6 Реализация
Реализацию будем производить поэтапно, в направлении от функций в концепции к её представлению на библиотеке Qt, и так до последнего компонента. Такой подход позволит получать результат между этапами, анализировать его и учитывать особенности на следующих этапах. Для пошаговой реализации разобьем всю задачу на логические части и выстроим их в зависимости одна от другой, в реализации.
6.1 Виджеты и их библиотеки
Целями данного этапа является:
- Реализация основы архитектуры "Модель данных" — "Представление" в лице модулей системы OpenSCADA: "UI.VCAEngine" — "UI.Vision".
- Реализация базовых функций модели данных СВУ в модуле UI.VCAEngine:
- Организация хранилища данных модели, модуля UI.VCAEngine, в БД, доступных OpenSCADA.
- Написание сценариев управления моделью данных, модуля UI.VCAEngine, посредством интерфейса управления OpenSCADA.
- Создание абстрактного класса виджета VCA::Widget.
- Создание класса библиотеки виджетов VCA::WdgLib.
- Создание представительских классов библиотечного VCA::LWidget и контейнерного VCA::CWidget виджета.
- Создание представительского класса терминального виджета VCA::PrWidget (конечного элемента визуализации).
- Создание первичной версии библиотеки терминальных виджетов, модели данных примитивов визуализации.
- Реализация базовых функций среды разработки пользовательского интерфейса в модуле представления UI.Vision:
- Построение основы пользовательского интерфейса разработки на библиотеке Qt.
- Формирование навигатора по библиотекам виджетов и механизмы управления ими.
- Формирование инспектора атрибутов виджета.
- Формирование диалога редактирования свойств библиотеки.
- Формирование диалога редактирования свойств виджета.
- Формирование графического редактора кадров и основы графического редактирования элементов конечной визуализации (примитивов).
В результате проделанной работы созданы модули модели данных UI.VCAEngine и представления UI.Vision. На данном этапе модулями реализуются механизмы формирования элементов пользовательского интерфейса. На следующий этапе данные элементы будут использованы для формирования цельных интерфейсов визуализации и управления.
Рассмотрим по пунктам результаты реализации данного этапа:
Реализация основы архитектуры "Модель данных"-"Представление"
В соответствии со статической диаграммой классов (рис.4.11.1) и общими требованиями были реализованы модули "UI.VCAEngine" и "UI.Vision" для системы OpenSCADA. Модуль "UI.VCAEngine" реализует модель данных СВУ и является источником для последующего представления этих данных различными механизмами визуализации. Модуль "UI.Vision" реализует способ представления данных, основанный на библиотеке Qt версии 4 фирмы ![]() Trolltech.
Trolltech.
Связь между модулем модели данных и представления организована посредством прямых вызовов (сильные связи). Такой способ связи выбран для предварительного абстрагирования от особенностей взаимодействия и концентрации на основных задачах реализации. В последствии планируется унификация и построение этих связей посредством интерфейса управления системой OpenSCADA (слабые связи). В результате будет достигнута возможность разнесения модели данных и представления с возможностью одновременного обслуживания различных механизмов представления одной моделью данных СВУ. Кроме того, можно будет оценить степень влияния типа связи на производительность СВУ.
Реализация базовых функций модели данных СВУ, в модуле UI.VCAEngine
Модуль модели данных(движка) СВУ содержит контейнер библиотек виджетов/кадров. Модулем предоставляется предопределённая библиотека базовых виджетов(примитивов) с первичной реализацией собственных свойств и логики обработки этих свойств.
Хранение данных виджетов и библиотек виджетов реализовано в БД, доступных системе OpenSCADA. БД организована по принадлежности данных к библиотеке. Т.е. отдельная библиотека хранится в отдельной группе таблиц одной или разных БД. Перечень библиотек виджетов хранится в индексной таблице библиотек с именем "VCALibs" и структурой "Libs". Экземпляр этой таблицы создаётся в каждой БД где хранятся данные этого модуля с перечнем библиотек, содержащихся в конкретно взятой БД. В состав таблиц, принадлежащих библиотеке виджетов, входят следующие:
- {DB_TBL} — Таблица с виджетами, принадлежащими библиотеке структура "LibWigets".
- {DB_TBL}_io — Таблица с рабочими свойствами виджетов этой библиотеки и вложенных виджетов контейнерных виджетов структура "LibWidgetIO".
- {DB_TBL}_uio — Таблица с пользовательскими свойствами виджетов этой библиотеки и вложенных виджетов контейнерных виджетов структура "LibWidgetUserIO".
- {DB_TBL}_incl — Таблица с перечнем вложенных виджетов в виджеты-контейнеры данной библиотеки структура "LibWidgetIncl".
- {DB_TBL}_mime — Таблица с ресурсами библиотеки и её виджетов структура "LibWidgetMime".
