|tSek) | tSek | - | "Graph".tSek |
| tSize (<page>|tSize) | tSize | - | "Graph".tSize |
| trcPer (<page>|trcPer) | trcPer | - | "Graph".trcPer |
| valArch (<page>|valArch) | valArch | - | "Graph".valArch |
| var (<page>|var) | var | var | "Parameter".var |
| ed (<page>|ed) | - | ed | "Parameter".ed |
| max (<page>|max) | - | - | EVAL |
| min (<page>|min) | - | - | EVAL |
4.11 Architecture
Based on the foregoing, architectural considerations let's form the static class diagram of the VCA, given the separation of the conceptual part (engine) and the part of self-realization of the VCA (Figure 4.11.1). Table 4.11 describes the classes of the class diagram.

Fig.4.11.1 Static class diagram.
Table 4.11. VCA classes
| Class | Responsibility | Links |
| TSecurity | Provides the information about the users, and also implements their authentication in the OpenSCADA system. | It is used by the widgets and frames of the VCA to verify the access rights. |
| TFunction | Is used to access the mechanism of user programming when describing the logic of derived widgets, as well as to include the API functions of the object model into the derived widgets. | Stores the structure if parameters with the logic in the derived widgets. Passed to the module, which provides the user programming language implementation in order to connect the mechanism of processing the program's logic. |
| TUI | The root object of the module of subsystem "User interfaces" which is used for integration into the kernel of the OpenSCADA system. | Is inherited by the root objects of the module of the VCA concept and by modules of implementation of the VCA interface. |
| VCA::Engine | The root object of the module of the VCA concept/engine. It contains the containers of objects of the engine, as well as general methods and data. | It is used by the visualization interfaces to access the data of the projects' sessions and concepts in general. Integrates the concepts' f code of the VCA in the OpenSCADA system. |
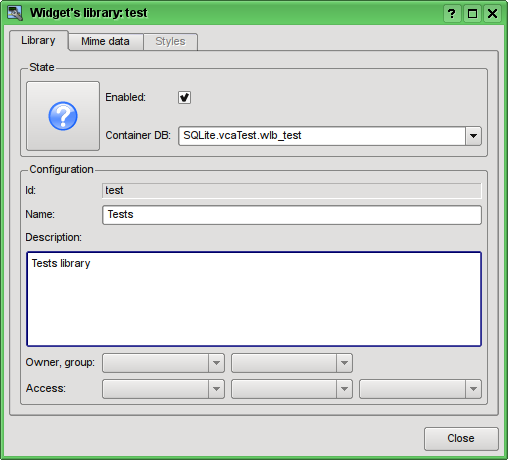
| VCA::WidgetLib | Object of the library of widgets/frames, contains the objects of library widgets (VCA::LWidget). The library of widgets structure can be freely formed by the user. | Contains the objects of library widgets (VCA::LWidget). |
| VCA::Widget | Abstract object of the widget. | Is inherited by the objects of library widget(VCA::LWidget), of the container widget(VCA::CWidget), of the frame's of the project(VCA::Win) and by the objects of the execution session of the project(VCA::SessWin,VCA::SessWdg). The widget-container contains the function associated with the implementation of the user programming language. Uses the object OpenSCADA API TSecurity for managing the access rights. Uses events from an event's manager. Contact the theme's managers in order to obtain the immediate values of the fonts, colors in accordance with the current theme. |
| VCA::LWidget | Object of the library widget/frame. | Is stored in the library (VCA::WidgetLib). It can contain the embedded widgets, represented by the objects of the container widgets (VCA::CWidget). |
| VCA::CWidget | The object of the container widget of the library widget/frame (VCA::LWidget). In fact, it serves as link to the library widget. | It is stored in the library frame/widget (VCA::LWidget). |
| VCA::Project | The object of the project of the user interface. It contains windows (VCA::Win) with the hierarchical name. | Is stored in the container of the object of concept (VCA::Engine). Contains the objects of windows (VCA::Win) of the project. |
| VCA::Page | The Object of the VC interface page. It is closely related to the frame from the library of widgets, the frame itself has the elements of the interface. The object of the window itself, in addition to the frame, allows the links to the dynamics and provides the mechanism for the dynamics interleaving of the frame on the pages, with the possibility of forming the template of the dynamics. | Is stored in the container of the project. Is inherited from the abstract widget (VCA::Widget). Is connected with frame of the interface (VCA::LWidget) in the library of widgets. |
| VCA::Theme | Object of the theme of the visualization interface. It contains the elements of the theme (VCA::ThemeEl). | Is stored in the container of the object of concept (VCA::ConcVCA). Stores elements of the theme (VCA::ThemeEl). |
| VCA::ThemeEl | Object of the theme's element. Contains an association of the element with the code of the color and font. | Is contained in the container of the theme (VCA::Theme). Is used by the widget's object (VCA::Widget) for obtaining the color and font values by the name of the theme's element. |
| VCA::EventMap | Object of the events' card. Contains the events' objects (VCA::Event). | Is contained in the container of the conception object (VCA::ConcVCA). Stores the descriptions of events (VCA::Event). |
| VCA::Event | Event's object contains the association of the object(event)'s name with the real event. | Is contained in the container of the events' map (VCA::EventMap). |
| VCA::Session | Object of the execution session of the visualization project. Is opened by the module of the visualization interface and uses in the future the session data for the visualization by its own method. All calculations of the visualization interfaces are made in the session. | Is contained in the visualization interface project. Contains the objects of the session windows with the execution data. Is used by the modules of the visualization interfaces to display the data of the session. |
| VCA::SessPage | Object of the session's page. Contains the dynamic data of the window of the project on which it makes the required calculations. | Is contained in the object of the session of the project (VCA::SessProj). Is inherited from the abstract widget (VCA::Widget). Uses the object of the project's page (VCA::Page) as the source of the parameters' values. |
| VCA::SessWdg | Object of the session's widget. Contains the dynamic data of the separate element of the frame over which it makes the required calculations. May be enclosed in one another in accordance with the hierarchy of widgets of the frame. | Is contained in the object of the session's window (VCA::SessPage) or in the higher on the hierarchy object of this type. Is inherited from the abstract widget (VCA::Widget). Uses the object of library (VCA::LWidget) and/or container (VCA::CWidget) widget as the source of initial parameters. Is used by the visualization interface module as the source of dynamic data for visualization. |
| Vision, WebGUI | Root objects of the visualization interface module, built on the basis of Qt library and Web-based technologies. They provide access to the means of execution and development of visualization interfaces used in the environment of used technology. | Provide an access to runtime and development modes. Integrate the visualization interface code into the OpenSCADA system. |
| VRunTime, WebRunTime | Objects of runtime of the visualization interface based on Qt library and Web-based technologies. Directly provides the user visualization and control interface. | Is contained in the root objects of the visualization modules. They are connected and used the data of the project's session object (VCA::SesProj) of the VCA concept. In accordance with the structure of the session they contain the great number of specialized objects of the direct visualization. |
| VDevelop, WebDevelop | Objects of the development framework of the visualization interface based on Qt library and Web-based technologies. Provide an interface of the tool over the conception data for the development of VC interfaces. | They are contained in the root object of the visualization modules. They are connected to the object of the root of the VCA conception (VCA::Engine) and provide the graphical interface for managing it. In accordance with the structure of the conception they include the great number of specialized control objects. |
