6.4 Designing and implementing the visualization primitives
At this stage it is planned to implement the data models UI.VCAEngine and shapes of the Vision visualizer Vision, WebVision for all the basic elements: "ElFigure", "FormEl", "Text", "Media", "Diagram", "Protocol", "Document", "Function", "Box", "Link".
6.4.1 Elementary figure primitive (ElFigure)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Support of the following elementary figures is provided: lines, elliptical arcs, Bézier curves and fill of the closed circuit with the color and/or image. For the elementary figures the following operations are provided:
- creation/deleting of the figures;
- copying of the figure(s);
- moving and resizing of the figures by mouse and keyboard;
- possibility to connect the elementary figures to each other, getting more complex figures, for which all the properties of the source elementary figures are available;
- possibility of simultaneous movement of several figures;
- fill of the closed circuit with the color and/or image;
- generation of mouse key events at the time of the mouse-click on the filled spaces;
- scaling;
- rotation;
- mirroring, partial.
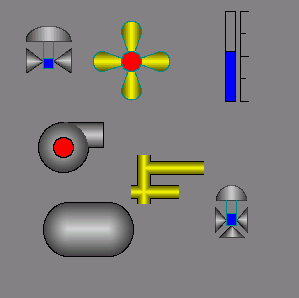
Figure shows a part of the screen with a frame containing the elementary figures.

The figures underlying this widget, containing the points (the start and end ones) that can be connected with the according points of other figures; and the points with the help of which the geometry of the figure can be changed.
It is possible to add the figure using the mouse:
- Select the desired figure from the context menu.
- Set with the left mouse-button start and end points (for line with the SHIFT key hold its orthogonal drawing is made).
The deleting of the figure(s) it is possible by pressing "Del", having selected figure(s).
The copying of the figure(s) it is possible by pressing keys "Ctrl"+"C", having selected figure(s).
Moving/resizing of the figure it is possible by using the mouse or keyboard:
- Select the figure, by clicking on it with the left mouse button.
- Drag (with the help of mouse or control keys) the figure or one of its control points in the desired location and release the mouse button (key).
It is possible to move several figures, selected by means of holding "Ctrl" and clicking on the desired figures (this option works when the button Connections (Connections) is disabled) or by mouse selection.
The connection of the figures with each other it is possible by the following way:
- Press the Connections button.
- Select one of the figures and move its start or end point to the desired start or end point of the other figure so that it will get to the appeared circle, release the left mouse button. Connected figures are moving as well as the individual, the general point is moved for all connected figures, to which it refers(priority is given to the arc, two arcs can't be connected directly with each other ).
To fill the closed circuit from the figures it is possible with the following way:
- Press the Connections button.
- Create the closed circuit.
- Make the double-click of the left mouse button inside of it.
To delete the fill of the closed circuit it is possible from the context menu of the widget; by braking the closed circuit or by double-click of the left mouse button on the already existing filled space.
Rotation of the figure is made around the center of the widget.
UI.WebVision
Support of the elementary figures is implemented: lines, elliptical arcs, Bézier curves and fill of the enclosed space with the color and/or image with the properties:
- Arbitrary images forming from the three elementary figures and filling of closed areas by color or image.
- There is possibility of determination of the figures' properties both in general and individual to each one: line width, color and style, line border's width and color, filling's color and image.
- Arbitrary rotation of the generic figure about its center.
- User's attributes support for dynamic points, widths, colors, styles and images.
- Events forming by mouse manipulator doings into closed areas and in generic.
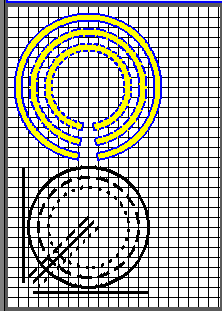
Figure shows a part of the screen with a frame containing the elementary figures.