Для управления библиотеками виджетов и отдельными виджетами были написаны сценарии конфигурации на языке интерфейса управления OpenSCADA. На данный момент эти сценарии призваны выполнять только функции централизованной конфигурации элементов движка СВУ, однако, в последствии их планируется расширить и наделить функциями обработки запросов к модели данных от модулей представления с целью организации "слабых связей" между "Моделью данных" и "Представлением".
Основой практически всех элементов движка стал объект абстрактного элемента визуализации VCA::Widget. На своём, абстрактном, уровне объект наделён следующими свойствами:
- "Использующего" наследования — механизм наследования отдельных свойств другого экземпляра объекта. Используется для организации механизма вторичного использования, переопределения и доопределения элементов визуализации.
- Хранение свойств(атрибутов) виджетов с механизмами "использующего" наследования значений. Механизм "использующего" наследования выполняет наследования значений свойств с самого корневого элемента и до верхнего, с возможностью переопределения значений на каждом из уровней. При этом, в БД хранятся только значения изменённых свойств.
- Поддержка режима контейнера. В этом режиме виджет может включать другие(дочерние) виджеты, как библиотека виджетов содержит виджеты. Используется в библиотечных виджетах, которые наследуют свойства примитива-контейнера, например примитив кадра "Box". Также, это свойство планируется использовать в сеансе проекта, для построения иерархического дерева виджетов (примитивов) при формирование конечного образа визуализации кадров.
- Поддержка режима простой связи. Данный режим используется для вложенных виджетов библиотеки. Особенностью этого режима является то, что он не наследует свойства контейнера, а значит не может прямо содержать вложенные виджеты (раздел 4.5).
- Содержит процедуру внутренней логики виджета на одном из языков системы OpenSCADA. Логика этой процедуры может использоваться для организации взаимодействия вложенных виджетов и контейнера друг с другом, формируя требуемое поведение.
- Предоставление доступа к ресурсам, mime-данным, с учётом иерархии "использующего" наследования.
Для представления библиотеки виджетов реализован класс VCA::WdgLib, основными функциями которого является содержание библиотечных виджетов, хранение и загрузка их с БД, предоставление доступа к ресурсам (Mime-данные), а также контроль доступа.
Специально для включения в библиотеку виджетов был создан класс библиотечного виджета VCA::LWidget, который основан на классе абстрактного виджета VCA::Widget и предоставляет дополнительные функции: хранения данных виджета в таблицах библиотеки, переопределения доступа к ресурсам на таблицу с mime-данными библиотеки и хранение вложенного контейнерного виджета VCA::CWidget.
В свою очередь класс контейнерного виджета VCA::CWidget предоставляет функции: хранения данных контейнерного виджета в таблицах библиотеки, переопределения доступа к ресурсам на таблицу с mime-данными библиотеки, а также принудительный режим простой ссылки для всех контейнерных виджетов.
На основе класса библиотечного виджета VCA::LWidget был сформирован абстрактный класс терминального виджета VCA::PrWidget. А уже на его основе сформированы реализации примитивов базовых виджетов, которые и формируют библиотеку базовых виджетов, создаваемую модулем при инициализации. Значения свойств базовых виджетов также могут сохраняться в БД (таблицы библиотеки виджетов), формируя нужные шаблоны. Кроме того, базовая библиотека примитивов может доопределяться расширенными примитивами из модулей интерфейсов представления, которым базовых недостаточно. Но в этом случае нужно учитывать, что подобные действие — путь к несовместимости между модулями интерфейсов представления!
Реализация базовых функций среды разработки пользовательского интерфейса в модуле представления UI.Vision
Среда разработки пользовательских интерфейсов модуля основана на MDI(Multi Document Interface) интерфейсе. Данный подход позволяет одновременно редактировать несколько кадров различных размеров. Использованы следующие механизмы управления разработкой: панели инструментов, пункты меню и контекстное меню. Большинство действий дублируются в разных механизмах, что позволяет быстро найти инструмент предпочитаемым способом. Навигационные интерфейсы реализованы присоединяемыми окнами. Конфигурация панелей инструментов и присоединяемых окон сохраняется при выходе и восстанавливается при старте, что позволяет настраивать интерфейс под себя.
Одним из элементом пользовательского интерфейса, реализованным как присоединяемое окно, является навигатор библиотек виджетов. С помощью навигатора можно быстро найти нужный виджет или библиотеку и проделать над ними необходимые операции. Реализованы операции: добавления, удаления, настройки виджетов и библиотек, а также визуального редактирования виджетов.