The static class diagram (Fig.4.11.1) does not reveal the entire hierarchy of interaction of objects, based on an abstract object VCA::Widget. This is due to the implicit inheritance of these properties of the widget across all segments of the engine, as well as with the intricacies of inheritance, built by using the data of some widgets in the other ones. To explain these features represented the comprehensive map of "using" inheritance into section 4.5.
4.12 Primitives of the widget
Any newly created widget is based on one of several primitives (end element of the visualization) by installing of the kinship as directly to the primitive, as well as through the several intermediate user widgets. Each of the primitives contains a mechanism (logic) of the data model. A copy of the widget keeps the values of the properties of configuration of the the primitive specially for itself.
The tasks of the visualization interface includes support and work with the data model of the primitives of widgets. Primitives of the widget must be carefully developed and unitized in order to cover as many opportunities in the as possible to a smaller number of weakly connected with each other by their purpose primitives.
Table. The library of the primitives of widgets (basic elements of visualization)
Table. The common set of properties/attributes in the widget
The visualization engine provides visualizer specific attributes activation. The process of activation does at a session of the project opening and minds for the project: creation of the specific attribute with pointed properties, at case it lack, and activation for modification tracing by the visualization engine, like to the attributes of forming primitive's shapes. For the specific attributes list of the visualizer you can see to proper documentation of the visualizer.
Elementary graphic figures (ElFigure)
Primitive is the basis for drawing basic graphic shapes with their possible combinations in a single object. Taking into account the wide range of various shapes, which must be maintained by the primitive, and at the same time the primitive must be simple enough for using and, if possible, for implementation, it was decided to limit the list of the basic figures used for the construction of the resulting graphics to these figures: line, arc, Bézier curve and fill of the enclosed spaces. Based at these basic figures, it is possible to construct derived figures by combining the basic. In the context of the primitive, there is possibility to set the transparency of the color in the range [0...255], where '0' complete transparency.
Table. A list of additional properties/attributes of the primitive "ElFigure"
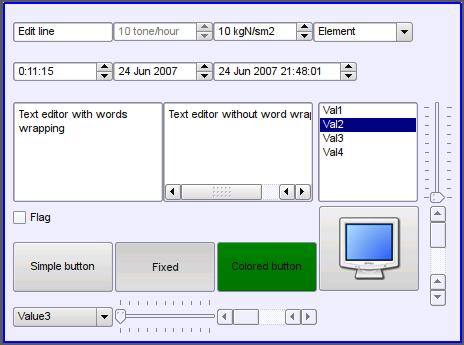
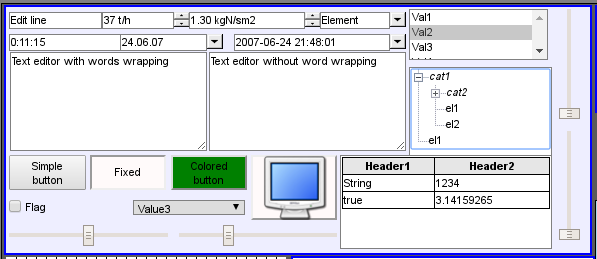
Element of the form (FormEl)
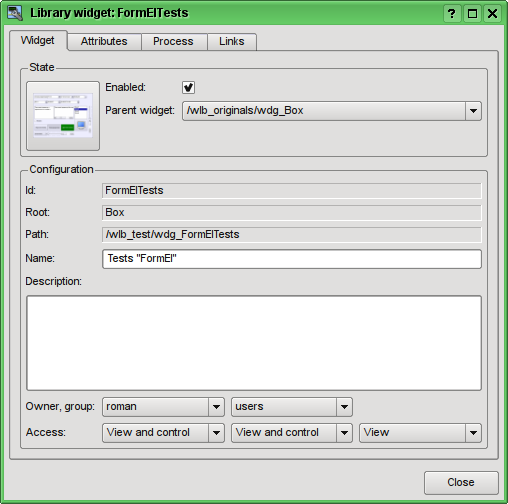
Primitive is intended to provide the standard form elements to the user. The general list of attributes depends on the type of element.
Table. A set of additional properties/attributes of the primitive "FormEl"
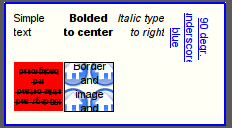
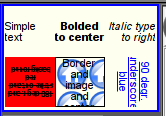
Text element (Text)
This primitive is designed to display the plain text used as labels, and different signatures. With the reason of creating a simple frequent decorations the primitive must support the surrounding of the text by frame.
Table. The list of additional properties/attributes of the primitive "Text"
Element of visualization of media materials (Media)
This primitive is designed to play different media materials, ranging from simple images to the full audio and video streams.
Table. A set of additional properties/attributes of primitive "Media"
Element of constructing diagrams/trends (Diagram)
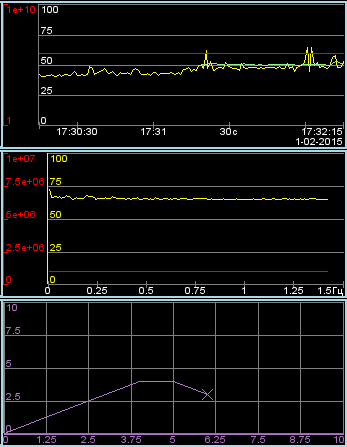
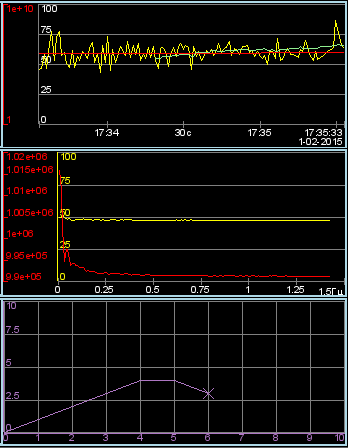
This primitive targeted to construct various diagrams, including graphs/trends showing ongoing process and the archive data. Following types of the diagrams are implemented:
- "Graph" builds a graph of the values of a parameter in time
- "Spectrum" builds the frequency spectrum of values of a parameter. Window of the data of frequency spectrum is formed on the basis of the size of the widget horizontally, in pixels, and the available data of the parameters imposed on the horizontal grid size. In this regard, the minimum frequency is determined by the value of the attribute "tSize" "1/tSize", and maximum frequency of allocated frequencies is determined by half-width of the graph in pixels multiplied by the minimum frequency "width/(2*tSize)".
- "XY" builds the two-dimensional graph of values of a parameter, by pairs to one graphic, where paired by axis Y (0,2,4...) and unpaired by axis X (1,3,5...). Sets time of the data range uses for values of the parameter obtain by axis X and Y, with follow sorting by the axis X and the imaging.
For all the diagram types possible as the data source sets:
- parameter of the subsystem "DAQ";
- values archive;
- direct data block from user.
Supported tracing of the current values and the values from the archive, and also the possibility of building the graphs of the parameters which have no archive of values, by the current values accumulation into the diagram buffer and only at the diagram active visibility moment.
The process of access to the archive data is optimized, by means of an intermediate buffer for the display, as well as the package of traffic data in the query, by way the data lead to quality enough for display.
Table. A list of additional properties/attributes of the primitive "Diagram"
Element of building the protocols based on the archives of messages (Protocol)
This primitive is designed to visualize the data of the archive of messages through the formation of protocols with different ways of visualization, starting from a static scanning view and finishing with dynamic tracing of protocol of message.
Table. A list of additional properties/attributes of the primitive "Protocol"
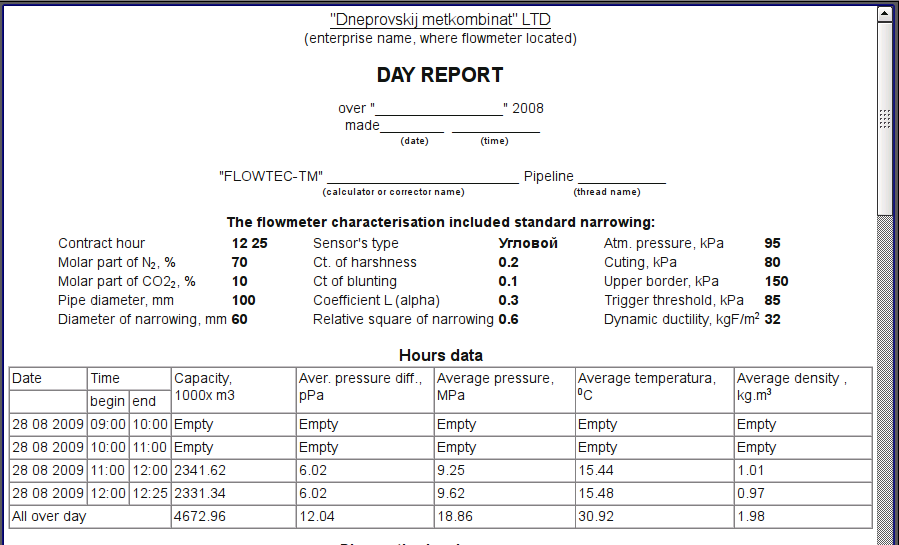
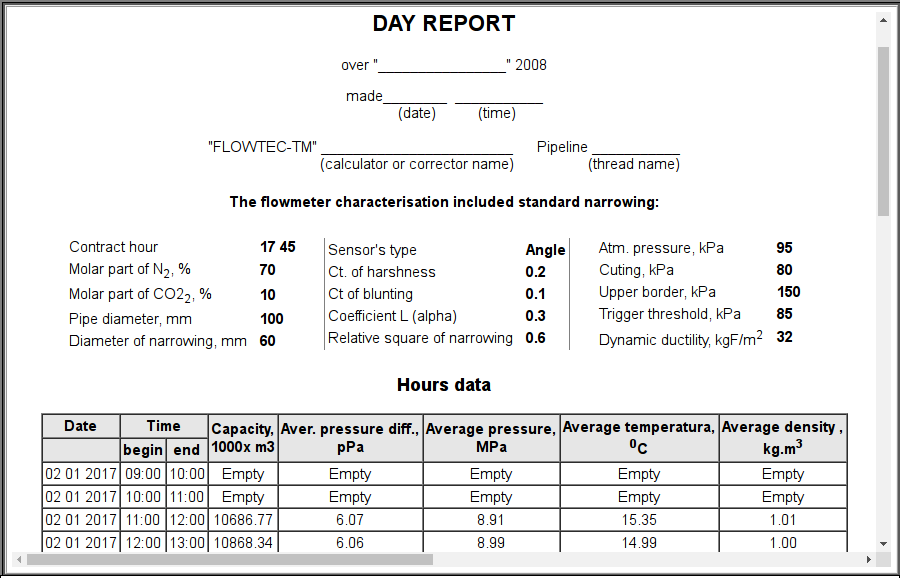
Element of formation of documentation (Document)
The primitive is designed to creation report, operational and other documents based on templates of documents.
Table. A list of additional properties/attributes of the primitive "Document"
Features of the primitive "Document":
- Flexible formation of the structure of the document based on Hypertext Markup Language.
- Formation of the documents by a command or a plan into the archive with the subsequent viewing of the archive.
- Formation of the document in real-time mode, fully dynamic and based on the archives of the real-data for the specified time.
- Using the attributes of the widget to pass values and addresses to the archives of real-data in the document. Allows you to use the widget of document as the template for generating reports with other input data.
The basis of any document is XHTML-template. XHTML-template is the tag "body" of the WEB-page which contains the document's static in the standard XHTML 1.0 and elements of the executable instructions in one of the languages of the user programming of OpenSCADA in the form of <?dp {procedure} ?>. The resulting document is formed by the execution of procedures and insert of their result into the document.
The source for values of the executable instructions are the attributes of the widget of the primitive, as well as all the mechanisms of the user programming language. Attributes may be added by the user and they can be linked to the actual attributes or parameters or they can be autonomous, values of which will be formed in the script of the widget. In the case of linked attributes the values can be extracted from the history, archive.
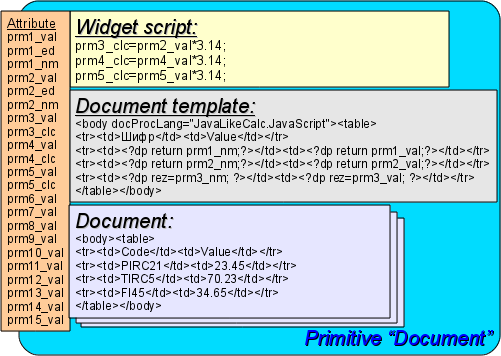
Fig. 3.8.7.a shows a block diagram of the widget of the primitive "Document". According to this structure "Document" includes: XHTML-template, the resulting documents and the processing script. The data source for the script and for the resulting documents are the attributes of the widget.

