Модуль <WebCfgD> підсистеми "Користувацькі інтерфейси"
| Модуль: | WebCfgD |
| Ім'я: | Динамічний WEB конфігуратор |
| Тип: | Користувацькі інтерфейси |
| Джерело: | ui_WebCfgD.so |
| Версія: | 1.2 |
| Автор: | Роман Савоченко |
| Опис: | Надає динамічний WEB базований конфігуратор. Використано XHTML, CSS та JavaScript технології. |
| Ліцензія: | GPL |
Вступ
Модуль "WebCfgD" надає конфігуратор системи OpenSCADA. Конфігуратор реалізовано на основі таких Web-технологій:
- HTTP — протокол передачі гіпертексту;
- XHTML — розширена мова розмітки гіпертекстових документів;
- CSS — каскадні таблиці стилів гіпертекстових документів;
- JavaScript — вбудована у гіпертекстовий документ мова програмування браузеру;
- DOM — об'єктна модель документу внутрішньої структури браузеру;
- AJAX — механізм асинхронних та синхронних запитів із JavaScript до серверу;
- XML — розширена мова розмітки.
Інтерфейс конфігуратору формується у WEB-браузері шляхом звернення до WEB-серверу та отримання від нього XHTML-документу за протоколом HTTP. У цьому випадку у ролі WEB-серверу виступає система OpenSCADA, яка підтримує стандартні комунікаційні механізми TCP-мереж (модуль Transport.Sockets), протокол передачі гіпертексту (модуль Protocol.HTTP), а також шифрування трафіку між браузером та сервером (Transport.SSL). Виходячи з цього, для отримання доступу до інтерфейсу конфігурації OpenSCADA, який надається цим модулем, треба у OpenSCADA налаштувати транспорт (Transport.Sockets або Transport.SSL) у зв'язці із протоколом HTTP (Protocol.HTTP). У поставці з системою OpenSCADA йдуть конфігураційні файли, які містять налаштування Transport.Sockets для портів 10002 та 10004. Відповідно інтерфейс модуля у конфігурації OpenSCADA по замовченню буде доступний за URL: ![]() http://localhost:10002 або
http://localhost:10002 або ![]() http://localhost:10004.
http://localhost:10004.
Після отримання XHTML-документу запускається програма на JavaScript для формування динамічного інтерфейсу конфігуратору.
В основі модуля лежить мова інтерфейсу управління системою OpenSCADA, а це означає що надається єдиний інтерфейс конфігурації. Оновлення модуля може знадобитися тільки у випадку оновлення специфікації мови інтерфейсу управління.
Модуль реалізовувався та тестувався на трьох WEB-браузерах, представниках трьох типів WEB-рушіїв, а саме:
- Chromium 55
- Mozilla Firefox 3.0, 45.7
- Opera 9.6
- Konqueror 3.5, 4
Використання модуля починається з відкриття сеансу користувача (автентифікації) модулем протоколу HTTP (Protocol.HTTP). Для функціювання аутентифікації та механізму збереження сеансу браузер повинен дозволяти Cookies.

Рис.1. Аутентифікація користувача.

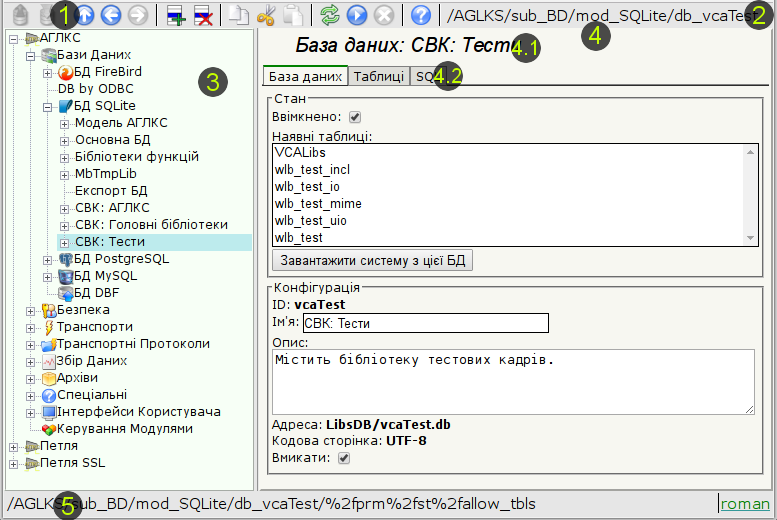
Рис.2. Робоче вікно конфигуратора.