Для удобного управления свойствами виджетов/кадров реализован инспектор атрибутов(свойств) виджетов. Инспектор атрибутов реализован как присоединяемое окно, которое активируется при выборе кадра или виджета. Окно инспектора атрибутов можно удобно расположить на виду, пришвартовав к одной из сторон рабочего окна. Инспектором атрибутов реализована поддержка групповой конфигурации нескольких виджетов, а также группирование однотипных свойств.
Для визуального редактирования кадров реализована первичная поддержка редактирования виджетов и кадров. Уже сейчас редактор позволяет редактировать кадры, основанные на примитиве "Box", и полноценно отображать примитив текстового поля "Text". В редакторе кадров реализованы функции:
- выделение виджета и группы виджетов на кадре;
- перетаскивание выделенных виджетов по кадру;
- изменение размеров выделенных виджетов на кадре;
- редактирование свойств выделенных виджетов;
- выравнивание и управление уровнями отображения выделенных виджетов.
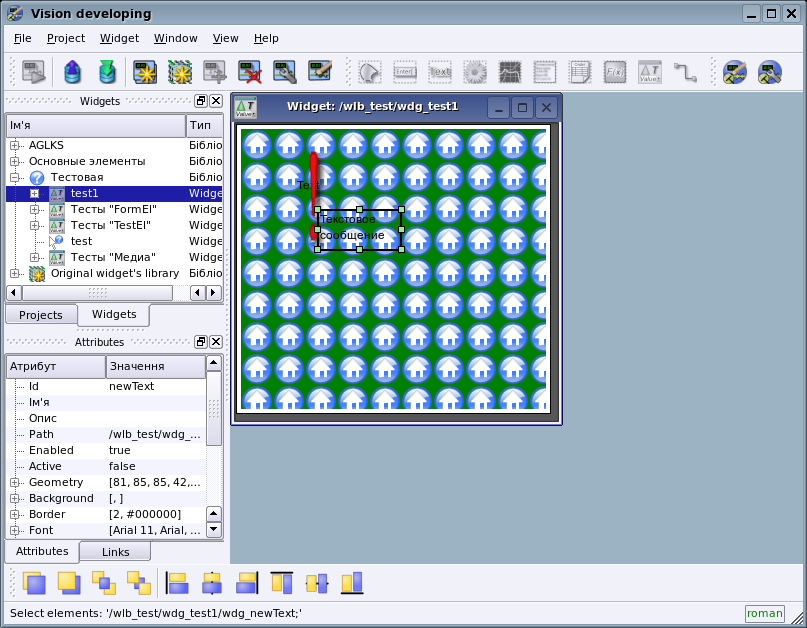
Вид окна разработки приведён на рис. 6.1.1, где можно видеть: панели инструментов, навигатор виджетов, инспектор атрибутов, окно редактирования кадра и строка статуса.

Рис.6.1.1 Окно разработки модуля UI.Vision
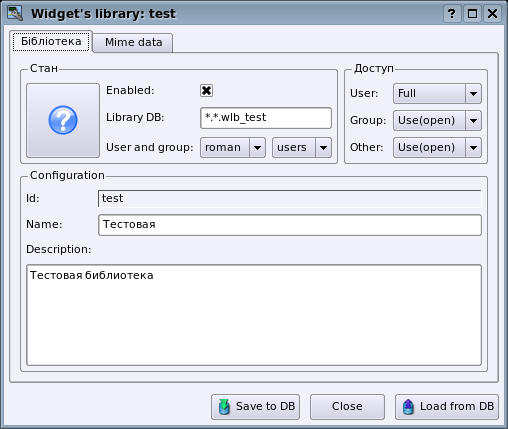
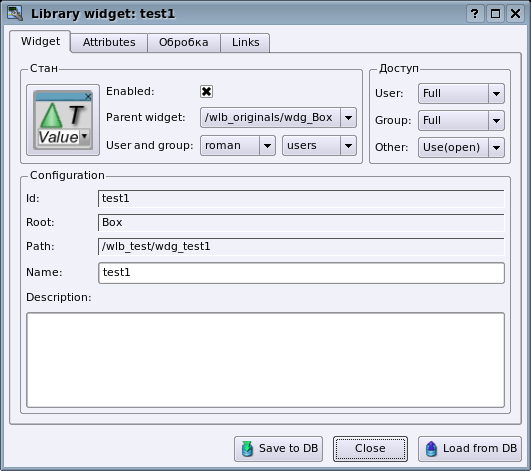
Для настройки объектов виджетов и их библиотек разработаны два диалога, диалог настройки виджета (рис.6.1.2) и диалог настройки библиотеки виджетов (рис.6.1.3). Диалог настройки библиотеки позволяет установить основные свойства и поместить mime-данные в БД, для последующего использования в виджетах библиотеки. Диалог настройки виджета позволяет установить: основные свойства виджета, индивидуально установить значения атрибутов и сконфигурировать внутреннюю процедуру вычислений виджета с дополнительными (пользовательскими) свойствами.