Fig. 3.8.7.a The block diagram of the primitive "Document".
It is provided the work of the widget in two modes: "Dynamic" and "Archive". The difference between archive mode is the availability of the archive of the specified depth and attributes which allow you to control the process of archiving and viewing of the document in the archive.
Generation of the document is always performed at the time of installation of the time attribute time relatively to the set start time of the document in the attribute bTime. With the archive turned off the resulting document is placed directly in the attribute doc. When the archive is turned on the resulting document is placed in the cell under the cursor, the attribute aCur, as well as in doc if the value of the archive cursor aCur and the cursor of visualized document vCur match. Attributes of the archival cursors provide several commands of values:
- "aCur < 0" Moves the archiver cursor for the following position, thereby leaving the previous document in the archive and clearing the document under the cursor (at the circle archive short).
- "vCur == -1" Select of the next document to be displayed, the selected document is copied to the attribute doc.
- "vCur==-2" Select of the previous document to be displayed, the selected document is copied to the attribute doc.
As it was stated above dynamics of the document's template is defined by the inserts of executable instructions of the form "<?dp {procedure} ?>". The procedures may use the same attributes of the widget and functions of the user programming interface of OpenSCADA. In addition to the attributes of the widget special attributes (Table 3.8.7.a) are reserved.
Table 3.8.7.a. Special and reserved elements of the template.
| Name | Assignment |
| Attributes | |
| rez | Attribute of the results of the procedure execution, the contents of which is placed to the document tree. |
| lTime | Last formation time. If the document is formed for the first time, lTime is equal to the bTime. |
| rTime | Contains the time for the selected values in seconds, it is defined inside the tags with the attribute "docRept". |
| rTimeU | Contains the time for the selected values in microseconds, it is defined inside the tags with the attribute "docRept". |
| rPer | Contains the periodicity of the selection of values (the attribute "docRept"). |
| mTime, mTimeU, mLev, mCat, mVal | It is defined inside the tags with an attribute "docAMess" when parsing messages of the messages' archive: mTime message time; mTimeU message time, microseconds; mLev message level; mCat message category; mVal message value. |
| Special tags | |
| Special attributes of the standard tags | |
| body.docProcLang | Language of executable procedures of the document. By defaults it is "JavaLikeCalc.JavaScript". |
| *.docRept="1s" | Tag with the specified attribute, while the formation it multiplies through the time offset in the attribute "rTime" to the value, specified in this attribute. |
| *.docAMess="1:PLC*" | Indicates the necessity of the tag multiplication with an attribute of message from the archive of messages for the specified interval of time, in accordance with the level of "1" and template of request "PLC*" by the messages category. The template request may specify a regular expression in the form of "/{re}/". For this tag in the process of multiplication the following attributes: mTime, mTimeU, mLev, mCat and mVal are defined. |
| *.docAMessArchs="ArchMod0.Archivator0[;ArchModN.ArchivatorN]" | The attribute "*.docAMess" appends by a list of archivators for messages reading. |
| *.docRevers="1" | Points to invert of the order of multiplication, the last from the top. |
| *.docAppend="1" | The sign of the necessity of addition of the procedure execution result in the tag of the procedure. Otherwise, the result of execution replaces the contents of the tag. |
| body.docTime | Time of formation of the document. It is used to set the attribute lTime in the time of the next formation of the document. It is not set by the user! |
| table.export="1" | Enable for selected table content allow for export to CSV-file and other table formats. |
Container (Box)
The primitive container is used to build composite widgets and/or the pages the user interface.
Table. A list of additional properties/attributes of the primitive Box
4.13 Database using to store libraries of widgets and projects
Storage of widgets, widgets libraries and projects are implemented into the databases accessible in the OpenSCADA system. The DB is structured on the data belonging to the library-project. Ie a separate library-project stores in a separate group of tables of one or of the different databases. The list of libraries of widgets is stored in the index table of the libraries with the name "VCALibs", with the structure "Libs", and the list of projects in the index table "VCAPrjs", with the structure "Projs". A copy of this table is created in each database, which stores data of the module with the list of libraries which are hold in a given database. To the list of the tables belonging to the library of widgets and projects, are included:
- "{DB_TBL}" table of widgets belonging to the library (structure "LibWigets"), or pages belonging to the project (structure "ProjPages");
- "{DB_TBL}_io" table with the working properties of the widget in this library and of the embedded widgets of the container ones (structure "LibWidgetIO"), or the properties of the pages (structure "ProjPageIO");
- "{DB_TBL}_uio" table with the user properties of the widgets of this library and the embedded widgets of container ones (structure "LibWidgetUserIO"), or the user properties of the pages (structure "ProjPageUserIO");
- "{DB_TBL}_incl" table of included widgets into the widgets-containers of the library (structure "LibWidgetIncl") or the project (structure "ProjPageWIncl");
- "{DB_TBL}_mime" table with the resources of the library and it's widgets (structure "LibWidgetMime") or the project and it's pages (structure "ProjMime");
- "{DB_TBL}_stl" table for store values of the stiled properties of a project (structure "PrjStlIO");
- "{DB_TBL}_ses" table for store data of project's run mode, session (structure "PrjSesIO").
Projections (structures) of basic tables are as follows:
- Libs(ID, NAME, DSCR, DB_TBL, ICO) Libraries of widgets ID.
ID identifier;
NAME name;
DSCR description;
DB_TBL root of the tables of DB with the widgets;
ICO encoded (Base64) image of the icon of the library.
- LibWigets(__ID__, ICO, PARENT, PROC, PROC_PER, ATTRS, TIMESTAMP) Widgets ID of the library.
ID identifier;
ICO encoded (Base64) image of the icon of the widget.
PARENT address of the basic widget /wlb_originals/wdg_Box;
PROC internal script and the script language of the widget;
PROC_PER frequency of the computation of the script of the widget;
ATTRS list of attributes of the widget, modified by the user.
TIMESTAMP time-stamp of the last modification.
- LibWidgetIO(__IDW__, ID, IDC, IO_VAL, SELF_FLG, CFG_TMPL, CFG_VAL) Work attributes ID of the widget IDW.
IDW identifier of the widget;
ID identifier of the IO;
IDC child widget identifier;
IO_VAL value of the attribute;
SELF_FLG internal flags of the IO;
CFG_TMPL template of the configuration element based on this attribute;
CFG_VAL value of the configuration element (link, constant ...).
- LibWidgetUserIO(__IDW__, ID, IDC, NAME, IO_TP, IO_VAL, SELF_FLG, CFG_TMPL, CFG_VAL) User attributes ID of the widget IDW.
IDW identifier of the widget;
ID identifier of the IO;
IDC child widget identifier;
NAME name of the IO;
IO_TP type and main flags of the IO;
IO_VAL value of the IO;
SELF_FLG internal flags of the IO;
CFG_TMPL template of the configuration element based on this attribute;
CFG_VAL value of the configuration element (link, constant ...).
- LibWidgetIncl(__IDW__, ID, PARENT, ATTRS) Included into the container IDW widgets ID.
IDW identifier of the widget;
ID identifier of the copy of the included widget;
PARENT address of the basic widget /wlb_originals/wdg_Box;
ATTRS list of attributes of the widget, modified by the user.
- LibWidgetMime(__ID__, MIME, DATA) Audio, video, media and other resources of widgets of the library.
ID identifier of the resource.
MIME Mime data type of the resource (in the format "{mimeType};{Size}").
DATA Resource data encoded with Base64.
- Projs(ID, NAME, DSCR, DB_TBL, ICO, USER, GRP, PERMIT, PER, FLGS, STYLE) Projects of visualization interfaces ID.
ID identifier of the project;
NAME name of the project;
DSCR description of the project;
DB_TBL root of the tables of DB with the pages;
ICO encoded (Base64) image of the icon of the project;
USER owner of the project;
GRP users group of the project;
PERMIT rights of access to the project;
PER frequency of the computation of the project;
FLGS flags of the project;
STYLE typical style of the project.
- ProjPages(__OWNER__, ID, ICO, PARENT, PROC, PROC_PER, FLGS, ATTRS, TIMESTAMP) The pages ID which are hold in the project/page OWNER.
OWNER project/page owner of the page (in the format "/AGLKS/so/1/gcadr")
ID identifier of the page;
ICO encoded (Base64) image of the icon of the page;
PARENT address of the basic widget of the page in the format: /wlb_originals/wdg_Box;
PROC internal script and the script language of the page;
PROC_PER frequency of the computation of the script of the widget;
FLGS flags of the page;
ATTRS list of attributes of the widget, modified by the user;
TIMESTAMP time-stamp of the last modification.
- ProjPageIO(__IDW__, ID, IDC, IO_VAL, SELF_FLG, CFG_TMPL, CFG_VAL) Working attributes of the pages. The structure actually corresponds to the table LibWidgetIO.
- ProjPageUserIO(__IDW__, ID, IDC, NAME, IO_TP, IO_VAL, SELF_FLG, CFG_TMPL, CFG_VAL) User attributes of the pages. The structure actually corresponds to the table LibWidgetUserIO.
- ProjPageWIncl(__IDW__, ID, PARENT, ATTRS) Included widgets on the page. The structure actually corresponds to the table LibWidgetIncl.
- ProjMime(__ID__, MIME, DATA) Audio, video, media and other resources of the pages of the project. The structure actually corresponds to the table "LibWidgetMime".
- PrjStl(__ID__, V_0, V_1, V_2, V_3, V_4, V_5, V_6, V_7, V_8, V_9) Value of the style's field ID of the project.
ID style's field identifier;
V_{N} value of the style's field for the style N.
- ProjSess(__IDW__, ID, IO_VAL) Project table IDW for data storage of the sessions, performing project.
IDW the full path of the element of the project;
ID attribute of the element;
IO_VAL value of the element.
4.14 API of the user programming and service interfaces of the OpenSCADA
API of the user programming
API of the user programming of API of the visualization engine are represented by the OpenSCADA objects directly, which build user interface, and same "Session" and "Widget/page". These objects provide the set of control functions for the user:
Object "Session" ( this.ownerSess() )
- string user( ) current session user.
- int alrmQuittance( int quit_tmpl, string wpath = "", bool ret = false ) violations quittance wpath with the template quit_tmpl. If wpath is empty string then make global quittance. Into the string wpath, by symbol ';', can be enumerated addresses of several widgets. The ret sets will cause the quittance return.
- int reqTm( ) last request time.
- string reqUser( ) last request user.
- string reqLang( ) last request language.
- int userActTm( ) last user action time.
Object "Widget" (this)
- TCntrNodeObj ownerSess( ) the session's object is getting for current widget.
- TCntrNodeObj ownerPage( ) the parent object's page is getting for current widget.
- TCntrNodeObj ownerWdg( bool base = false ) the parent widget is getting for current widget. If set base then will return the parent pages' objects also.
- TCntrNodeObj wdgAdd( string wid, string wname, string parent ) add new widget wid with the name wname and based on the library widget parent.
- bool wdgDel( string wid ) delete the widget wid.
- TCntrNodeObj wdgAt( string wid, bool byPath = false ) attach to child or global, by byPath, widget. In the case of global connection, you can use absolute or relative path to the widget. For starting point of the absolute address acts the root object of the module "VCAEngine", which means the first element of the absolute address is session identifier, which is omitted. The relative address takes the countdown from the current widget. Special element of the relative address is an element of parent node "..".
- bool attrPresent( string attr ) the attribute attr of the widget checking to presence fact.
- ElTp attr( string attr, bool fromSess = false ) value of the attribute attr of the widget getting or from the session fromSess. For missing attributes will return empty string.
- TCntrNodeObj attrSet( string attr, ElTp vl, bool toSess = false ) value of the attribute attr of the widget setting to vl, or to the session toSess. The object is returned for the function concatenation.
- string link( string attr, bool prm = false ) the link return for the widget's attribute attr. At set prm requests the link for the attributes block (parameter), represented by the attribute.
- string linkSet( string attr, string vl, bool prm = false ) the link set for the widget's attribute attr. At set prm makes the link set for the attributes block (parameter), represented by the attribute.
- string mime( string addr, string type = "" ) the "mime" object by the address addr (the direct link to the resource or the widget's attribute contained the link) getting with the type to type, from the session table or the source. It is designed for the "mime" objects edition and that substitution to this session's context, for example, images SVG.
