Модуль <WebCfgD> підсистеми "Користувацькі інтерфейси"
| Модуль: | WebCfgD |
| Ім'я: | Динамічний WEB конфігуратор |
| Тип: | Користувацькі інтерфейси |
| Джерело: | ui_WebCfgD.so |
| Версія: | 1.0 |
| Автор: | Роман Савоченко |
| Опис: | Надає динамічний WEB базований конфігуратор. Використано XHTML, CSS та JavaScript технології. |
| Ліцензія: | GPL |
Вступ
Модуль "WebCfgD" надає конфігуратор системи OpenSCADA. Конфігуратор реалізовано на основі таких Web-технологій:
- HTTP — протокол передачі гіпертексту;
- XHTML — розширена мова розмітки гіпертекстових документів;
- CSS — каскадні таблиці стилів гіпертекстових документів;
- JavaScript — вбудована у гіпертекстовий документ мова програмування браузеру;
- DOM — об'єктна модель документу внутрішньої структури браузеру;
- AJAX — механізм асинхронних та синхронних запитів із JavaScript до серверу;
- XML — розширена мова розмітки.
Інтерфейс конфігуратору формується у WEB-браузері шляхом звернення до WEB-серверу та отримання від нього XHTML-документу за протоколом HTTP. У цьому випадку у ролі WEB-серверу виступає система OpenSCADA, яка підтримує стандартні комунікаційні механізми TCP-мереж (модуль Transport.Sockets), протокол передачі гіпертексту (модуль Protocol.HTTP), а також шифрування трафіку між браузером та сервером (Transport.SSL). Виходячи з цього, для отримання доступу до інтерфейсу конфігурації OpenSCADA, який надається цим модулем, треба у OpenSCADA налаштувати транспорт (Transport.Sockets або Transport.SSL) у зв'язці із протоколом HTTP (Protocol.HTTP). У поставці з системою OpenSCADA йдуть конфігураційні файли, які містять налаштування Transport.Sockets для портів 10002 та 10004. Відповідно інтерфейс модуля у конфігурації OpenSCADA по замовченню буде доступний за URL: ![]() http://localhost:10002 або
http://localhost:10002 або ![]() http://localhost:10004.
http://localhost:10004.
Після отримання XHTML-документу запускається програма на JavaScript для формування динамічного інтерфейсу конфігуратору.
В основі модуля лежить мова інтерфейсу управління системою OpenSCADA, а це означає що надається єдиний інтерфейс конфігурації. Оновлення модуля може знадобитися тільки у випадку оновлення специфікації мови інтерфейсу управління.
Модуль реалізовувався та тестувався на трьох WEB-браузерах, представниках трьох типів WEB-рушіїв, а саме:
- Chromium 55
- Mozilla Firefox 3.0, 45.7
- Opera 9.6
- Konqueror 3.5, 4
Використання модуля починається з відкриття сеансу користувача (автентифікації) модулем протоколу HTTP (Protocol.HTTP). Для функціювання аутентифікації та механізму збереження сеансу браузер повинен дозволяти Cookies.

Рис.1. Аутентифікація користувача.

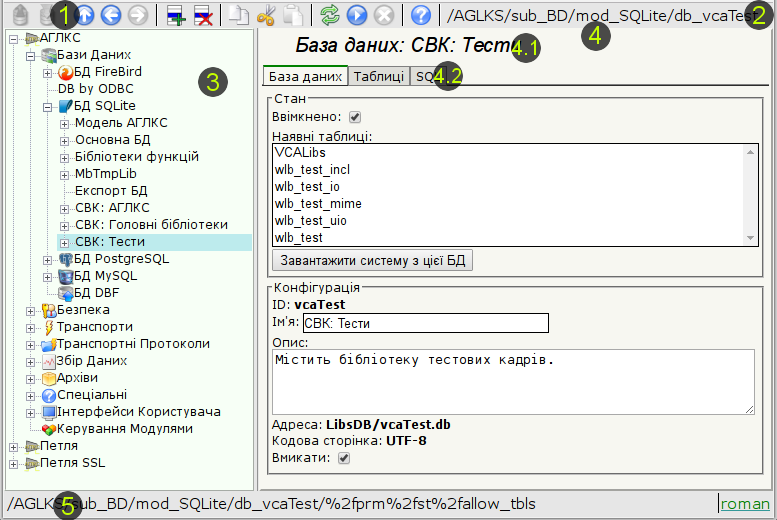
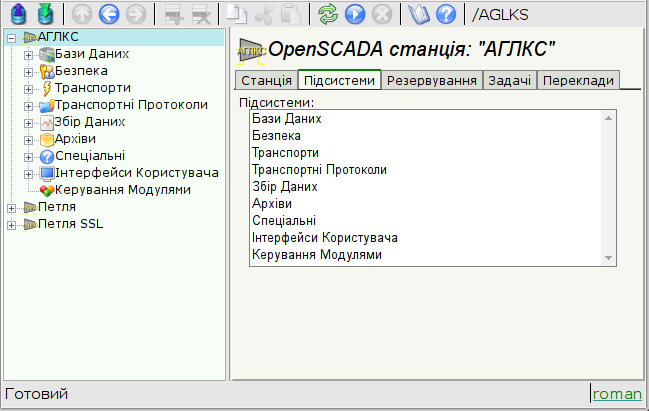
Рис.2. Робоче вікно конфигуратора
Розглянемо робоче вікно конфігуратору на рис. 2.
