6.4 Designing and implementing the visualization primitives
At this stage it is planned to implement the data models UI.VCAEngine and shapes of the Vision visualizer Vision, WebVision for all the basic elements: "ElFigure", "FormEl", "Text", "Media", "Diagram", "Protocol", "Document", "Function", "Box", "Link".
6.4.1 Elementary figure primitive (ElFigure)
The implementation on the data-model side (UI.VCAEngine) describes into the document's part 4.12.
UI.Vision
Action source page doesn't exist yet(/Home Page En / Doc / Vision?)
UI.WebVision
Action source page doesn't exist yet(/Home Page En / Doc / Web Vision?)
The general concept of creating and managing the basic figures.
The figures underlying this widget, containing the points (the start and end ones) that can be connected with the according points of other figures; and the points with the help of which the geometry of the figure can be changed.
It is possible to add the figure using the mouse:
- Select the desired figure from the context menu.
- Set with the left mouse-button start and end points (for line with the SHIFT key hold its orthogonal drawing is made).
The deleting of the figure(s) it is possible by pressing "Del", having selected figure(s).
The copying of the figure(s) it is possible by pressing keys "Ctrl"+"C", having selected figure(s).
Moving/resizing of the figure it is possible by using the mouse or keyboard:
- Select the figure, by clicking on it with the left mouse button.
- Drag (with the help of mouse or control keys) the figure or one of its control points in the desired location and release the mouse button (key).
It is possible to move several figures, selected by means of holding "Ctrl" and clicking on the desired figures (this option works when the button Connections (Connections) is disabled) or by mouse selection.
The connection of the figures with each other it is possible by the following way:
- Press the Connections button.
- Select one of the figures and move its start or end point to the desired start or end point of the other figure so that it will get to the appeared circle, release the left mouse button. Connected figures are moving as well as the individual, the general point is moved for all connected figures, to which it refers(priority is given to the arc, two arcs can't be connected directly with each other ).
To fill the enclosed space from the figures it is possible with the following way:
- Press the Connections button.
- Create the enclosed space.
- Make the double-click of the left mouse button inside of it.
To delete the fill of the enclosed space it is possible from the context menu of the widget; by braking the enclosed space or by double-click of the left mouse button on the already existing filled space.
Rotation of the figure is made around the center of the widget.
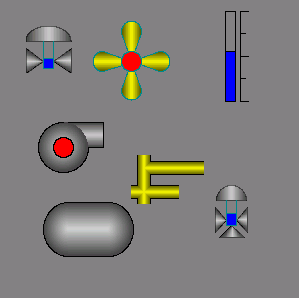
Fig. 6.4.1 shows the part of the screen with a frame containing the elementary figures.

Fig.6.4.1 Realization of elementary figures in the Vision.
6.4.2 Primitive of the form element (FormEl)
Support of the form elements on the VCA frames is provided. The following form elements are included:
Text edit - It is the flat-text editor with the confirmation or denial of entry.
Check box - Provides a field of binary flag.
Button - Provides the button with the support of: the color of the button, the image of the button, and mode of fixation.
Combo box - Provides the selection field of the element from the list of the items.
List - Provides the list box with the control of the current element.
Slider - Slider element.
Scroll bar - Strip of the scroll bar.
The following modes are realized: ĞEnableğ and ĞActiveğ, as well as transfer of changes and events to the data model of the VCA (engine).
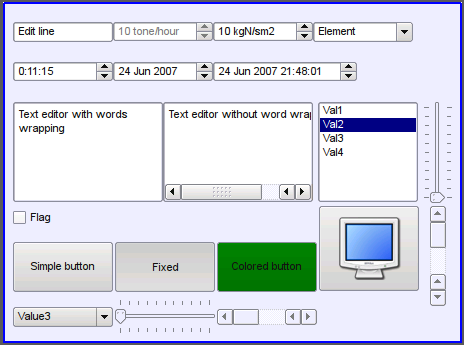
Fig. 6.4.2 shows a part of the screen with the frame containing the above-listed elements of the form.