- int mimeSet( string addr, string data, string type = "" ) the "mime" object data with type type by address addr setting.
- int messDebug( string mess ); int messInfo( string mess ); int messNote( string mess ); int messWarning( string mess ); int messErr( string mess ); int messCrit( string mess ); int messAlert( string mess ); int messEmerg( string mess ); formation of the system message mess with the category as the widget path.
Object "Widget" of the primitive "Document" (this)
- string getArhDoc( int nDoc) getting the archive document's text to "nDoc" (0-{aSize-1}) depth.
The deprecated API of the user programming of the visualization engine are represented by the group of functions directly in the engine module of the VCA. Calling of these functions from the scripts of widgets can be performed directly by the ID of the function, since their area of names is indicated for the context of the scripts of widgets.
Widget list (WdgList)
Description: Returns a list of widgets in the container of widgets or a list of child widgets. If pg is set it returns a list of pages for the projects and sessions.
Parameters:
| ID | Name | Type | Mode | By default |
| list | List | String | Return | |
| addr | Address | String | Input | |
| pg | Pages | Bool | Input | 0 |
Presence of the node (NodePresent)
Description: Check for the presence of the node, including widgets, attributes and others.
Parameters:
| ID | Name | Type | Mode | By default |
| rez | Result | Bool | Return | |
| addr | Address | String | Input |
Attributes list (AttrList)
Description: Returns list of attributes of the widget. If noUser is set then only not user attributes are returned.
Parameters:
| ID | Name | Type | Mode | By default |
| list | List | String | Return | |
| addr | Address | String | Input | |
| noUser | Without user | Bool | Input | 1 |
Request of the attribute (AttrGet)
Description: Request of the value of the attribute of the widget. The request can be done as by indicating the full address of the attribute in addr, and by indicating separately the address of the widget in addr, and the ID of the attribute in the attr.
Parameters:
| ID | Name | Type | Mode | By default |
| val | Value | String | Return | |
| addr | Address | String | Input | |
| attr | Attribute | Bool | Input |
Setting of the attribute (AttrSet)
Description: Setting of the value of the attribute of the widget. Setting can be done as by the indicating the full address of the attribute in addr, and by indicating separately the address of the widget in addr, and the ID of the attribute in attr.
Parameters:
| ID | Name | Type | Mode | By default |
| addr | Address | String | Input | |
| val | Value | String | Input | |
| attr | Attribute | Bool | Input |
Session user (SesUser)
Description: Return the session user by the session's widget path.
Parameters:
| ID | Name | Type | Mode | By default |
| user | User | String | Return | |
| addr | Address | String | Input |
Service interfaces of OpenSCADA
Service interfaces are interfaces of access to the OpenSCADA system by means of OpenSCADA control interface from external systems. This mechanism is the basis of all the mechanisms for interaction within OpenSCADA, implemented through the weak ties, and standard exchange protocol of OpenSCADA.
Access to the values of attributes of the visualization elements (widgets)
In order to provide unitized, grouping and relatively fast access to the values of attributes of the visual elements the service function of the visual element "/serv/attr" and get/set commands of the attributes' values are provided: <get path="/UI/VCAEngine/{wdg_addr}/%2fserv%2fattr"/> and <set path="/UI/VCAEngine/{wdg_addr}/%2fserv%2fattr"/>.
Table. Attributes of commands for get/set of the attributes of the visual elements
| Id | Name | Value |
| Requesting command of the visual attributes of the widget: <get path="/UI/VCAEngine/{wdg_addr}/%2fserv%2fattr"/> | ||
| tm | Time/counter of the changes | Time/counter of the changes set up for the query of the only changed attributes. |
| <el id="{attr}" p="{a_id}">{val}</el> | The formation of the child elements with the results of the attributes | In the child element are specified: string ID attr of the attribute, index a_id of the attribute and its value val. |
| Setting command of the visual attributes of the widget: <set path="/UI/VCAEngine/{wdg_addr}/%2fserv%2fattr"/> | ||
| <el id="{attr}">{val}</el> | Setting of the attributes | In the child elements the ID of the attribute attr and its value val are specified. |
| Activation-creation command of specific for the visualizer attribute: <activate path="/UI/VCAEngine/{wdg_addr}/%2fserv%2fattr/{attrId}" aNm="{Name}" aTp="{Type} aFlg="{Flags}"/> | ||
| attrId | Attribute identifier | |
| aNm | Attribute name | |
| aTp | Attribute type | |
| aFlg | Attribute flags | |
Group access to the values of the attributes of the visualization elements (widgets)
In order to optimize network traffic by eliminating the small queries, but use one, but a large the group query of the attributes' values of visual elements is made. Grouping of this query involves a request of attributes of the entire branch of the widget, including the embedded elements. For this request the service command "/serv/attrBr" provides. Request of this service command is equivalent to the service command "/serv/attr" and looks as follows: <get path="/UI/VCAEngine/{wdg_addr}/%2fserv%2fattrBr"/>
Result:
<w id="{wid}" lnkPath="{lnk_path}">{childs+attrs}</w> elements with the child widgets and their attributes. The identifier of the child widget wid and the path to the widget on which the current widget links to, if its is the link lnk_path, are specified in the element.
Access to the pages of the session
In order to unify and optimize the access to the pages the service function of the session "/serv/pg" and commands of the query of the list of open pages <openlist path="/UI/VCAEngine/ses_{Session}/%2fserv%2fpg"/>; of opening the pages <open path="/UI/VCAEngine/ses_{Session}/%2fserv%2fpg"/>; and closing of the pages <close path="/UI/VCAEngine/ses_{Session}/%2fserv%2fpg"/> are provided.
The result of the query is child elements <el>{OpPage}</el> which contain the full path of the open page. In addition to the list of open pages, the query returns the value of the current counter for calculating the session in the attribute tm. If this attribute is set during the query, then for each open page it returns the list of changed, since the moment of the specified value of the counter, widgets of the open page.
Signaling (alarm) management
To provide a mechanism for global control of the signaling of the session the service function of the session "/serv/alarm" and commands of the query of the signals status <get path="/UI/VCAEngine/ses_{Session}/%2fserv%2falarm"/>; and of the quittance <quittance path="/UI/VCAEngine/ses_{Session}/%2fserv%2falarm"/> are provided.
Request for the status of signals returns generalized condition of the signals, as well as additional a notification resource by attribute "mode" sets to "resource". The notification resource request result is typically a sound file, for playback, and at that time it performs monitoring of the sequence of signaling and quittance of individual the notification resources of the messages.
Request for the quittance performs quittance of the specified widget, attribute wdg, in accordance with the template, attribute tmpl.
Manipulation with the sessions of the projects
To provide a unitize mechanism for manipulation of the sessions by the visualizers of VCA in the module of the VCA engine (VCAEngine) are provided the service function "/serv/sess" and the query commands of the list of open sessions, connection/creation of the new session and disconnection/deleting of the session: <list path="/UI/VCAEngine/%2fserv%2fsess"/>, <connect path="/UI/VCAEngine/%2fserv%2fsess"/> and <disconnect path="/UI/VCAEngine/%2fserv%2fsess"/> accordingly.
Table. Attributes of commands of the mechanism of manipulation with sessions
| Id | Name | Value |
| Command of requesting of a list of open sessions for the project: <list path="/UI/VCAEngine/%2fserv%2fsess"/> | ||
| prj | Indication of the project | Specifies the project for which to return the list of open sessions. |
| <el>{Session}</el> | Control of the sessions' list | In the child element the open for the requested project sessions are specified. |
| The command of the connection/opening of the session: <connect path="/UI/VCAEngine/%2fserv%2fsess"/> | ||
| sess | Installation and control of the session name | If the attribute is defined, then connecting to an existing session is to be made, else creation of the new session is to be made. In the case of opening of the new session in this attribute its name is is placed. |
| prj | Setting the name of the project | It is used to open a new session for indicated project and when the attribute sess is not specified. |
| The command of disconnection/closing of the session: <disconnect path="/UI/VCAEngine/%2fserv%2fsess"/> | ||
| sess | Setting the name of the session | Specify the name of the session from that it is made the disconnection or closing. Sessions, not the background, and to which none of the visualizers is not connected, are automatically closed. |
Group request for the tree of widget libraries
In order to optimize the performance of local and especially network interaction the service function "/serv/wlbBr" and the command of the query of the tree of widget libraries: <get path="/UI/VCAEngine/%2fserv%2fwlbBr"/> are provided. The result of the query is a tree with the elements of the libraries of widgets, tags wlb. Inside the tags of libraries of widgets are included: icon tag ico and the widgets library tags w. The widgets tags, in their turn, contain the icon tag and tags of the child widgets cw.
4.15 Copying elements
To speed up the process of developing of the user visualization and control interfaces it is necessary to provide the copy function of the elements. To provide the support of the various options for copy lets list them:
- "Widgets library (wlb_SrcLib)" -> "Widgets library (wlb_NewLib)" Parameters of the library are copied, as well as all the widgets/frames contained in it..
- "Project (prj_SrcPrj)" -> "Project (prj_NewPrj)" The project's parameters, all pages in the hierarchy, as well as widgets/frames, contained in the active pages, are copied.
- "Progect's page (prj_WPrj.pg_SrcPg)" -> Progect's page (prj_WPrj.pg_WPg.pg_NewPg)" Copying of the the page's parameters, embedded pages and embedded widgets
- "Widgets library frame (wlb_Lib.wdg_SrcWdg)" -> "Widgets library frame (wlb_LibN.wdg_NewWdg)" Copying of the widget's parameters and embedded widgets.
- "Element of the frame/page (prj_WPrj.pg_WPage.wdg_SrcWdg" -> "Widgets library frame(wlb_Lib.wdg_NewWdg)" Copying of the widget's parameters and embedded widgets.
- "Element of the frame/page (prj_WPrj.pg_WPage.wdg_SrcWdg" -> "Element of the frame/page (wlb_Lib.wdg_WWdg.wdg_NewWdg)" Copying of the widget's parameters.
4.16 Projecting functional features
Here are the features that can provide VCA constructed on the basis of this project:
- three levels of difficulty in the formation of the visualization interface, which allow organically to develop and apply the tools using the methodology from simple to complex:
- formation from the template frames by assigning the dynamics (without the graphical configuration);
- graphic formation of the new frames by the using of elements of the visualization from the library (mnemonic schemes);
- formation of new frames, templates' frames and visualization elements to the library.
- building the visualization interfaces of virtually any complexity ranging from simple flat interfaces for monitoring and ending with full-fledged hierarchical interfaces used in SCADA systems;
- providing the different ways of forming and configuration of user interface, based on different interfaces of graphical representation (QT, Web, Java ...) or the same through the standard control interface of OpenSCADA system;
- changing the dynamics in the process of execution;
- construction of new template frames at the user level and the formation of specialized, under the scope, library of frames (eg the inclusion of parameters frames, diagrams and other elements linking them to each other), in accordance with the theory of recycling and accumulation;
- formation ùof the specialized, under the scope, the library of frames, in accordance with the theory of recycling and accumulation;
- description of the logic of new template frames and user visualization elements as by the simple links as well by the compact and full-fledged user programming language;
- the possibility of inclusion to the user's visualization elements the functions (or frames of functions' calculation) of the object model of OpenSCADA, practically linking the presentation with the algorithm of computation (for example, visualizing the library of the instruments of TP models for subsequent visual TP model's building);
- separation the data of the user interfaces and presentation interfaces of these data, allowing to build the user interface in the one environment, and execute in many others (QT, Web, Java ...);
- opportunity to connect to the executing interface for monitoring and correction of actions (for example, operator training and control in real time for his actions);