Рис.6.1.2 Диалог настройки библиотеки виджетов.

Рис.6.1.3 Диалог настройки виджета.
Action source page doesn't exist yet(/Doc / VCA / part 6 / part 2?)
6.3 Сеансы исполнения проектов
Целями данного этапа является:
- Реализация сеансов исполнения проектов на уровне модели данных СВУ в модуле UI.VCAEngine:
- Формирование иерархического дерева виджетов конечной визуализации на основе проекта, для которого открывается сеанс.
- Формирование кадров значений для процедур обсчёта виджетов конечной визуализации.
- Обработка ссылок на параметры источников данных OpenSCADA.
- Реализация иерархического обсчёта процедур и обновления ссылок виджетов.
- Формирование механизма прохождения и обработки событий по иерархическому дереву.
- Реализация визуализации сеансов проектов в модуле представления UI.Vision(Qt), как полноценного пользовательского интерфейса с элементами визуализации динамики, истории и управления:
- Формирование окна исполнения проекта (Исполнение).
- Визуализация кадров проекта в режиме "Исполнения" с периодическим обновлением содержимого.
- Реализация передачи и обработки событий.
- Реализация механизма переключения/открытия/замещения/навигации по страницам проекта с учётом сценариев обработки.
На данном этапе был добавлен механизм исполнения проекта в сеансах модели данных модуля VCAEngine, а также визуализация сеанса проекта, режим "Исполнение", в модуле визуализации на библиотеке Qt Vision с элементами обновления данных и интерактивного взаимодействия с пользователем.
Формирование иерархического дерева виджетов конечной визуализации на основе проекта для которого открывается сеанс.
В соответствии с рис.4.11.1 и разделом 4.5 объекты сеанса проекта наследуются от абстрактного объекта Widget и используют соответствующие объекты проекта. Так, сеанс Session использует проект Project и формирует развёрнутое дерево на основе него. Страница проекта Page прямо используется страницей сеанса SessPage. Остальные объекты SessWdg разворачиваются в соответствии с иерархией элементов страницы (раздел 4.5).
В дополнение к стандартным свойствам абстрактного виджета Widget элементы страницы и сами страницы, сеанса получают свойства хранения кадра значений вычислительной процедуры, обсчёта процедур и механизм обработки событий. Страницы сеанса, в дополнение ко всему, содержат контейнер следующих по иерархии страниц. Сеанс в целом обсчитывается с указанной периодичностью и в последовательности:
- "Страница верхнего уровня" -> "Страница нижнего уровня"
- "Виджет нижнего уровня" -> "Виджет верхнего уровня"
Такая политика позволяет обходить страницы в соответствии с иерархией, а событиям в виджетах всплывать наверх за одну итерацию.
В сеансе реализована поддержка специальных свойств страниц:
Шаблон — страница является шаблоном для нижележащих страниц.
Пусто — пустая неактивная страница, это свойство используется совместно со свойством Контейнер для организации логических контейнеров.
На основе этих свойств реализованы следующие типы страниц:
Контейнер — полноценная страница со свойством контейнера (Контейнер).
Логический контейнер — логический контейнер, фактически не являющийся страницей (Контейнер|Пусто). Выполняет роль промежуточного и группирующего элемента в дереве страниц.
Шаблон — страница-шаблон (Шаблон). Чистая шаблонная страница используется для описания общих свойств и доопределения их в частном порядке во вложенных страницах.
Контейнер и шаблон — страница шаблон и контейнер (Шаблон|Контейнер). Совмещает функции шаблона и контейнера.
Формирование кадров значений для процедур обсчёта виджетов конечной визуализации.
В разделе выше мы уже отмечали, что виджет сеанса содержит кадр значений процедуры обсчёта. Этот кадр инициируется и используется в случае наличия процедуры обсчёта. В момент инициализации создаётся перечень параметров процедуры и выполняется компиляция процедуры с этими параметрами в модуле, реализующем выбранный язык программирования, и закодированным полным именем виджета. Скомпилированная функция подключается к кадру значений процедуры обсчёта. Далее выполняется вычисление с периодичностью сеанса.
Вычисление и обработка виджета в целом выполняется в следующей последовательности:
- выбирается события, доступные на момент вычисления, из атрибута "event" виджета;
- события загружаются в параметр "event" кадра вычисления;
- загружаются значения по входным связям в кадр вычисления;
- загружаются значения специальных переменных в кадр вычисления (f_frq, f_start и f_stop);
- загружаются значения выбранных параметров виджета в кадр вычисления;
- вычисление;
- выгрузка значений кадра вычисления в выбранные параметры виджета;
- выгрузка значений кадра вычисления по выходным связям;
- выгрузка события из параметра "event" кадра вычисления;
- обработка событий и передача необработанных на уровень выше.