Розглянемо робоче вікно конфігуратору на рис. 2.
Робоче вікно конфігуратору складається із наступних частин:
1 Панель інструментів — містить кнопки управління.
2 Адреса відкритого вузла — відображає поточний обраний вузол.
3 Навігатор — призначено для прямої навігації за деревом управління.
4 Робоче поле — поділено на частини:
4.2 Табулятор робочих областей — до табулятору поміщаються кореневі сторінки (області управління) вузла. Області управління наступних рівнів поміщаються на інформаційних панелях.
5 Рядок статусу — відображає стан конфігуратора.
Панель інструментів містить наступні кнопки управління (зліва на право):
- Завантажити — здійснює завантаження обраного об'єкта або гілки об'єктів із БД.
- Зберегти — здійснює збереження обраного об'єкту або гілки об'єктів у БД.
- На рівень вище — піднятися нагору за деревом.
- Попередній — відкрити попередню відкриту сторінку.
- Наступний — відкрити наступну відкриту сторінку.
- Додати елемент — додати новий об'єкт до контейнеру.
- Видалити елемент — видалити обраний об'єкт.
- Копіювати елемент — копіювання обраного об'єкту.
- Вирізати елемент — вирізання обраного об'єкту. Оригінальний об'єкт видаляється після вставки.
- Вставити елемент — вставка скопійованого або вирізаного елементу.
- Перевантажити елемент — оновити вміст поточної сторінки.
- Запуск періодичного оновлення — запустити періодичне оновлення вмісту поточної сторінки з інтервалом п'ять секунд.
- Зупинка періодичного оновлення — зупинити періодичне оновлення вмісту поточної сторінки з інтервалом п'ять секунда.
- Підручник — виклик підручника обраної сторінки.
- Про... — інформація про цей модуль.
Елементи управління поділяються на базові, команди, списки, таблиці та зображення. Всі елементи відображаються у послідовності, суворої відповідності до їх розташування у опису мови інтерфейсу управління.
1. Конфігурація
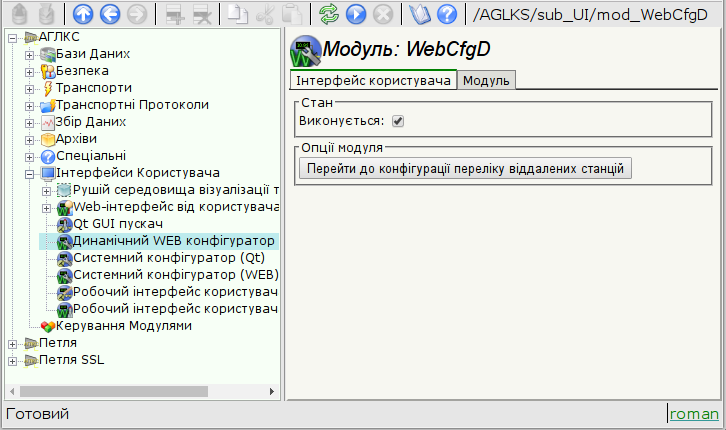
Для налаштування власної поведінки у неочевидних ситуаціях модулем надається можливість налаштування окремих параметрів за посередництвом інтерфейсу управління OpenSCADA (рис. 3). Такими параметрами є:
- Посилання на сторінку конфігурації переліку зовнішніх OpenSCADA станцій, які використовуються для надання можливості віддаленої конфігурації.

Рис.3. Сторінка конфігурації самого конфігуратора.