- visual construction of various schemes, with the imposition of logical links and the subsequent centralized execution in the background (visual construction and execution of mathematical models, logic circuits, relay circuits and other procedures);
- providing the functions of the object API to the OpenSCADA system, can be used to control the properties of the visualization interface from the user procedures;
- ïîñòðîåíèå ñåðâåðîâ êàäðîâ, ýëåìåíòîâ âèçóàëèçàöèè è ïðîåêòîâ èíòåðôåéñîâ âèçóàëèçàöèè ñ âîçìîæíîñòüþ îáñëóæèâàíèÿ ìíîæåñòâåííûõ êëèåíòñêèõ ñîåäèíåíèé;
- simple organization of client stations on different bases (QT, Web, Java ...) with the connection to the central server;
- full-fledged mechanism of separation of authorities between the users, allowing you to create and execute projects with different access rights to its components;
- flexible formation of rules of alarms and notifications, with the support of various methods of notification;
- support of custom formation of the palette and font preferences for the visualization interface;
- support of the user forming of the events maps under various control equipment and user's preferences;
- support for user profiles, allowing the identification of various properties of the visualization interface (colors, font features, the preferred card of events);
- flexible storage and distribution of libraries of widgets, frames and projects of visualization interfaces in the databases, supported by the OpenSCADA system; virtually user only need to register the received database with the data.
5 Playing the situations to implement them on the basis of the concept of this project
Ðurpose of play the building process of various visualization interfaces based on the concept of this project is to identify characteristics of different implementations and bottlenecks in the description of the concept.
Done into the minds without its fixing.
6 Implementation
The implementation will be done in the phased manner, in the direction from the functions in the concept to its implementation on the Qt library, and so on until the last component. Such an approach allow to get results between stages, analyze it and take into minds the peculiarities in the following stages. For step by step implementation lets divide the whole problem into logical parts and put them depending of one another in the implementation.
6.1 Widgets and Libraries
The objectives of this phase are:
- Implementation of the basis of the architecture "Data model" "Visualization" in the face of the modules of OpenSCADA system: "UI.VCAEngine" "UI.Vision".
- Implementation of the basic functions of the data model of VCA in the module UI.VCAEngine:
- Organization of the storage of the model data of the module UI.VCAEngine in the databases available in OpenSCADA.
- Writing scenarios of the data model control of the UI.VCAEngine module by means of the control interface of OpenSCADA.
- Creating an abstract class of widget VCA::Widget.
- Creating a class of widgets library VCA::WdgLib.
- Creating representative classes of the library VCA::LWidget and container VCA::CWidget widget.
- Creating a representative class of the terminal widget VCA::PrWidget (the end visualization element).
- Creating a primary version of the library of the terminal widget, data model of the visualization primitives.
- Implementation of the basic functions of development framework of user interface in the visualization module UI.Vision:
- Building the basis of the user interface of developing on the Qt library.
- Forming a navigator through the libraries of widgets and tools for their management.
- Forming an inspector of the widget's attributes.
- Forming a dialogue of the editing the properties of the library.
- Forming a dialogue of the editing widget's properties.
- Forming a graphical editor of the frames and the basis of the graphic editing of the final visualization elements (primitives).
As the result of our work the modules of the data model UI.VCAEngine and visualization UI.Vision were created. At this stage, the modules implement mechanisms of UI elements forming. At next stage these elements will be used to form the full-fledged visualization and control interfaces.
Lets consider the results of the stage's implementation by the points:
Implementation of the basis of the architecture "Data model" - "Presentation(visualization)"
According to the static class diagram (Fig.4.11.1) and general requirements there have been implemented the modules "UI.VCAEngine" and "UI.Vision" for the OpenSCADA system. The "UI.VCAEngine" module implements the VCA data model and is the source for subsequent presentation of these data by different mechanisms of visualization. The "UI.Vision" module provides the method of presentation(visualization), based on Qt library of version 4 of the ![]() Trolltech company.
Trolltech company.
Relation between the modules of the data model and presentation(visualization) is organized by direct calls (strong links). This method is selected for preliminary abstraction of features of interaction and for concentration on core problems of implementation. Later it is planned the unification and construction of these links through the control interface of OpenSCADA system (weak links). As the result it will be achieved the opportunity of separation the data model and presentation(visualization), with possibility of simultaneous maintenance of different presentation(visualization) mechanisms with the single VCA data model. In addition, it will be possible to estimate the influence of the connection's(link's) type on performance of the VCA.
Implementation of the basic functions of the VCA data model in the UI.VCAEngine module
A module of the data model(engine) of the VCA contains the container of widgets/frames library. The module provides a predefined library of the basic widgets (primitives) with primary realization of their own properties and processing logic of these properties.
Storing of the widgets' data and widgets' libraries is implemented in a database available in the OpenSCADA system. The database is organized by the data ownership to the library. I.e separate library stores in the separate group of tables of the one or different databases. List of the libraries of the widgets stores in an index table of the libraries with the name "VCALibs" and with the structure "Libs". A copy of this table creates in each database, which stored data of this module, with the list of libraries contained in the given database. Structure of the tables of the belonging to the library widgets includes:
- {DB_TBL} Table of widgets belonging to the library, structure "LibWigets".
- {DB_TBL}_io Table with working properties of the widgets in this library and the embedded widgets of the container widgets, structure "LibWidgetIO".
- {DB_TBL}_uio Table with user's properties of the widgets of this library and the embedded widgets of the container widgets, structure "LibWidgetUserIO".
- {DB_TBL}_incl Table with the list of embedded widgets in the widgets-containers of the library, structure "LibWidgetIncl".
- {DB_TBL}_mime Table with resources of the library and its widgets, structure "LibWidgetMime".
To control the widget library and the individual widgets the configuration scripts were written on the language of control interface of ~OpenSCADA. Currently, these scripts are designed to perform only the functions of the central configuration of the VCA engine elements, but later there is plans to expand them and give them the functions of processing requests to the data model from the presentation(visualization) modules to organize the "weak links" between the "Data model" and "Presentation (visualization)".
Basis of practical all elements of the engine has become an object of the abstract visualization element VCA::Widget. At its, abstract, level the object has the following properties:
- "Using" inheritance the mechanism of inheritance of individual properties of another instance of the object. It is used for organizing the mechanism of secondary using, redefinition and completion of the elements of visualization.
- Storage the properties(attributes) of widgets with the mechanisms of "using" inheritance of the values. The mechanism of "using" inheritance does the inheritance of the properties' values from the root element and to the top one, with the ability to redefine the values at each level. In this case, the database stores only the values of modified properties.
- Support of the container mode. In this mode, the widget may include other(child) widgets, like the widget library contains of widgets. It is used in library widgets that inherit properties of the primitive-container, such as the frame primitive "Box". Also, this property will be used in the session of the project to build the hierarchical tree of widgets(primitives) in the formation of the final image of frames' visualization.
- Support of a mode of simple connection. This mode is used for the embedded widgets of the library. The feature of this mode is that it does not inherit the properties of the container, and therefore can not directly contain the embedded widgets (Part 4.5).
- Contains the procedure of the internal logic of the widget on one of the languages of the OpenSCADA system. The logic of this procedure can be used to organize the interaction of embedded widgets and container with each other to form the desired behavior.
- Providing of access to the resources, mime-data, taking into account the hierarchy of "using" inheritance.
For presentation of the library of widgets the class VCA::WdgLib is implemented. Its main functions are to maintain the library of widgets, storage and loading them from the database, providing an access to the resources(Mime-data), as well as the access control.
Especially for including into the library of widgets a class of the library widget VCA::LWidget was created, which is based on an abstract widget's class VCA::Widget and provides additional functions: storing the widget's data in tables of the library, redefinition of the access to the resources on the table with the mime-data of the library and storage of the included container widget VCA::CWidget.
In its turn, the class of the container widget VCA::CWidget provides the following functions: storing of the container widget's data in tables of the library, redefinition of the access to the resources on the table with the mime-data of the library and the forced mode of the simple link for all container widgets.
Based on the library widget's class VCA::LWidget it was formed an abstract class of terminal widget VCA::PrWidget. And based on its implementations of primitives of basic widgets are formed, which form the library of basic widgets, which are created by the module at the initialization. Values of the properties of the basic widgets, also can be stored in the database (tables of the widget's library), forming the desired templates. In addition, the basic library of primitives can redefined by the extended primitives from the modules of the presentation(visualization) interfaces, for which the basic ones are not enough. But in this case it must be taken into account that such action the way to an incompatibility between the modules of the presentation(visualization) interfaces!
Implementation of basic functions of the development framework of the user interface in the presentation(visualization) module UI.Vision
Framework of the user interfaces' development of the module based on MDI (Multi Document Interface) interface. This approach allows you to simultaneously edit multiple frames of various sizes. Following arrangements for managing the development are used: the toolbar, menu and context menu. Most actions are duplicated in the different mechanisms, so you can quickly find the tool by the preferred method. Navigation interfaces are implemented by the attachable windows. The configuration of toolbars and attachable windows are saved on exit and restored at startup that lets you to configure the interface for yourself.
One of the elements of the user interface, implemented as the attachable window is a browser of the widget's library. With the browser you can quickly find the widget or the library and do the necessary operations on them. The following operations are implemented: addition, deleting, configuration of widgets and libraries, as well as visual editing of the widget.
For easy management of the properties of widgets/frames the inspector of attributes(properties) of widgets is implemented. Inspector of the attributes is implemented as the attachable window, which is activated when you select the frame or widget. Window of the inspector of attributes can be conveniently positioned by attaching it to one of sides of the working window. Inspector of attributes supports the group configuration of several widgets, as well as grouping of similar properties.
For visual editing of the frames the primary support for editing of widgets and frames is implemented. Even now the editor allow you to edit the frames, based on the primitive Box, and the text field primitive "Text" full-featured display. In the editor the following functions are implemented:
- selection of a widget and a group of widgets on the frame;
- moving of widgets through the frame;
- resizing selected widgets on the frame;
- editing properties of the selected widgets;
- alignment and management of levels of visualization of the selected widgets.
Development window is shown in Fig. 6.1.1, where you can see: the toolbar, navigator of widgets, inspector of attributes, editing window of the frame and status bar.