6.4.2 Primitive of the form element (FormEl)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Support of the form elements on the VCA frames is provided. The following form elements are included:
- Line edit — It is represented by the following types: "Text", "Combo", "Integer", "Real", "Time", "Date", "Date and time". All kinds of line editor support the confirmation of entry.
- Text edit — It is the flat-text editor with the confirmation or denial of entry.
- Check box — Provides a field of binary flag.
- Button — Provides the button with the support of: the color of the button, the image of the button, and mode of fixation.
- Combo box — Provides the selection field of the element from the list of the items.
- List — Provides the list box with the control of the current element.
- Tree — Provides the tree element with possibility of an item selection.
- Òàáëèöà — Provides the table element with possibility of a cell, a row or a column selection and a cell content edition.
- Slider — Slider element.
- Scroll bar — Strip of the scroll bar.
The following modes are realized: «Enable» and «Active», as well as transfer of changes and events to the data model of the VCA (engine).
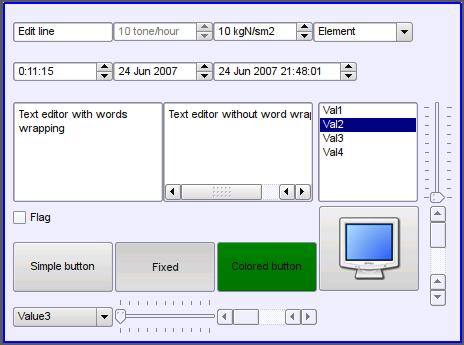
Figure represents a part of the screen with the frame containing the above-listed elements of the form.

UI.WebVision
Support of the form elements on the VCA frames is provided. The following form elements are included:
- Line edit — It is represented by the following types: "Text", "Combo", "Integer", "Real", "Time", "Date", "Date and time". All kinds of line editor support the confirmation of entry.
- Text edit — It is the flat-text editor with the confirmation or denial of entry.
- Check box — Provides a field of binary flag.
- Button — Provides the button with the support of: the color of the button, the image of the button, and mode of fixation.
- Combo box — Provides the selection field of the element from the list of the items.
- List — Provides the list box with the control of the current element.
- Tree — Provides the tree element with possibility of an item selection.
- Òàáëèöà — Provides the table element with possibility of a cell, a row or a column selection and a cell content edition.
- Slider — Slider element.
- Scroll bar — Strip of the scroll bar (Equal to Slider).
The following modes are realized: "Enabled" and "Active", as well as transfer of changes and events to the data model of the VCA (engine). For all realized representations the active mode is supported, ie elements can be used to create the forms of user input.
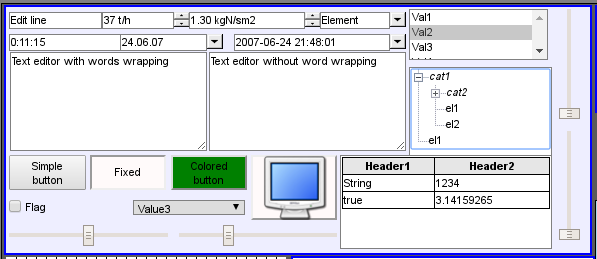
Figure represents a part of the screen with the frame containing the above-listed elements of the form.

6.4.3 Text primitive (Text)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Support of the text element with the following properties is provided:
- Font with the properties: type/class of the font, size, bold, italic, strikeout and underline.
- Text color.
- Text orientation.
- Automatic word wrap.
- Alignment of the text horizontally and vertically with all options..
- Displaying the background as the color and/or image.
- Display the border around the text, with the specified color, width and style.
- Formation of the text from the attributes of different types and properties.
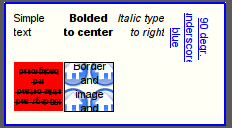
Figure 4.2 represents a part of the screen with the frame containing the text examples using various parameters.

UI.WebVision
Support of the text element with the following properties is provided:
- Font with the properties: type/class of the font, size, bold, italic, strikeout and underline.
- Text color.
- Text orientation.
- Automatic word wrap.
- Alignment of the text horizontally and vertically with all options..
- Displaying the background as the color and/or image.
- Display the border around the text, with the specified color, width and style.
- Formation of the text from the attributes of different types and properties.
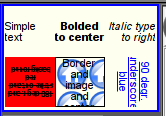
Figure represents a part of the screen with the frame containing the text examples using various parameters.