Обработка ссылок на параметры источников данных OpenSCADA.
При исполнении виджета сеанса необходимо выполнение обработки ссылок. На данный момент подключение по ссылкам выполняется в момент вычисления, что является небыстрой операцией. Реализация обработки ссылок будет пересмотрена и оптимизирована в дальнейшем.
Заложена поддержка следующих типов ссылок:
- Значение константы ("V"). Переменная для определения в момент конфигурации страницы в проекте.
- Атрибут параметра подсистемы "Сбор данных" ("P"). Механизм доступа к значениям параметра подсистемы "Сбор данных" системы OpenSCADA.
- Атрибут вложенного виджета ("W"). Внутренняя прямая связь между вложенными виджетами.
Формирование окна исполнения проекта (Исполнение).
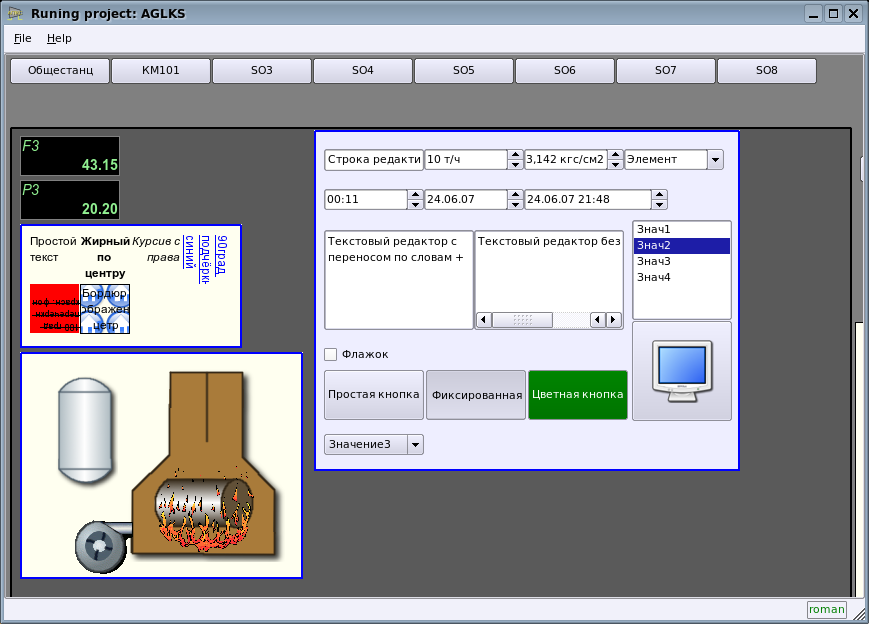
На стороне визуализации (модуль Vision) для визуализации процесса исполнения проекта реализован объект VisRun. При запуске он шлёт запрос на создание и инициализацию сессии. Далее выполняется запрос на перечень открытых страниц. Исходя из информации об открытых страницах VisRun и их связности, формируется результирующий интерфейс. На рис. 6.3 приведён пример классического SCADA интерфейса с объектами сигнализации, где главное окно содержит страницу внутри, которая замещается по нажатию на кнопки объектов сигнализации и листания.

Рис.6.3 Окно визуализации исполнения проекта. Режим "RunTime".
Визуализация кадров проекта в режиме "Исполнение" с периодическим обновлением содержимого.
Реализовано обновление содержимого открытых страниц интерфейса визуализации с периодичностью исполнения сеанса проекта. В процессе обновления выполняется:
- запрос списка открытых страниц у модели и проверка соответствия реально открытых страниц этому списку;
- запрос изменённых данных по каждой странице и её виджету;
- обновление содержимого страниц и их виджетов в соответствии с полученными измененными данными.
По закрытию окна "Исполнения" производится закрытие сеанса проекта в модели данных. В дальнейшем будет реализована возможность подключения к ранее открытому сеансу и отключение от сеанса, без его закрытия.
Механизм запроса только изменённых данных основан на абсолютном счётчике исполнения сеанса. При внесении реальных изменений в атрибуты виджетов выполняется запоминание значения этого счётчика, что и позволяет идентифицировать изменённые атрибуты. Такой подход позволяет повысить производительность и уменьшить нагрузку на трафик в случае доступа к модели через сеть.
Реализация передачи и обработки событий.
Визуализатор сеанса ("RunTime"), в виду своего непосредственного контакта с пользователем, собирает различные события. Часть событий обрабатывается образами базовых виджетов (Text, Box, Document и т.д.), в результате чего могут формироваться другие события. Другая часть прямо передаётся в модель данных, где они и обрабатываются.