Fig.6.1.1 Development window of the UI.Vision module
To configure the widgets' objects and their libraries two dialogues are implemented: the dialogue of the widget's configuration (Fig.6.1.2) and the configuration dialog of the widget's library configuration (Fig.6.1.3). The library configuration dialog allows you to set the basic properties of the library and put the mime-data in the database for subsequent using in the widgets of the library. Widget's configuration dialog allows you to set: basic properties of the widget, individually to set the values of attributes and configure the internal procedure for computing the widget with additional(user's) properties.

Fig.6.1.2 Dialog of the widget's library configuration.

Fig.6.1.3 Dialog of the widget's configuration.
6.2 Visualization interface projects
Objectives of this stage are:
- Projects of the visualization interfaces implementations at level of the VCA data model in the UI.VCAEngine module:
- Link tools development of the frame: local links inside the frames, external links to parameters of the data acquisition subsystem of OpenSCADA and actions of the interface to events.
- Pages' tree of the project and their relations development.
- Projects of the visualization interfaces implementation in the presentation(visualization) module UI.Vision(Qt):
- Navigator on the projects forming.
- Configuration dialog of a project's page forming;
- Implementing of support for possibility of direct graphical forming of a page on the project's level with possibility of the visual linkage (including the logic links).
At this stage, it was added the mechanism of VCA projects formation by means of the building of the visualization pages in hierarchical form, which corresponds to logical links in the final VCA interface. During the implementation of this stage, the work was begun on adaptation of the visualization module "Vision" to use the control interface of OpenSCADA instead of direct-strong links. These works have led to significant unification of the various dialogues, control structures and user interface in general.
At this stage implemented:
- Links mechanism. Just on the parameters of data sources! Internal links will be implemented in subsequent stages.
- Inspector of links of the module "Vision", using scenarios of the control interface of OpenSCADA.
- Mechanism of formation of the pages' tree based on the terms: page-template and page-container. This mechanism allow you to simply describe the relationship between the pages of most known types of user interface with an effective addressing and links to pages either individually or by template.
- Navigator through the project's tree, as on the scripting language of control interface and in the module "Vision", using the same scenarios of the control interface.
- Dialogue of the project's and the project page's configuration. In fact, the configuration dialogs of the project's and the library's elements are combined and also transfer to weak links of the control interface of OpenSCADA is done.
- Thanks to the unification of the interface of access to the elements of the library and the project, possibility of direct formation of pages on project's level is implemented.
6.3 Sessions of the project's running
Objectives of this stage is:
- Implementation of execution sessions of the projects at level of the VCA data model in the UI.VCAEngine module:
- Forming of hierarchical tree of widgets of the final visualization based on the project for which the session opens.
- Forming of values' frames for the procedures of final visualization widgets' calculation.
- Processing links on parameters of the data sources of OpenSCADA.
- Implementation of hierarchical calculation of the procedures and updating the widgets links.
- Forming of mechanism of transmission and processing of events in the hierarchical tree.
- Implementation of visualization of the projects' sessions in the visualization module UI.Vision (Qt) as a full featured user interface with elements of visualization of dynamics, history and control:
- Forming of execution window of the project (Runtime).
- Visualization of the project's frames in the "Runtime" mode with periodic update of the content.
- Implementation of transmission and processing of the events.
- Implementation of mechanism of switching/opening/substitution/navigation through the pages of the project taking into account the scenarios(scripts) of processing.
At this stage it was added mechanism of the project's execution in the sessions of the data model of the VCAEngine module, as well as visualization of the project's session, the "Runtime mode in the visualization module on the Qt library Vision with the elements of the data update and interaction with the user.
Forming of hierarchical final visualization widgets' tree based on the project for which the session is opened.
According to Fig.4.11.1 and Part 4.5 objects of the project's session are inherited from abstract object Widget and use appropriate objects of the project. Thus, the session Session uses the project Project and forms the expanded tree on basis of it. Project's page Page is directly used by the session's page SessPage. Remaining objects (SessWdg) are unwrapped in accordance with hierarchy of the page's elements (Part 4.5).
In addition to standard properties of the abstract widget Widget the elements of the page and pages of session get the properties of storage of frame of values of the computational procedure, calculation of procedures and events' processing mechanism. Pages of the session, in addition to all, contain the container of following by the hierarchy pages. The session is calculated with the specified periodicity and in the following sequence:
- "Top level page" -> "Lower level page "
- "Lower level widget" -> "Top level widget"
This policy allows you to pass pages according to the hierarchy, and events in the widgets to rise to the top in one iteration.
Session implements support for the special properties of the pages:
Template page is template for the underlying pages;
Empty blank inactive page, this property is used in conjunction with the property Container for logical containers organization.
Based on the properties the following types of pages are implemented:
Container full-featured page with the container property (Container).
Logical container logical container which is actually not a page (Container|Empty). It performs the function of intermediate and grouping element in the pages tree.
Template template page (Template). Pure template page which is used to describe common properties and for extending them privately in the embedded pages.
Container and template Template and container page (Template|Container). It combines the template and the container functions.
Forming values' frames for the final visualization widgets' calculation procedures.
In the section above, we have already noted that widget of the session contains frame of values of the calculation procedures. This frame is initiated and is used in case of presence of the calculation procedure. During initialization of list of parameters the procedure is created and compilation of the procedures with these parameters is done in the module that implements the selected programming language and that id encoded with the full name of the widget. The compiled function is connected to the frame of values of calculation procedures. Next, the calculation is done with the periodicity of the session.
Calculation and processing of the widget as a whole is done in the following order:
- events, available at the time of calculation, are selected from the attribute "event" of the widget;
- events are loaded into the parameter "event" of the calculation frame;
- values of input links are loaded into the frame of calculation;
- values of special variables are loaded in the calculation frame (f_frq, f_start and f_stop);
- values of selected parameters of the widget are loaded into the calculation frame;
- calculation;
- upload of the calculation frame's values to the selected parameters of the widget;
- upload of the calculation frame's values on the outgoing links;
- upload of the events from the parameter "event" of the calculation frame;
- process the events and transfer the not processed ones to a higher level.
Links on the data sources of OpenSCADA processing.
At execution of a widget of the session it is necessary to make the links' processing. At the moment the connection on the links is made at the time of calculation, which is not a quick operation. Implementation of the links processing will be reviewed and optimized in the future.
Support for the following types of links is provided:
- Constant value ("V"). The variable to determine at the time of configuration on the page in the project.
- Attribute of parameter of subsystem "Data acquisition" ("P"). The mechanism of access to values of the parameter of subsystem "Data acquisition" of the OpenSCADA system.
- Attribute of the embedded widget ("W"). Internal direct link between the embedded widgets.
Forming window of the project execution (Runtime).
On side of visualization (Vision module) to visualize the process of execution of the project the VisRun object is implemented. At startup it sends a request to create and initialize the session. Next a request on list of opened pages is made. Based on the information of the VisRun opened pages and their relations, the resulting interface is formed. Fig. 6.3 shows an example of classical SCADA interface with alarm objects, where the main window contains a page inside which is replaced by pressing the buttons of alarm objects and paging.