6.4.4 Primitive of the displaying the media materials (Media)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Support of the element of the displaying of media materials with the following properties is provided:
- The indication of the source of media data (images or video material).
- View of the images of most well-known formats with the possibility of inscribing of it in the size of the widget.
- Playback of the simple animated images and video formats with the possibility to control the playback speed.
- Full format video and audio playing by
 Phonon.
Phonon.
- Displaying of the the background as a color and/or image.
- Display the border around the text, with the specified color, width and style.
- Formation of the active areas and generating the events when they are activated.
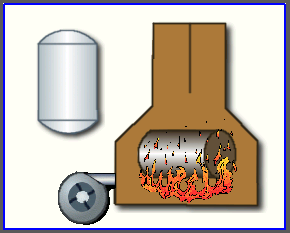
Figure represents a part of the screen with the frame containing examples of viewing/playback of media data.

UI.WebVision
Support of the element of the displaying of media materials with the following properties is provided:
- The indication of the source of media data (images or video material).
- View of the images of most well-known formats with the possibility of inscribing of it in the size of the widget.
- Playback of the simple animated images and video formats with the possibility to control the playback speed.
- Displaying of the the background as a color and/or image.
- Display the border around the text, with the specified color, width and style.
- Formation of the active areas and generating the events when they are activated.
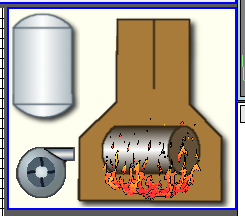
Figure represents a part of the screen with the frame containing examples of viewing/playback of media data.

6.4.5 Primitive of the construction of diagrams/graphs (Diagram)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
The diagrams construction element releases for types "Graph", "Spectrum" and "XY" with properties:
- General properties of the diagram types "Graph", "Spectrum" and "XY":
- possibility for select an archivator, the archive's buffer or all the data at working with archiving data;
- adapting the parameter's graph to real the data values in way the scales tune, at case the direct values range missing set;
- controlling by axis ranges in way magnification/mitigation and shifting;
- wide range scaling and adapting the time axis with automatic fitting the requested data to quality pretty for imaging, or needed for export — by set limited number measurements into pixel;
- imaging dimensional grid and markers in horizontal and vertical with adapting to the imaging range;
- tracing mode for current time by periodical update and switching the diagram time to current (time of last data into the archive buffer);
- horizontal sliding by mouse;
- scaling of a window selected part, by the mouse.
- Properties of the diagram type "Graph":
- constructing graphics up to 100 parameters into single diagram as percent scale with possibility to display self axis for selected parameters;
- constructing graph for: current, archiving and users data;
- forming intermediate displaying buffer for current only values;
- support active mode with cursor and getting the values under the cursor;
- possibility of construction graphics as into both linear, and logarithmic values scale.
- Properties of the diagram type "Spectrum":
- constructing graphics for frequency spectrum of the parameters up to 100 into single diagram as percent scale with possibility to display self axis for selected parameters;
- constructing graph for: archiving and users data;
- support active mode with cursor and getting the values under the cursor.
- Properties of the diagram type "XY":
- constructing XY graphics up to 50 parameters into single diagram as percent scale with possibility to display self axis for selected parameters;
- constructing graph for: current, archiving and users data;
- forming intermediate displaying buffer for current only values;
- the parameters distributed by pairs at one graph, where paired by axis Y (0,2,4...) and unpaired by axis X (1,3,5...);
- possibility of construction graphics as into both linear, and logarithmic values scale.
The module of visualizer provides and uses set of specific attributes of the generic means, its information are into next table. Theses attributes create by the visualizer, on its lack, at a first start.
| Id | Name | Appointment |
| sclWin | Scaling of a window selected part, by the mouse. | It is logical type attribute created by the user manually at needs. The "true" value enables the scaling of a window selected part, by the mouse. |
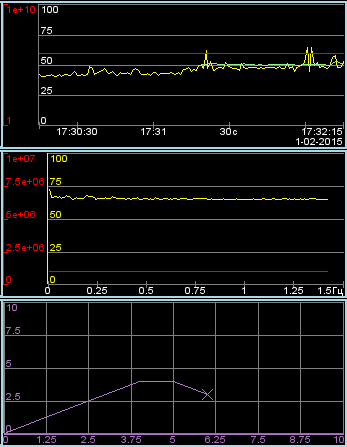
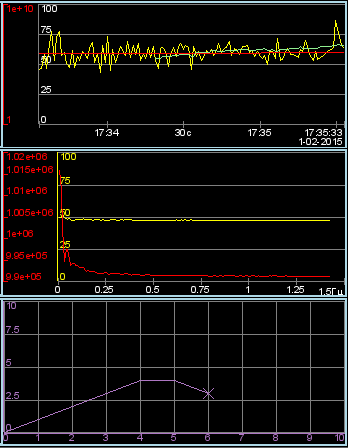
Figure represents a part of the screen with the frame containing examples of the diagrams: "Graph", "Spectrum" and "XY".