В модель данных события передаются сразу после получения, где они собираются в атрибуте виджета "event" до момента следующей итерации исполнения сеанса. Далее, в процессе обсчёта сеанса, события извлекаются из атрибута "event" и обрабатываются в процедуре виджета или в соответствии со сценарием в атрибуте "evProc". Необработанные событие поднимаются к вышестоящему виджету модели.
Реализация механизма переключения/открытия/замещения/навигации по страницам проекта с учётом сценариев обработки.
Переключение, открытие, замещение и навигация по страницам реализовано на основе обработки событий по сценарию, в атрибуте активного виджета "evProc". Сценарий этого атрибута записывается в виде списка команд с синтаксисом: {event}:{srcWdg}:{com}:{prm}, детали в разделе 4.7 и разделе 4.4.
6.4 Проектирование и реализация примитивов отображения
На данном этапе планируется реализация моделей данных UI.VCAEngine и образов визуализатора Vision, WebVision для всех базовых элементов: "ElFigure", "FormEl", "Text", "Media", "Diagram", "Protocol", "Document", "Function", "Box", "Link".
6.4.1 Примитив элементарная фигура (ElFigure)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка элементарных фигур: линии, эллиптической дуги, кривой Безье и заливка замкнутых контуров цветом и/или изображением. Для элементарных фигур реализованы следующие операции:
- создание/удаление фигур;
- копирование фигур;
- перемещение и изменение размеров фигур с помощью мыши и клавиатуры;
- возможность связывать элементарные фигуры друг с другом, получая более сложные, для которых доступны все свойства исходных элементарных фигур;
- возможность одновременного перемещения нескольких фигур;
- заливка замкнутого контура цветом и/или изображением;
- генерация событий клавиш мыши в момент клика мышью на залитые контура;
- масштабирование;
- поворот;
- отражение, частично.
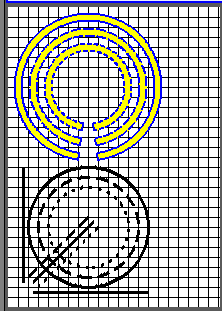
На рисунке представлена часть экрана с кадром, содержащим элементарные фигуры.

Фигуры, лежащие в основе данного виджета, содержат точки(начальная и конечная), которые могут стыковаться с соответствующими точками других фигур, и точки, с помощью которых изменяется геометрия фигуры.
Добавить фигуру можно с помощью мыши:
- Выбрать желаемую фигуру из контекстного меню.
- Задать с помощью левой кнопки мыши начальную и конечную точки (для линии при удерживании клавиши SHIFT происходит ортогональная её отрисовка).
Удалить фигуру(ы) можно путём нажатия кнопки "Del", имея выделенную(ые) фигуру(ы).
Скопировать фигуру(ы) можно путём нажатия комбинации клавиш "Ctrl" + "C", имея выделенную(ые) фигуру(ы).
Передвинуть/изменить габариты фигуры можно с помощью мыши или клавиатуры:
- Выделить фигуру, клацнув по ней левой кнопкой мыши.
- Перетащить (с помощью мыши или управляющих клавиш) фигуру или одну из её контрольных точек в желаемое место и отпустить кнопку мыши(клавишу).
Существует возможность перемещать несколько выделенных фигур, выбранных при помощи удержания "Ctrl"(эта опция работает при отключенной кнопке Connetcions(Привязки)) либо при помощи выделения мышкой.
Связать фигуры друг с другом можно следующим образом:
- Нажать кнопку Connections.
- Выделить одну из фигур и переместить её начальную или конечную точку к желаемой начальной или конечной точке другой фигуры так, чтобы она попадала в появившуюся окружность. Связанные фигуры перемещаются также как и отдельные, общая точка перемещается для всех фигур, к которым она относится(приоритет отдается дуге, две дуги не могут быть соединены непосредственно друг с другом).
Залить замкнутый контур из фигур можно следующим образом:
- Нажать кнопку Connections.
- Создать замкнутый контур.
- Два раза клацнуть мышкой внутри его.
Удалить заливку замкнутого контура можно из контекстного меню, клацнув правой кнопкой манипулятора "мышь" по заливке; разорвав контур заливки; двойным кликом левой кнопки манипулятора "мышь" по уже имеющемуся залитому контуру.
Поворот фигуры осуществляется вокруг центра виджета.
UI.WebVision
Реализована поддержка элементарных фигур: линии, эллиптической дуги, кривой Безье и заливка замкнутых контуров цветом и изображением со свойствами:
- Формирование произвольных изображений с трёх элементарных фигур и заполнений замкнутых пространств цветом или изображением.
- Возможность определения свойств фигур как в целом так и отдельно для каждой: ширина, цвет и стиль линии, ширина и цвет бордюра линии, цвет и изображение заполнения.
- Произвольный поворот общей фигуры около её центра.
- Поддержка пользовательских атрибутов динамических точек, ширин, цветов, стилей и изображений.