Робоче вікно конфігуратору складається із наступних частин:
1 Панель інструментів — містить кнопки управління.
2 Адреса відкритого вузла — відображає поточний обраний вузол.
3 Навігатор — призначено для прямої навігації за деревом управління.
4 Робоче поле — поділено на частини:
4.2 Табулятор робочих областей — до табулятору поміщаються кореневі сторінки (області управління) вузла. Області управління наступних рівнів поміщаються на інформаційних панелях.
5 Рядок статусу — відображає стан конфігуратора.
Панель інструментів містить наступні кнопки управління (зліва на право):
- Завантажити — здійснює завантаження обраного об'єкта або гілки об'єктів із БД.
- Зберегти — здійснює збереження обраного об'єкту або гілки об'єктів у БД.
- На рівень вище — піднятися нагору за деревом.
- Попередній — відкрити попередню відкриту сторінку.
- Наступний — відкрити наступну відкриту сторінку.
- Додати елемент — додати новий об'єкт до контейнеру.
- Видалити елемент — видалити обраний об'єкт.
- Копіювати елемент — копіювання обраного об'єкту.
- Вирізати елемент — вирізання обраного об'єкту. Оригінальний об'єкт видаляється після вставки.
- Вставити елемент — вставка скопійованого або вирізаного елементу.
- Перевантажити елемент — оновити вміст поточної сторінки.
- Запуск періодичного оновлення — запустити періодичне оновлення вмісту поточної сторінки з інтервалом п'ять секунд.
- Зупинка періодичного оновлення — зупинити періодичне оновлення вмісту поточної сторінки з інтервалом п'ять секунда.
- Про... — інформація про цей модуль.
Елементи управління поділяються на базові, команди, списки, таблиці та зображення. Всі елементи відображаються у послідовності, суворої відповідності до їх розташування у опису мови інтерфейсу управління.
1. Конфігурація
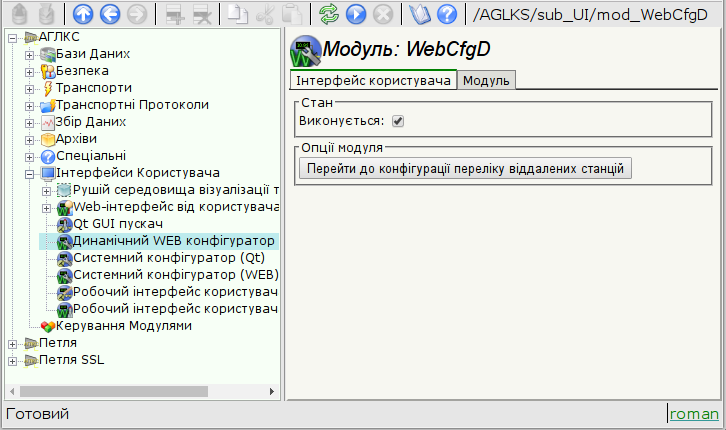
Для налаштування власної поведінки у неочевидних ситуаціях модулем надається можливість налаштування окремих параметрів за посередництвом інтерфейсу управління OpenSCADA (рис. 3). Такими параметрами є:
- Посилання на сторінку конфігурації переліку зовнішніх OpenSCADA станцій, які використовуються для надання можливості віддаленої конфігурації.

Рис.3. Сторінка конфігурації самого конфігуратора.