Fig.6.3 Visualization of the project's running window. The "Runtime" mode.
Visualization of the project's frames in the "Runtime" mode with periodic updating of the content.
Updating contents of the opened pages of the visualization interface with periodicity of the project's session running is implemented. In the update process it is done:
- request of list of opened pages in the model and checking consistency of the really opened pages to this list;
- requests of modified data on each page and the widget;
- updating content of the pages and their widgets in accordance with the received modified data.
By closing the "Runtime" window the closing of the project's session in the data model is made. It will be implemented the possibility to connect to the earlier opened session and disconnect from the session without closing it.
The mechanism of request of the only modified data is based on absolute counter of the session's execution. When you make real changes in the attributes of widgets the remembering of the value of this counter is made, which allows us to identify the modified attributes. This approach allows to increase productivity and reduce the load on the traffic in case of access to the model through the network.
Realization of transfer and processing of the events.
Visualizer of the ("Runtime") session, because of its direct contact with the user, collects various events. Part of the events are processed by the shapes of the basic widgets (Text, Box, Document, etc.), which can form other events. Another part is directly transfered to the data model, where they are processed.
To the data model events are transferred immediately upon their reception, where they are collected in the attribute "event" of the widget until the next iteration of the session's execution. Further, in the process of data session's calculation, the events are extracted from the "event" attribute and are processed in the procedure of the widget or in accordance with the script(scenario) in the "evProc" attribute. The events which are not processed rise to the higher widget of the model.
Implementation of the mechanism of the switching/opening/replacement/navigation through the pages of the project taking into account the processing scenarios(scripts).
Switching, opening, replacement and navigation through the pages is based on processing the events on the scenario(script) in the attribute of the active widget "evProc". Script of this attribute is written in the form of the list of commands with the syntax: {event}:{srcWdg}:{com}:{prm}, see the details into part 4.7 and part 4.4.
6.4 Designing and implementing the visualization primitives
At this stage it is planned to implement the data models UI.VCAEngine and shapes of the Vision visualizer Vision, WebVision for all the basic elements: "ElFigure", "FormEl", "Text", "Media", "Diagram", "Protocol", "Document", "Function", "Box", "Link".
6.4.1 Elementary figure primitive (ElFigure)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Support of the following elementary figures is provided: lines, elliptical arcs, Bézier curves and fill of the closed circuit with the color and/or image. For the elementary figures the following operations are provided:
- creation/deleting of the figures;
- copying of the figure(s);
- moving and resizing of the figures by mouse and keyboard;
- possibility to connect the elementary figures to each other, getting more complex figures, for which all the properties of the source elementary figures are available;
- possibility of simultaneous movement of several figures;
- fill of the closed circuit with the color and/or image;
- generation of mouse key events at the time of the mouse-click on the filled spaces;
- scaling;
- rotation;
- mirroring, partial.
Figure shows a part of the screen with a frame containing the elementary figures.

The figures underlying this widget, containing the points (the start and end ones) that can be connected with the according points of other figures; and the points with the help of which the geometry of the figure can be changed.
It is possible to add the figure using the mouse:
- Select the desired figure from the context menu.
- Set with the left mouse-button start and end points (for line with the SHIFT key hold its orthogonal drawing is made).
The deleting of the figure(s) it is possible by pressing "Del", having selected figure(s).
The copying of the figure(s) it is possible by pressing keys "Ctrl"+"C", having selected figure(s).
Moving/resizing of the figure it is possible by using the mouse or keyboard:
- Select the figure, by clicking on it with the left mouse button.
- Drag (with the help of mouse or control keys) the figure or one of its control points in the desired location and release the mouse button (key).
It is possible to move several figures, selected by means of holding "Ctrl" and clicking on the desired figures (this option works when the button Connections (Connections) is disabled) or by mouse selection.
The connection of the figures with each other it is possible by the following way:
- Press the Connections button.
- Select one of the figures and move its start or end point to the desired start or end point of the other figure so that it will get to the appeared circle, release the left mouse button. Connected figures are moving as well as the individual, the general point is moved for all connected figures, to which it refers(priority is given to the arc, two arcs can't be connected directly with each other ).
To fill the closed circuit from the figures it is possible with the following way:
- Press the Connections button.
- Create the closed circuit.
- Make the double-click of the left mouse button inside of it.
To delete the fill of the closed circuit it is possible from the context menu of the widget; by braking the closed circuit or by double-click of the left mouse button on the already existing filled space.
Rotation of the figure is made around the center of the widget.
UI.WebVision
Support of the elementary figures is implemented: lines, elliptical arcs, Bézier curves and fill of the enclosed space with the color and/or image with the properties:
- Arbitrary images forming from the three elementary figures and filling of closed areas by color or image.
- There is possibility of determination of the figures' properties both in general and individual to each one: line width, color and style, line border's width and color, filling's color and image.
- Arbitrary rotation of the generic figure about its center.
- User's attributes support for dynamic points, widths, colors, styles and images.
- Events forming by mouse manipulator doings into closed areas and in generic.
Figure shows a part of the screen with a frame containing the elementary figures.

6.4.2 Primitive of the form element (FormEl)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Support of the form elements on the VCA frames is provided. The following form elements are included:
- Line edit It is represented by the following types: "Text", "Combo", "Integer", "Real", "Time", "Date", "Date and time". All kinds of line editor support the confirmation of entry.
- Text edit It is the flat-text editor with the confirmation or denial of entry.
- Check box Provides a field of binary flag.
- Button Provides the button with the support of: the color of the button, the image of the button, and mode of fixation.
- Combo box Provides the selection field of the element from the list of the items.
- List Provides the list box with the control of the current element.
- Tree Provides the tree element with possibility of an item selection.
- Òàáëèöà Provides the table element with possibility of a cell, a row or a column selection and a cell content edition.
- Slider Slider element.
- Scroll bar Strip of the scroll bar.
The following modes are realized: «Enable» and «Active», as well as transfer of changes and events to the data model of the VCA (engine).
Figure represents a part of the screen with the frame containing the above-listed elements of the form.

UI.WebVision
Support of the form elements on the VCA frames is provided. The following form elements are included:
- Line edit It is represented by the following types: "Text", "Combo", "Integer", "Real", "Time", "Date", "Date and time". All kinds of line editor support the confirmation of entry.
- Text edit It is the flat-text editor with the confirmation or denial of entry.
- Check box Provides a field of binary flag.
- Button Provides the button with the support of: the color of the button, the image of the button, and mode of fixation.
- Combo box Provides the selection field of the element from the list of the items.
- List Provides the list box with the control of the current element.
- Tree Provides the tree element with possibility of an item selection.
- Òàáëèöà Provides the table element with possibility of a cell, a row or a column selection and a cell content edition.
- Slider Slider element.
- Scroll bar Strip of the scroll bar (Equal to Slider).
The following modes are realized: "Enabled" and "Active", as well as transfer of changes and events to the data model of the VCA (engine). For all realized representations the active mode is supported, ie elements can be used to create the forms of user input.
Figure represents a part of the screen with the frame containing the above-listed elements of the form.

6.4.3 Text primitive (Text)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Support of the text element with the following properties is provided:
- Font with the properties: type/class of the font, size, bold, italic, strikeout and underline.
- Text color.
- Text orientation.
- Automatic word wrap.
- Alignment of the text horizontally and vertically with all options..
- Displaying the background as the color and/or image.
- Display the border around the text, with the specified color, width and style.
- Formation of the text from the attributes of different types and properties.
Figure 4.2 represents a part of the screen with the frame containing the text examples using various parameters.

UI.WebVision
Support of the text element with the following properties is provided:
- Font with the properties: type/class of the font, size, bold, italic, strikeout and underline.
- Text color.
- Text orientation.
- Automatic word wrap.
- Alignment of the text horizontally and vertically with all options..
- Displaying the background as the color and/or image.
- Display the border around the text, with the specified color, width and style.
- Formation of the text from the attributes of different types and properties.
Figure represents a part of the screen with the frame containing the text examples using various parameters.

6.4.4 Primitive of the displaying the media materials (Media)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Support of the element of the displaying of media materials with the following properties is provided:
- The indication of the source of media data (images or video material).
- View of the images of most well-known formats with the possibility of inscribing of it in the size of the widget.
- Playback of the simple animated images and video formats with the possibility to control the playback speed.
- Full format video and audio playing by
 Phonon.
Phonon.
- Displaying of the the background as a color and/or image.
- Display the border around the text, with the specified color, width and style.
- Formation of the active areas and generating the events when they are activated.
Figure represents a part of the screen with the frame containing examples of viewing/playback of media data.

UI.WebVision
Support of the element of the displaying of media materials with the following properties is provided:
- The indication of the source of media data (images or video material).
- View of the images of most well-known formats with the possibility of inscribing of it in the size of the widget.
- Playback of the simple animated images and video formats with the possibility to control the playback speed.
- Displaying of the the background as a color and/or image.
- Display the border around the text, with the specified color, width and style.
- Formation of the active areas and generating the events when they are activated.
Figure represents a part of the screen with the frame containing examples of viewing/playback of media data.