- Формирование сообщений по действиям манипулятором мыши в замкнутом пространстве и в целом.
На рисунке представлена часть экрана с кадром, содержащим вышеперечисленные элементарные фигуры.

6.4.2 Примитив элементов формы (FormEl)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка элементов формы на кадрах СВУ. Реализованы заложенные свойства, включая следующие элементы формы:
- Редактор строки — Представлено следующими видами: "Текст", "Combo", "Целое", "Вещественное", "Время", "Дата", "Время и Дата". Все виды редактора строки поддерживают подтверждение ввода.
- Редактор текста — Представляет редактор плоского текста с подтверждением или отказом от ввода.
- Поле флажка — Предоставляет поле бинарного флажка.
- Кнопка — Предоставляет кнопку с поддержкой: цвета кнопки, изображения в кнопке и режима фиксации.
- Выбор из списка — Предоставляет поле выбора элемента со списка указанных элементов.
- Список — Предоставляет поле списка с контролем за текущим элементом.
- Дерево — Предоставляет элемент дерева с возможностью выбора элементов.
- Таблица — Предоставляет элемент таблицы с возможностью выбора ячеек, строк или колонок и редактирования содержимого ячейки.
- Слайдер — Элемент слайдера.
- Прогрес-бар — Полоска прогресс-бара.
Реализованы режимы: «Включен» и «Активен», а также передача изменений и событий в модель данных СВУ (движок).
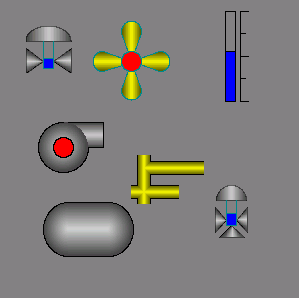
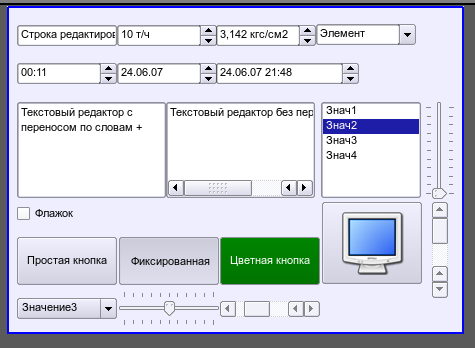
На рисунке представлена часть экрана с кадром, содержащим вышеперечисленные элементы формы.

UI.WebVision
Реализована поддержка элементов формы на кадрах СВУ. Реализованы заложенные свойства, включая следующие элементы формы:
- Редактор строки — Представлено следующими видами: "Текст", "Combo", "Целое", "Вещественное", "Время", "Дата", "Время и Дата". Все виды редактора строки поддерживают подтверждение ввода.
- Редактор текста — Представляет редактор плоского текста с подтверждением или отказом от ввода.
- Поле флажка — Предоставляет поле бинарного флажка.
- Кнопка — Предоставляет кнопку с поддержкой: цвета кнопки, изображения в кнопке и режима фиксации.
- Выбор из списка — Предоставляет поле выбора элемента со списка указанных элементов.
- Список — Предоставляет поле списка с контролем за текущим элементом.
- Дерево — Предоставляет элемент дерева с возможностью выбора элементов.
- Таблица — Предоставляет элемент таблицы с возможностью выбора ячеек, строк или колонок и редактирования содержимого ячейки.
- Слайдер — Элемент слайдера.
- Прогрес-бар — Полоска прогресс-бара (идентично Слайдер).
Реализованы режимы: "Включен" и "Активен", а также передача изменений и событий в модель данных СВУ (движок). Для всех реализованных представлений поддерживается активный режим, т.е. элементы могут быть использованы для создания форм пользовательского ввода.
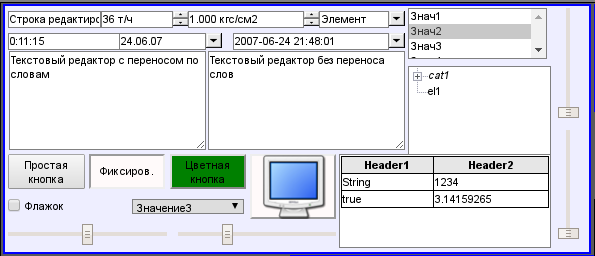
На рисунке представлена часть экрана с кадром, содержащим вышеперечисленные элементы формы.

6.4.3 Примитив текста (Text)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка элемента текста со свойствами:
- Шрифт со свойствами: типа/класса шрифта, размера, усиления, наклонности, подчёркивания и перечёркивания.
- Цвет текста.
- Ориентация текста.
- Автоматический перенос по словам.
- Выравнивание текста по горизонтали и вертикали со всеми вариантами.