2. Базові елементи
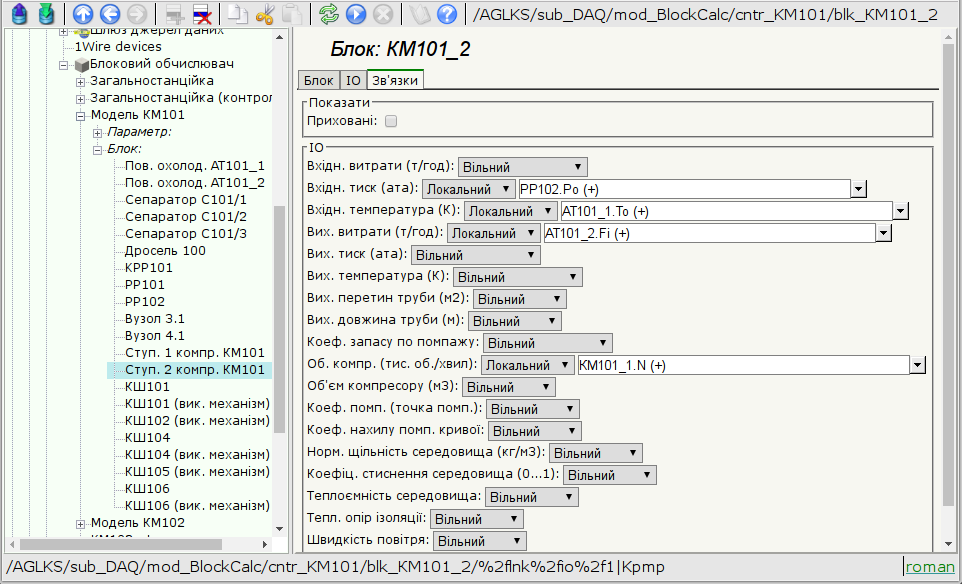
До числа базових елементів входять: інформаційні елементи, поля вводу значень, елементи вибору з переліку, ознаки. У випадку відсутності ім'я елементу, базовий елемент приєднується до попереднього базового елементу. Приклад групи базових елементів з приєднанням наведено на рис.4.
Для елементів вводу, які не передбачають миттєвих змін та можуть тривалий час редагуватися перед остаточним завершенням, передбачено механізм підтвердження. Цей механізм дозволяє виключати затримки при редагуванні, особливо у випадку конфігурації віддалених станцій, та вносить зміни за підтвердженням. До елементів вводу з підтвердженням мають відношення: поля вводу рядків тексту або чисельні значення та текстові поля. Підтвердження здійснюється натиском кнопки, яка з'являється поряд з полем вводу після початку редагування.

Рис.4. Приєднання базових елементів.
3. Команди
Команди — це елементи для передачі визначених дій вузлу та організації посилань на сторінки. Команди можуть містити параметри. Параметри формуються з базових елементів. Приклад команди з параметрами наведено на рис.5.

Рис.5. Команда.
4. Списки