UI.WebVision
The diagrams construction element releases for types "Graph", "Spectrum" and "XY" with properties:
- General properties of the diagram types "Graph", "Spectrum" and "XY":
- possibility for select an archivator, the archive's buffer or all the data at working with archiving data;
- adapting the parameter's graph to real the data values in way the scales tune, at case the direct values range missing set;
- controlling by axis ranges in way magnification/mitigation and shifting;
- wide range scaling and adapting the time axis with automatic fitting the requested data to quality pretty for imaging, or needed for export — by set limited number measurements into pixel;
- imaging dimensional grid and markers in horizontal and vertical with adapting to the imaging range;
- tracing mode for current time by periodical update and switching the diagram time to current (time of last data into the archive buffer).
- Properties of the diagram type "Graph":
- constructing graphics up to 100 parameters into single diagram as percent scale with possibility to display self axis for selected parameters;
- constructing graph for: current, archiving and users data;
- forming intermediate displaying buffer for current only values;
- support active mode with cursor and getting the values under the cursor;
- possibility of construction graphics as into both linear, and logarithmic values scale.
- Properties of the diagram type "Spectrum":
- constructing graphics for frequency spectrum of the parameters up to 100 into single diagram as percent scale with possibility to display self axis for selected parameters;
- constructing graph for: archiving and users data;
- support active mode with cursor and getting the values under the cursor.
- Properties of the diagram type "XY":
- constructing XY graphics up to 50 parameters into single diagram as percent scale with possibility to display self axis for selected parameters;
- constructing graph for: current, archiving and users data;
- forming intermediate displaying buffer for current only values;
- the parameters distributed by pairs at one graph, where paired by axis Y (0,2,4...) and unpaired by axis X (1,3,5...);
- possibility of construction graphics as into both linear, and logarithmic values scale.
Figure represents a part of the screen with the frame containing examples of the diagrams: "Graph", "Spectrum" and "XY".

6.4.6 Primitive of the protocol formation (Protocol)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Support of the element of the formation of the protocol with the following properties is provided:
- Formation of the protocol from the archive of messages for the specified time and depth.
- Request of the data from the messages archivers.
- Selection of data from the archives by the level of importance and the category of messages template.
- Support the tracking mode for the appearance of messages in the archive of messages.
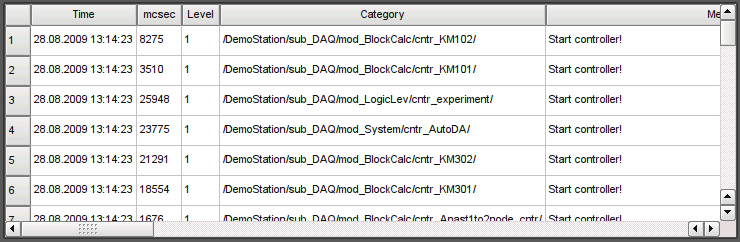
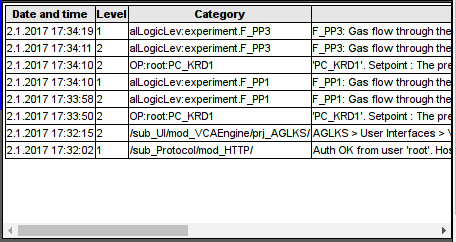
Figure represents a part of the screen with the frame containing an example of the protocol.