Fig.6.4.2. Realization of the form elements in the Vision.
6.4.3 Text primitive (Text)
Support of the text element with the following properties is provided:
- Font with the properties: type/class of the font, size, bold, italic, strikeout and underline.
- Text color.
- Text orientation.
- Automatic word wrap.
- Alignment of the text horizontally and vertically with all options..
- Displaying the background as the color and/or image.
- Display the border around the text, with the specified color, width and style.
- Formation of the text from the attributes of different types and properties.
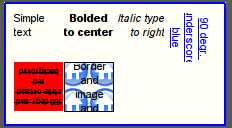
Fig. 6.4.3 represents a part of the screen with the frame containing the text examples using various parameters.

Fig.6.4.3. Realization of the basic text element in the Vision.
6.4.4 Primitive of the displaying the media materials (Media)
Support of the element of the displaying of media materials with the following properties is provided:
- The indication of the source of media data (images or video material).
- View of the images of most well-known formats with the possibility of inscribing of it in the size of the widget.
- Playback of the simple animated images and video formats with the possibility to control the playback speed.
- Displaying of the the background as a color and/or image.
- Display the border around the text, with the specified color, width and style.
- Formation of the active areas and generating the events when they are activated.
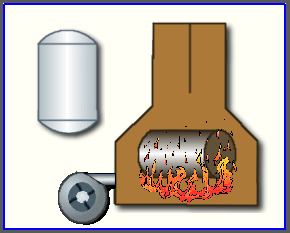
Fig. 6.4.4 represents a part of the screen with the frame containing examples of viewing/playback of media data.

Fig.6.4.4. Realization of the basic element of the displaying of media materials in the Vision.
6.4.5 Primitive of the construction of diagrams/graphs (Diagram)
Support of the element of the construction of diagrams/graphs with the following properties is provided:
- Construction of graphs/trends:
- Construction graph for: archive data, current data and the formation of an intermediate buffer for the display of the parameters without archive.
- Construction of a single graphs with the value of the parameter on the ordinate axis, and the combined graphs of up to 10 parameters, with the percentage scale.
- Ability to adapt the parameter's graph to the value, the regrowth of scale.
- Wide range of scalability and adaptation of the horizontal scale, with automatic averaging at the server level and the primitive itself.
- Ability to display the size grid and markers on the horizontal and vertical, with adaptation to the displaying range.
- Support of the active mode, with the cursor and getting values under the cursor.
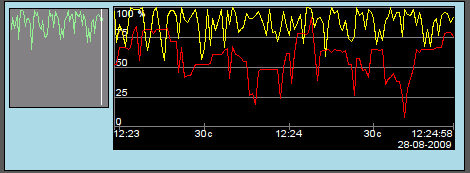
Fig. 6.4.5 represents a part of the screen with the frame containing examples of the trend-diagrams.

Fig.6.4.5. Realization of the basic element of a diagram-trend displaying in the Vision.
6.4.6 Primitive of the protocol formation (Protocol)
Support of the element of the formation of the protocol with the following properties is provided:
- Formation of the protocol from the archive of messages for the specified time and depth.
- Request of the data from the messages archivers.
- Selection of data from the archives by the level of importance and the category of messages template.
- Support the tracking mode for the appearance of messages in the archive of messages.
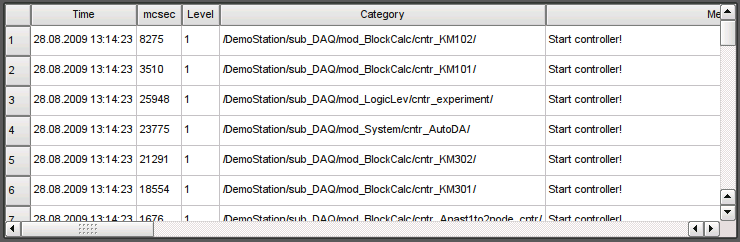
Fig. 6.4.6 represents a part of the screen with the frame containing an example of the protocol.

Fig.6.4.6. Realization of the basic element of a protocol displaying in the Vision.
6.4.7 Primitive of the box container (Box)
Support of the primitive of the container concurrently serves as the project pages is provided. This primitive is the only element-container, which may include links to frames from the library, thereby creating the user elements of desired configuration. Primitive implements the provided by the project properties. The properties of this primitive are:
Page - Elements constructed on the basis of the primitive may serve as a page of user interface.
Container of pages - Property of substitution of its own contents by another page in the execution process. Used to create frames on the pages of user interface. For example, the main page of traditional SCADA system with alarm objects is constructed in this way.
Background - Supports ability to specify the background as color or image.
Border - Supports the displaying of the border, with the specified color, width and style.