Списки містять групу базових елементів одного типу. Операції над елементами доступні через контекстне меню за кліком мишею на переліку. Через елементи переліку можуть здійснюватися операції переходу на інші сторінки. Списки можуть бути індексованими. Приклад списку приведено на рис.6.

Рис.6. Список.
5. Таблиці
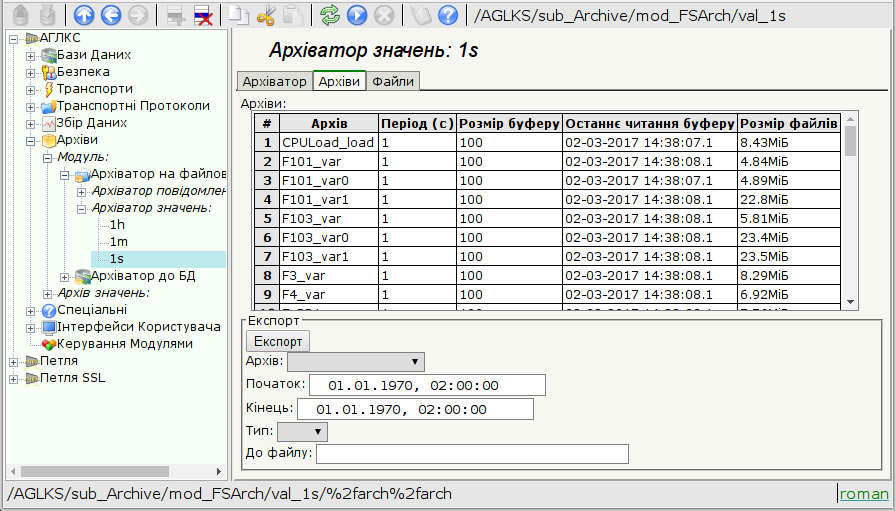
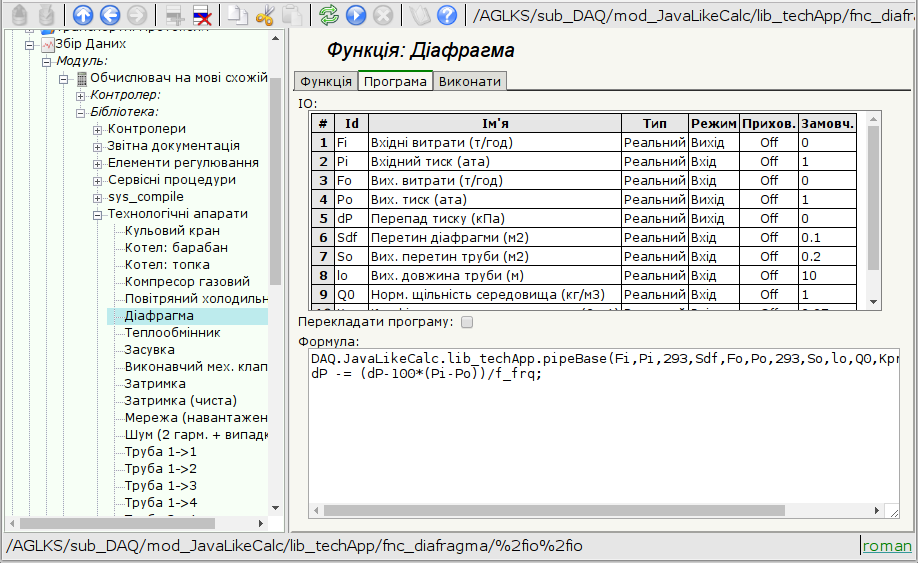
Таблиці містять значення базових елементів. Тип базового елементу є індивідуальним для кожного стовпчику. Приклад таблиці приведено на рис.7. Операції із структурою таблиці для редагованих таблиць доступні за посередництвом контекстного меню за кліком на службовому стовпчику із номерами рядків. Редагування елементів таблиці здійснюється шляхом подвійного кліку на потрібній клітинці.

Рис.7. Таблиця.
6. Зображення
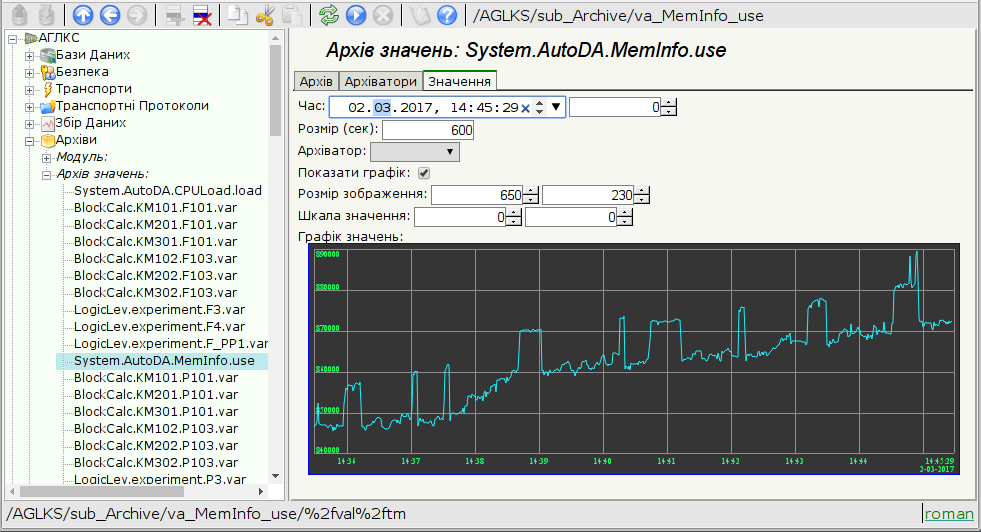
Зображення закликані передавати графічну інформацію у конфігураторі. Приклад зображення наведено на рис.8.

Рис.8. Зображення.
7. Дизайн
Модуль підтримує зміну дизайну шляхом розташування у робочій/поточній теці двох файлів WebCfgDVCA.html та WebCfgDVCA.js, де перший це XHTML-шаблон сторінки конфігуратору, а другий це JavaScript програма XHTML-шаблону.