UI.WebVision
Support of the element of the formation of the protocol with the following properties is provided:
- Formation of the protocol from the archive of messages for the specified time and depth.
- Request of the data from the messages archives.
- Selection of data from the archives by the level of importance and the category of messages template.
- Support the tracking mode for the appearance of messages in the archive of messages.
Figure represents a part of the screen with the frame containing an example of the protocol.

6.4.7 Primitive of the protocol formation (Document)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Support element of the report formation with the following properties is provided:
- Adaptive formation of a document structure based on Hypertext Markup Language. This provides support for the broad features of formatting of the documents.
- Formation of the documents on command or on schedule. It is necessary for creation of reports into the archive and then view the archive.
- Formation of a document in real time mode. It is necessary to form documents completely dynamically, and based on the archives for the specified time.
- Using of the the attributes of the widget for transmission of values and addresses to the archives in the report. It allows you to use the widget of the document as a template when generating reports with other input data.
The basis of any document is XHTML-template. XHTML-template is the tag "body" of the WEB-page which contains the document's static in the standard XHTML 1.0 and elements of the executable instructions in one of the languages of the user programming of OpenSCADA in the form of <?dp {procedure} ?>. The resulting document is formed by the execution of procedures and insert of their result into the document.
The source for values of the executable instructions are the attributes of the widget of the primitive, as well as all the mechanisms of the user programming language. Attributes may be added by the user and they can be linked to the actual attributes or parameters or they can be autonomous, values of which will be formed in the script of the widget. In the case of linked attributes the values can be extracted from the history, archive.
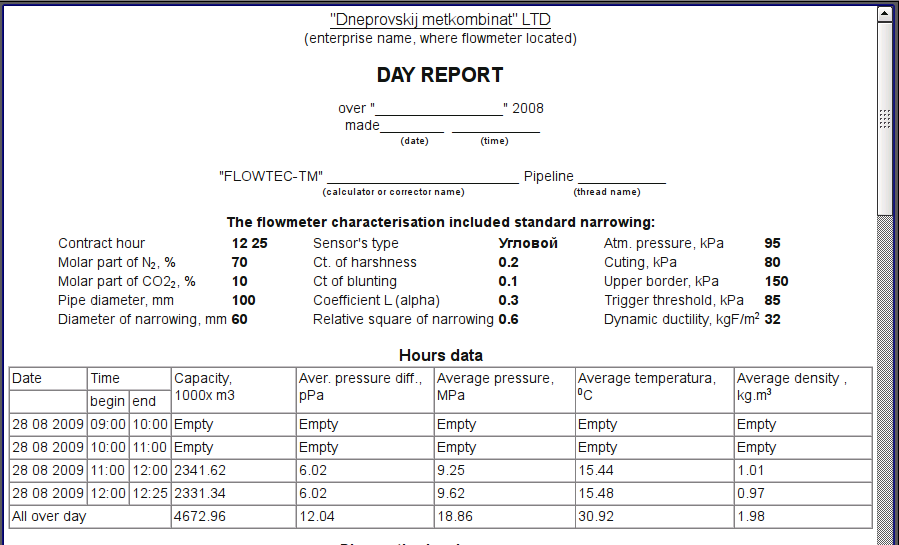
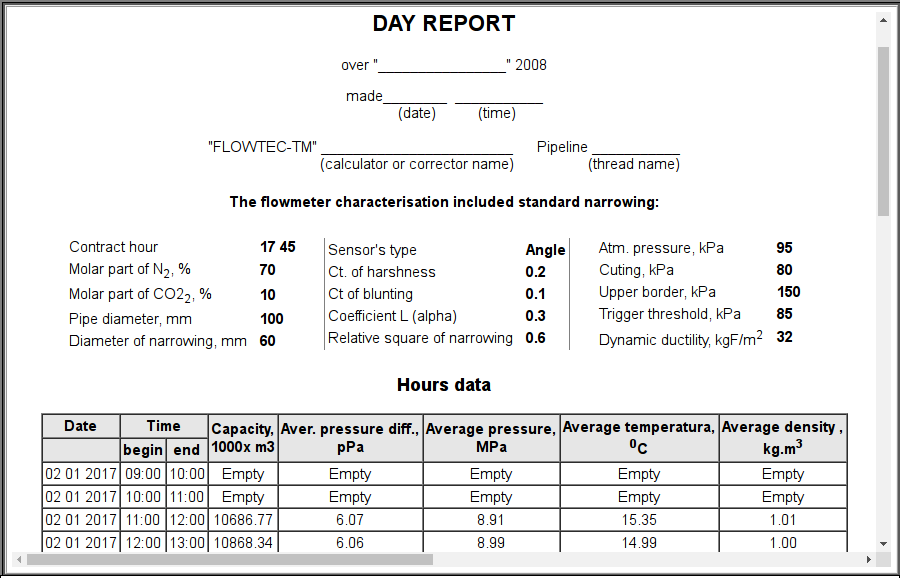
Figure shows the frame containing a sample of the document.