6.4.5 Primitive of the construction of diagrams/graphs (Diagram)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
The diagrams construction element releases for types "Graph", "Spectrum" and "XY" with properties:
- General properties of the diagram types "Graph", "Spectrum" and "XY":
- possibility for select an archivator, the archive's buffer or all the data at working with archiving data;
- adapting the parameter's graph to real the data values in way the scales tune, at case the direct values range missing set;
- controlling by axis ranges in way magnification/mitigation and shifting;
- wide range scaling and adapting the time axis with automatic fitting the requested data to quality pretty for imaging, or needed for export by set limited number measurements into pixel;
- imaging dimensional grid and markers in horizontal and vertical with adapting to the imaging range;
- tracing mode for current time by periodical update and switching the diagram time to current (time of last data into the archive buffer);
- horizontal sliding by mouse;
- scaling of a window selected part, by the mouse.
- Properties of the diagram type "Graph":
- constructing graphics up to 100 parameters into single diagram as percent scale with possibility to display self axis for selected parameters;
- constructing graph for: current, archiving and users data;
- forming intermediate displaying buffer for current only values;
- support active mode with cursor and getting the values under the cursor;
- possibility of construction graphics as into both linear, and logarithmic values scale.
- Properties of the diagram type "Spectrum":
- constructing graphics for frequency spectrum of the parameters up to 100 into single diagram as percent scale with possibility to display self axis for selected parameters;
- constructing graph for: archiving and users data;
- support active mode with cursor and getting the values under the cursor.
- Properties of the diagram type "XY":
- constructing XY graphics up to 50 parameters into single diagram as percent scale with possibility to display self axis for selected parameters;
- constructing graph for: current, archiving and users data;
- forming intermediate displaying buffer for current only values;
- the parameters distributed by pairs at one graph, where paired by axis Y (0,2,4...) and unpaired by axis X (1,3,5...);
- possibility of construction graphics as into both linear, and logarithmic values scale.
The module of visualizer provides and uses set of specific attributes of the generic means, its information are into next table. Theses attributes create by the visualizer, on its lack, at a first start.
| Id | Name | Appointment |
| sclWin | Scaling of a window selected part, by the mouse. | It is logical type attribute created by the user manually at needs. The "true" value enables the scaling of a window selected part, by the mouse. |
Figure represents a part of the screen with the frame containing examples of the diagrams: "Graph", "Spectrum" and "XY".

UI.WebVision
The diagrams construction element releases for types "Graph", "Spectrum" and "XY" with properties:
- General properties of the diagram types "Graph", "Spectrum" and "XY":
- possibility for select an archivator, the archive's buffer or all the data at working with archiving data;
- adapting the parameter's graph to real the data values in way the scales tune, at case the direct values range missing set;
- controlling by axis ranges in way magnification/mitigation and shifting;
- wide range scaling and adapting the time axis with automatic fitting the requested data to quality pretty for imaging, or needed for export by set limited number measurements into pixel;
- imaging dimensional grid and markers in horizontal and vertical with adapting to the imaging range;
- tracing mode for current time by periodical update and switching the diagram time to current (time of last data into the archive buffer).
- Properties of the diagram type "Graph":
- constructing graphics up to 100 parameters into single diagram as percent scale with possibility to display self axis for selected parameters;
- constructing graph for: current, archiving and users data;
- forming intermediate displaying buffer for current only values;
- support active mode with cursor and getting the values under the cursor;
- possibility of construction graphics as into both linear, and logarithmic values scale.
- Properties of the diagram type "Spectrum":
- constructing graphics for frequency spectrum of the parameters up to 100 into single diagram as percent scale with possibility to display self axis for selected parameters;
- constructing graph for: archiving and users data;
- support active mode with cursor and getting the values under the cursor.
- Properties of the diagram type "XY":
- constructing XY graphics up to 50 parameters into single diagram as percent scale with possibility to display self axis for selected parameters;
- constructing graph for: current, archiving and users data;
- forming intermediate displaying buffer for current only values;
- the parameters distributed by pairs at one graph, where paired by axis Y (0,2,4...) and unpaired by axis X (1,3,5...);
- possibility of construction graphics as into both linear, and logarithmic values scale.
Figure represents a part of the screen with the frame containing examples of the diagrams: "Graph", "Spectrum" and "XY".

6.4.6 Primitive of the protocol formation (Protocol)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Support of the element of the formation of the protocol with the following properties is provided:
- Formation of the protocol from the archive of messages for the specified time and depth.
- Request of the data from the messages archivers.
- Selection of data from the archives by the level of importance and the category of messages template.
- Support the tracking mode for the appearance of messages in the archive of messages.
Figure represents a part of the screen with the frame containing an example of the protocol.

UI.WebVision
Support of the element of the formation of the protocol with the following properties is provided:
- Formation of the protocol from the archive of messages for the specified time and depth.
- Request of the data from the messages archives.
- Selection of data from the archives by the level of importance and the category of messages template.
- Support the tracking mode for the appearance of messages in the archive of messages.
Figure represents a part of the screen with the frame containing an example of the protocol.

6.4.7 Primitive of the protocol formation (Document)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Support element of the report formation with the following properties is provided:
- Adaptive formation of a document structure based on Hypertext Markup Language. This provides support for the broad features of formatting of the documents.
- Formation of the documents on command or on schedule. It is necessary for creation of reports into the archive and then view the archive.
- Formation of a document in real time mode. It is necessary to form documents completely dynamically, and based on the archives for the specified time.
- Using of the the attributes of the widget for transmission of values and addresses to the archives in the report. It allows you to use the widget of the document as a template when generating reports with other input data.
The basis of any document is XHTML-template. XHTML-template is the tag "body" of the WEB-page which contains the document's static in the standard XHTML 1.0 and elements of the executable instructions in one of the languages of the user programming of OpenSCADA in the form of <?dp {procedure} ?>. The resulting document is formed by the execution of procedures and insert of their result into the document.
The source for values of the executable instructions are the attributes of the widget of the primitive, as well as all the mechanisms of the user programming language. Attributes may be added by the user and they can be linked to the actual attributes or parameters or they can be autonomous, values of which will be formed in the script of the widget. In the case of linked attributes the values can be extracted from the history, archive.
Figure shows the frame containing a sample of the document.

UI.WebVision
Support element of the report formation with the following properties is provided:
- Adaptive formation of a document structure based on Hypertext Markup Language. This provides support for the broad features of formatting of the documents.
- Formation of the documents on command or on schedule. It is necessary for creation of reports into the archive and then view the archive.
- Formation of a document in real time mode. It is necessary to form documents completely dynamically, and based on the archives for the specified time.
- Using of the the attributes of the widget for transmission of values and addresses to the archives in the report. It allows you to use the widget of the document as a template when generating reports with other input data.
The basis of any document is XHTML-template. XHTML-template is the tag "body" of the WEB-page which contains the document's static in the standard XHTML 1.0 and elements of the executable instructions in one of the languages of the user programming of OpenSCADA in the form of <?dp {procedure} ?>. The resulting document is formed by the execution of procedures and insert of their result into the document.
The source for values of the executable instructions are the attributes of the widget of the primitive, as well as all the mechanisms of the user programming language. Attributes may be added by the user and they can be linked to the actual attributes or parameters or they can be autonomous, values of which will be formed in the script of the widget. In the case of linked attributes the values can be extracted from the history, archive.
Figure shows the frame containing a sample of the document.

6.4.8 Primitive of the box container (Box)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Support of the primitive of the container concurrently serves as the project pages is provided. This primitive is the only element-container, which may include links to frames from the library, thereby creating the user elements of desired configuration. Primitive implements the provided by the project properties. The properties of this primitive are:
- Container Allows you to form the desired objects by grouping in the limits of the primitive.
- Page Elements constructed on the basis of the primitive may serve as a page of user interface.
- Container of pages Property of substitution of its own contents by another page in the execution process. Used to create frames on the pages of user interface. For example, the main page of traditional SCADA system with alarm objects is constructed in this way.
- Background Supports ability to specify the background as color or image.
- Border Supports the displaying of the border, with the specified color, width and style.
UI.WebVision
Support of the primitive of the container concurrently serves as the project pages is provided. This primitive is the only element/container, which may include links to frames from the library, thereby creating the user elements of desired configuration. Primitive implements the provided by the project properties. The properties of this primitive are:
- Container Allows you to form the desired objects by grouping in the limits of the primitive.
- Page Elements constructed on the basis of the primitive may serve as a page of user interface.
- Container of pages Property of substitution of its own contents by another page in the execution process. Used to create frames on the pages of user interface. For example, the main page of traditional SCADA system with alarm objects is constructed in this way.
- Background Supports ability to specify the background as color or image.
- Border Supports the displaying of the border, with the specified color, width and style.
6.5 Visualization themes-styles
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.6.
UI.Vision
It is known that people can have individual characteristics in the perception of graphical information. If these features are not taken into account it is possible to get the rejection and exclusion of the user to the VC interface. Such rejection and exclusion can lead to fatal errors in the management of TP, as well as traumatize the human by the permanent working with the such interface. In SCADA systems it is accepted the agreement, which regulate the requirements for establishing a unified VC interface which is normally perceived by most of people. The people with some deviations are not taken into account.
To take this into account, and provide the ability to centrally and easily change the visual properties of the interface, the project provides the implementation of visualization interface styles manager.
User can create many styles, each of which will hold the color, font and other properties of the elements of the frame. A simple change of style will quickly transform the VC interface, and the possibility of appointing an individual style to the user will take into account his individual characteristics.
To realize this opportunity, when you create a frame, it is necessary for the properties of color, font and others set the «Config» ( of the table if the «process» tab) in the value of «From style». And in the parameter «Config template» to specify the identifier of the style field. Further, this field will automatically appear in the Style Manager and will be there to change. Style Manager is available on the project configuration page in the tab «Styles» (Figure next). On this tab you can create new styles, delete old ones, change the field of the style and delete unnecessary.

In general the styles are available from the project level. At the level of libraries of widgets you can only define styles fields of widgets. At the project level, at the choice of style it is started the work with styles, which includes access to the fields of styles instead of direct attribute values. In fact, this means that when reading or writing a widget attribute these operations will be carried out with the corresponding field of the chosen style.
When you run the project execution it will be used the set in the project style. Subsequently, the user can select a style from the list of available ones. The user's style will be saved and used next time you run the project.
UI.WebVision
At miss the development tool of the users interfaces that module unneeded for the specific styles implementing.
6.6 Events maps In plans
This stage implementing for while miss and will perform by the needs.
6.7 The implementation of weak links between data model and presentation(visualization)
During this stage implementation it will be written the additional scripts of the control interface to cover the objectives of the organization of weak links between the model (VCAEngine) and visualizer (Vision). On the side of the visualizer (Vision) it will be complete transition to the weak links with the data model of VCA.
At this stage it was created the missing scripts of control interface and made the full translation of module visualization (Vision) on the weak links. As the result of the operation it was achieved the significant unification of the visualizer and enhance its stability. The question of productivity has remained opened and will be considered later.
6.8 Web-based visualization interface of the project's session
The implementation done into the module UI.WebVision and into volume of execution main primitives and its shapes, for the projects which developed into UI.Vision.
Links