На цей час наявні наступні дизайни:
- Новий стандартний дизайн (по замовченню):
 WebCfgDVCA.html,
WebCfgDVCA.html,  WebCfgDVCA.js
WebCfgDVCA.js
- Старий стандартний дизайн (по замовченню):
 WebCfgDVCA.html,
WebCfgDVCA.html,  WebCfgDVCA.js
WebCfgDVCA.js
8. Помилки
Представлення конфігуратору може дещо відрізнятися на різних типах браузерів. Це пов'язано з тим, що у основі цього модуля лежить багато достатньо складних технологій, а також відмінностей їх реалізації на різних типах WEB-рушіїв.
Окрім того, кожний Web-браузер містить власні помилки. Частина помилок було обійдена у процесі реалізації, однак частина залишилася у зв'язку зі значними складностями у їх обході або-ж фактичної неможливості це зробити.
У цьому розділі міститься таблиця переліку виявлених помилок WEB-браузерів, які проявляються у конфігураторі.
| Error | Description | Correction |
| Mozilla FireFox 3.0.4 (stable, few errors) | ||
| Offset of the popup window of the editable combobox at 5 pixels up and left. | The problem lies in the fact that the calculation of the absolute position of the element of the document doesn't grab exactly 5 pixels. Error of 5 pixels is visible in relation to the coordinates of the mouse pointer and the position of the newly-created entirely-positioned window. The algorithm for computing the position: for( ; obj != null; obj = obj.offsetParent ) posX += obj.offsetLeft; | To correction of this error to the estimated value on this browser the 5 pixels are added. |
| In the element of the list (<select size="10"/>) the vertical scroller is always shows and never turned on the horizontal one. | This element is actively used for building the context menu and drop-down list of the editable combo-box. | To outflank the browser's error I had to include the list in the block with scroll of the block itself. |
| The image field is not updating. | In order to eliminate the need for restructuring of the configurable page while updating the values of fields in the tree of the structure objects of the pages which was get from the XMLHttpRequest, the properties are created with the links to the object of the tags of the fields (addr_lab, addr_val_w). In objects with the name of the tag "img", these properties are not created by the browser. | The problem is not solved. |
| Opera (stable, few errors) | ||
| Scroller of the unit of the page does not turn on. For example when displaying large images of the trend. | The block is fixed with the parameters{ overflow: auto; width: 600px; } however, in the case of the exceeding the size of the interior elements the scroller is not turned on. | The problem is not solved. |
| Konqueror (very unstable on the dynamic resources and contains many errors) | ||
| Stable browser crashing. | Browser repeatedly and consistently crashes while the computation of JavaScript and when dealing with external windows. | The problem is not solved. |
| The scroll of the navigation tree doesn't returned. | If the navigation tree to expand until the vertical scroll is appeared, then scroll down it, then fold a large branch, the vertical sсroll disappears, and a part of the tree remains invisible in the upper part of the block. Ie the contents of the block is not updated. | The problem is not solved. |
| The images do not update. | In the fields of images, to update the image from the server, the property "src" is to be changed. Browser does not feel it, or even updates the size of the frame, and the image is not updated. Methods to prevent caching of the images are used, but do not help. | The problem is not solved. |
| Capture of the images of the buttons | JavaScript modules use non asynchronous, but synchronous requests to a server to save the sequence of actions. In moments of such a request if it was caused by the event from the image (the image is a button), the image is captured as if to move, even for short mouse clicks. | The problem is not solved. |
| Impossible to insert a new element to the tree of objects obtained as a result of XMLHttpRequest | To monitor the modification of the configuration page the current tree structure to a new one, just received from XMLHttpRequest, reduction was used. When inserting a new element to the tree of the structure through the insertBefore() an error occurs "DOM error 4". If the paste is made to the tree created from zero (not from XMLHttpRequest), this error does not occur. It seems the problem lies in the contrast of object "document" — the owner of these trees. In such a tree it is not possible to add a node as document.createElement (). Only created as a mytree.ownerDocument.createElement() are inserted. | The procedure for verifying the structure was simplified to reduced to the determining the fact of changes. |
| The mechanisms of the formation of the context menu in the Konqueror 4 doesn't work. | Typically, to form a context menu handler oncontextmenu is used in Firefox and IE, or onmousedown in processing the right keys on the remaining browsers. In the Konqueror generally oncontextmenu does not work, but onmousedown only works in Konqueror 3.5. | The problem is not solved. |
Посилання