UI.WebVision
Support element of the report formation with the following properties is provided:
- Adaptive formation of a document structure based on Hypertext Markup Language. This provides support for the broad features of formatting of the documents.
- Formation of the documents on command or on schedule. It is necessary for creation of reports into the archive and then view the archive.
- Formation of a document in real time mode. It is necessary to form documents completely dynamically, and based on the archives for the specified time.
- Using of the the attributes of the widget for transmission of values and addresses to the archives in the report. It allows you to use the widget of the document as a template when generating reports with other input data.
The basis of any document is XHTML-template. XHTML-template is the tag "body" of the WEB-page which contains the document's static in the standard XHTML 1.0 and elements of the executable instructions in one of the languages of the user programming of OpenSCADA in the form of <?dp {procedure} ?>. The resulting document is formed by the execution of procedures and insert of their result into the document.
The source for values of the executable instructions are the attributes of the widget of the primitive, as well as all the mechanisms of the user programming language. Attributes may be added by the user and they can be linked to the actual attributes or parameters or they can be autonomous, values of which will be formed in the script of the widget. In the case of linked attributes the values can be extracted from the history, archive.
Figure shows the frame containing a sample of the document.

6.4.8 Primitive of the box container (Box)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Support of the primitive of the container concurrently serves as the project pages is provided. This primitive is the only element-container, which may include links to frames from the library, thereby creating the user elements of desired configuration. Primitive implements the provided by the project properties. The properties of this primitive are:
- Container — Allows you to form the desired objects by grouping in the limits of the primitive.
- Page — Elements constructed on the basis of the primitive may serve as a page of user interface.
- Container of pages — Property of substitution of its own contents by another page in the execution process. Used to create frames on the pages of user interface. For example, the main page of traditional SCADA system with alarm objects is constructed in this way.
- Background — Supports ability to specify the background as color or image.
- Border — Supports the displaying of the border, with the specified color, width and style.
UI.WebVision
Support of the primitive of the container concurrently serves as the project pages is provided. This primitive is the only element/container, which may include links to frames from the library, thereby creating the user elements of desired configuration. Primitive implements the provided by the project properties. The properties of this primitive are:
- Container — Allows you to form the desired objects by grouping in the limits of the primitive.
- Page — Elements constructed on the basis of the primitive may serve as a page of user interface.
- Container of pages — Property of substitution of its own contents by another page in the execution process. Used to create frames on the pages of user interface. For example, the main page of traditional SCADA system with alarm objects is constructed in this way.
- Background — Supports ability to specify the background as color or image.
- Border — Supports the displaying of the border, with the specified color, width and style.