2. Базові елементи
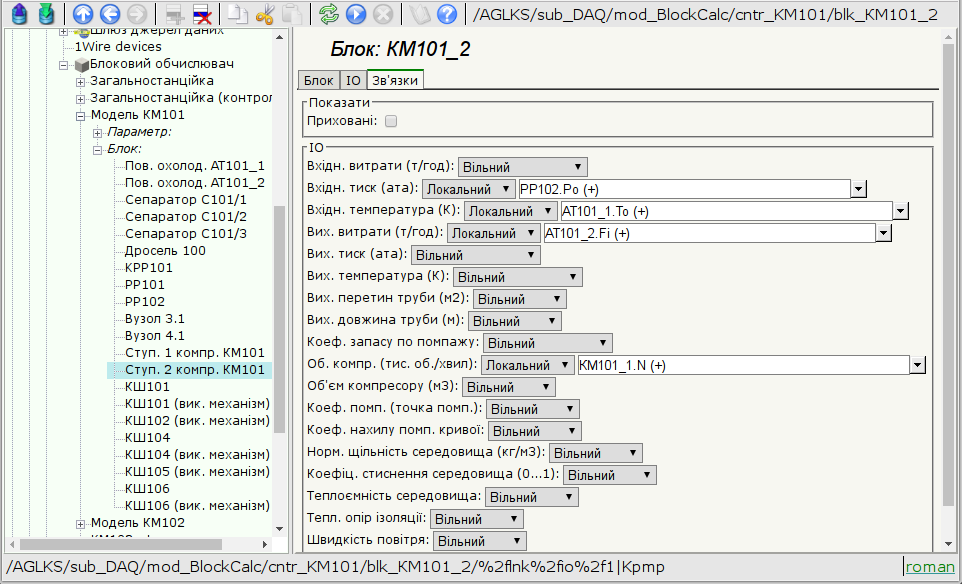
До числа базових елементів входять: інформаційні елементи, поля вводу значень, елементи вибору з переліку, ознаки. У випадку відсутності ім'я елементу, базовий елемент приєднується до попереднього базового елементу. Приклад групи базових елементів з приєднанням наведено на рис.4.
Для елементів вводу, які не передбачають миттєвих змін та можуть тривалий час редагуватися перед остаточним завершенням, передбачено механізм підтвердження. Цей механізм дозволяє виключати затримки при редагуванні, особливо у випадку конфігурації віддалених станцій, та вносить зміни за підтвердженням. До елементів вводу з підтвердженням мають відношення: поля вводу рядків тексту або чисельні значення та текстові поля. Підтвердження здійснюється натиском кнопки, яка з'являється поряд з полем вводу після початку редагування.

Рис.4. Приєднання базових елементів.
Переклад
3. Команди
Команди — це елементи для передачі визначених дій вузлу та організації посилань на сторінки. Команди можуть містити параметри. Параметри формуються з базових елементів. Приклад команди з параметрами наведено на рис.5.

Рис.5. Команда.
4. Списки
Списки містять групу базових елементів одного типу. Операції над елементами доступні через контекстне меню за кліком мишею на переліку. Через елементи переліку можуть здійснюватися операції переходу на інші сторінки. Списки можуть бути індексованими. Приклад списку приведено на рис.6.

Рис.6. Список.
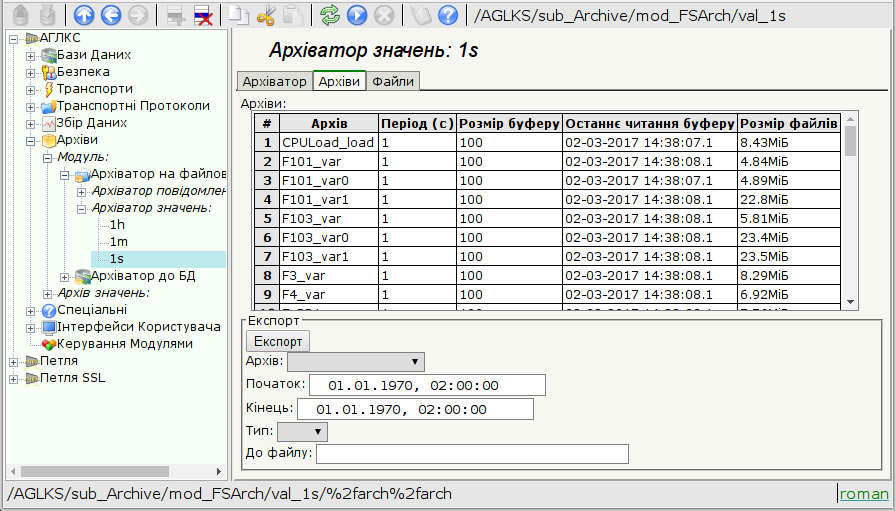
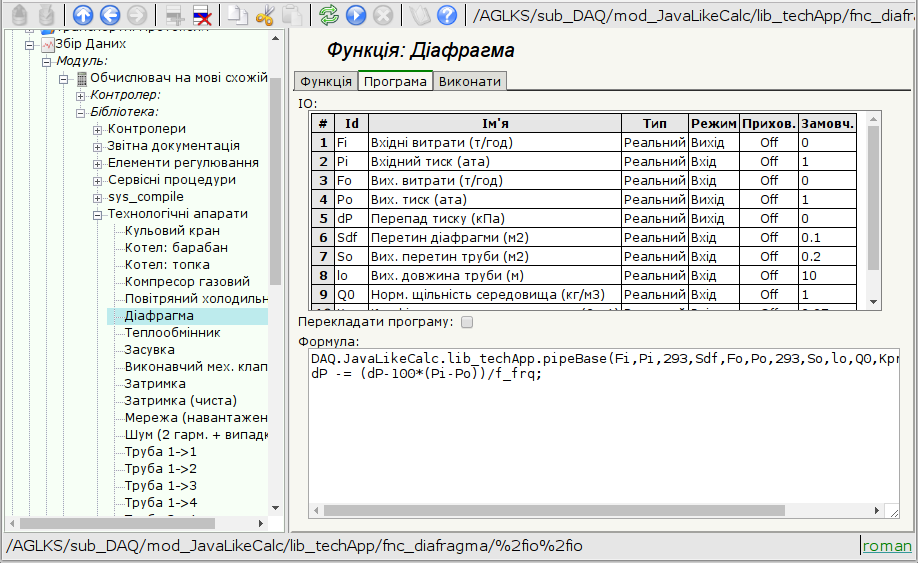
5. Таблиці
Таблиці містять значення базових елементів. Тип базового елементу є індивідуальним для кожного стовпчику. Приклад таблиці приведено на рис.7. Операції із структурою таблиці для редагованих таблиць доступні за посередництвом контекстного меню за кліком на службовому стовпчику із номерами рядків. Редагування елементів таблиці здійснюється шляхом подвійного кліку на потрібній клітинці.

Рис.7. Таблиця.
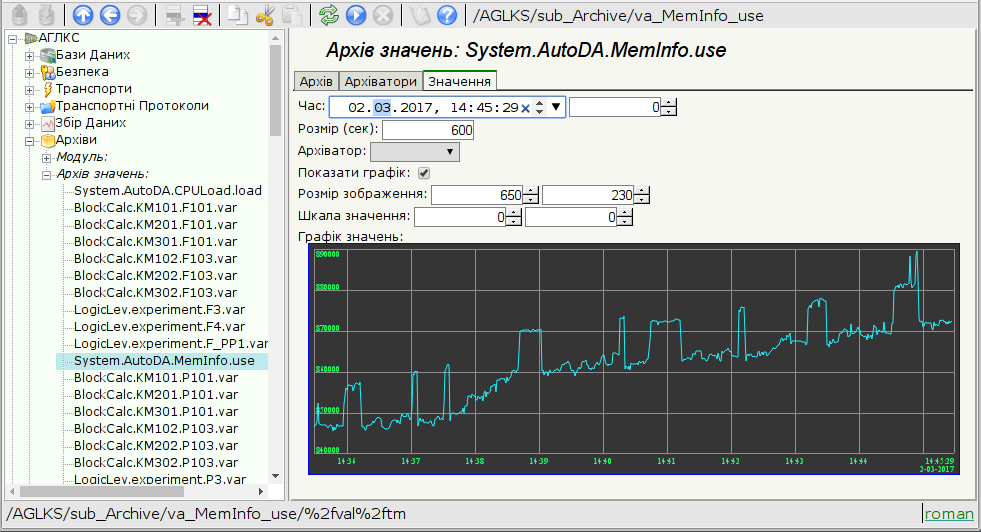
6. Зображення
Зображення закликані передавати графічну інформацію у конфігураторі. Приклад зображення наведено на рис.8.

Рис.8. Изображение.
7. Помилки
Представлення конфігуратору може дещо відрізнятися на різних типах браузерів. Це пов'язано з тим, що у основі цього модуля лежить багато достатньо складних технологій, а також відмінностей їх реалізації на різних типах WEB-рушіїв.
Окрім того, кожний Web-браузер містить власні помилки. Частина помилок було обійдена у процесі реалізації, однак частина залишилася у зв'язку зі значними складностями у їх обході або-ж фактичної неможливості це зробити.
У цьому розділі міститься таблиця переліку виявлених помилок WEB-браузерів, які проявляються у конфігураторі.
| Ошибка | Описание | Исправление |
| Mozilla FireFox 3.0.4 (устойчив, ошибок немного) | ||
| Смещение всплывающего окна редактируемого комбобокса на 5 пикселов вверх-влево. | Проблема связана с тем, что вычисление абсолютной позиции элемента документа не добирает ровно 5 пикселов. Ошибка на 5 пикселов видна в сопоставлении с координатами курсора мыши и положением вновь создаваемого абсолютно-позиционируемого окна. Алгоритм вычисления положения: for( ; obj != null; obj = obj.offsetParent ) posX += obj.offsetLeft; | Для устранения этой ошибки к расчётному значению на этом браузере прибавляется 5 пикселов. |
| В элементе списка (<select size="10"/>) всегда отображается вертикальный скроллер и никогда не включается горизонтальный. | Данный элемент активно используется для формирования контекстного меню и выпадающего списка редактируемого комбобокса. | Для обхода ошибки браузера пришлось включить список в блок со скролом самого блока. |
| Не обновляется поле изображения. | Для исключения необходимости перестройки конфигурируемой страницы при обновлении значений полей в дереве объектов структуры страницы, полученной с помощью XMLHttpRequest, создаются свойства со ссылками на объекты тегов полей (addr_lab, addr_val_w). В объектах с именем тега "img" эти свойства браузером не создаются. | Проблема не решена |
| Opera (устойчив, ошибок немного) | ||
| Не включается скроллер блока страницы. Например, при отображении широких изображений тренда. | Блок является фиксированным с параметрами { overflow: auto; width: 600px; }, однако, при превышении размера внутренних элементов скроллер не включается. | Проблема не решена. |
| Konqueror (очень не устойчив на динамических ресурсах и содержит множество ошибок) | ||
| Стабильные падения браузера. | Браузер неоднократно и стабильно падает в моменты вычисления JavaScript и при операциях с внешними окнами. | Проблема не решена. |
| Не возвращается скролл дерева навигации. | Если дерево навигации развернуть до появления вертикального скрола, затем прокрутить его вниз, после чего свернуть крупную ветку, то вертикальный скролл исчезает, а часть дерева остаётся невидимой за верхней частью блока. Т.е. содержимое блока не обновляется. | Проблема не решена. |
| Не обновляются изображения | В полях изображений для обновления изображения из сервера изменяется свойство "src". Браузер этого не чувствует, иногда даже обновляет размер рамки, а изображение не обновляет. Методы для предотвращения кеширования изображения применяются, но не помогают. | Проблема не решена. |
| Схватывание изображений кнопок | JavaScript модуля используют не асинхронные, а синхронные запросы к серверу для сохранения последовательности действий. В моменты такого запроса, если он был вызван событием от изображения (изображение является кнопкой), изображение схватывается как будто для переноса, даже по кратковременным кликам мыши. | Проблема не решена. |
| Невозможно вставить новый элемент в дерево объектов, полученное как результат XMLHttpRequest | Для контроля за модификацией структуры конфигурационной страницы использовалось приведение текущего дерева структуры к новой, только что полученной из XMLHttpRequest. В момент вставки нового элемента в дерево структуры посредством insertBefore() происходит ошибка "DOM error 4". Если вставка производится в дерево, созданное с нуля (а не из XMLHttpRequest), эта ошибка не происходит. Похоже проблема заключается в отличии объекта "document" владельца этих деревьев. В такое дерево невозможно добавить узел, созданный как document.createElement(). Вставляются только созданные как mytree.ownerDocument.createElement(). | Процедура проверки структуры была упрощена и сведена к определению факта изменения. |
| Не работают механизмы формирования контекстного меню на Konqueror 4. | Обычно для формирования контекстного меню используется обработчик oncontextmenu, на Firefox и IE или onmousedown с обработкой правой клавиши на в остальных браузерах. В Konqueror вообще oncontextmenu не работает, а onmousedown работает только в Konqueror 3.5. | Проблема не решена. |
Посилання