- Отображение фона в виде цвета и/или изображения.
- Отображение бордюра вокруг текста с указанным цветом, шириной и стилем.
- Формирование текста из атрибутов различного типа и свойств.
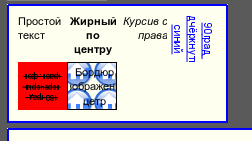
На рисунке представлена часть экрана с кадром, содержащим примеры текста с использованием различных параметров.

UI.WebVision
Реализована поддержка элемента текста со свойствами:
- Шрифт со свойствами: типа/класса шрифта, размера, усиления, наклонности, подчёркивания и перечёркивания.
- Цвет текста.
- Ориентация текста.
- Автоматический перенос по словам.
- Выравнивание текста по горизонтали и вертикали со всеми вариантами.
- Отображение фона в виде цвета и/или изображения.
- Отображение бордюра вокруг текста, с указанным цветом, шириной и стилем.
- Формирование текста из атрибутов различного типа и свойств.
На рисунке представлена часть экрана с кадром, содержащим примеры текста с использованием различных параметров.

6.4.4 Примитив отображения медиа-материалов (Media)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка элемента отображения медиа-материалов со свойствами:
- Указание источника медиа данных (изображения или видео-материала).
- Просмотр изображений большинства известных форматов с возможностью их вписывания в размер виджета.
- Проигрывание простых анимированных форматов изображений и видео с возможностью управления скоростью проигрывания.
- Проигрывание полноформатного видео и аудио, посредством
 Phonon.
Phonon.
- Отображение фона в виде цвета и/или изображения.
- Отображение бордюра вокруг текста, с указанным цветом, шириной и стилем.
- Формирования активных областей и генерация событий при их активации.
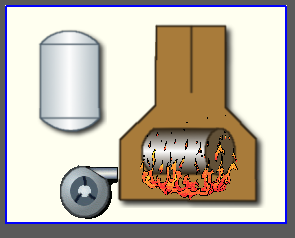
На рисунке представлена часть экрана с кадром, содержащим примеры просмотра/проигрывания медиа-данных.

UI.WebVision
Реализована поддержка элемента отображения медиа-материалов со свойствами:
- Указания источника медиа данных (изображения или видео-материала).
- Просмотр изображений большинства известных форматов с возможностью их вписывания в размер виджета.
- Проигрывания простых анимированных форматов изображений и видео.
- Отображение фона в виде цвета и/или изображения.
- Отображение бордюра вокруг текста, с указанным цветом, шириной и стилем.
- Формирования активных областей и генерация событий при их активации.
На рисунке представлена часть экрана с кадром, содержащим примеры просмотра/проигрывания медиа-данных.

6.4.5 Примитив построения диаграм/графиков (Diagram)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка элемента построения диаграмм для типов "График", "Спектр" и "XY" со свойствами:
- Общие свойства типов диаграммы "График", "Спектр" и "XY":
- возможность выбора архиватора, буфера архива или всех данных при работе с архивными данными;
- адаптация графика параметра к реальным значениям данных путём подстройки шкалы, в случае отсутствия прямо указанного диапазона значений;
- управление масштабом шкалы значений путём увеличения/уменьшения и смещения;
- широкий диапазон масштабирования и адаптации шкалы времени с автоматическим приведением запрашиваемых данных к качеству достаточному для отображения, или нужному для экспорта — указанием предельного количества измерений в пикселе;
- отображение размерной сетки и маркеров по горизонтали и вертикали с адаптацией к диапазону отображения;
- следящий режим за текущим временем путём периодического обновления и смещения времени диаграммы к текущему времени (времени последних данных в буфере архива);
- горизонтальный слайдинг/скольжение с помощью мышь;
- масштабирование участка обрамлённого окном, мышью.
- Свойства типа диаграммы "График":
- построение графиков до 100 параметров на одной диаграмме в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- поддержка активного режима с курсором и получением значений под курсором;
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
- Свойства типа диаграммы "Спектр":
- построение графиков частотного спектра параметров до 100 на одной диаграмме в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: архивных и пользовательских данных;
- поддержка активного режима с курсором и получением значений под курсором;
- Свойства типа диаграммы "XY":
- построение XY графиков параметров до 50 на одной диаграмме в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- параметры распределяются парами на график, где чётные по оси Y (0,2,4...) и нечётные по оси X (1,3,5...);
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
Модулем визуализатора предоставляется и использует ряд специфических атрибутов данного примитива, информация о которых приведена в таблице.
| Id | Имя | Назначение |
| sclWin | Масштабирование участка обрамлённого окном, мышью | Логический тип атрибута, созадаваемый вручную пользователем в случае надобности. Для значения "истина" включается режим масштабирования участка тренда обрамлённого окном с помощью мыши. |
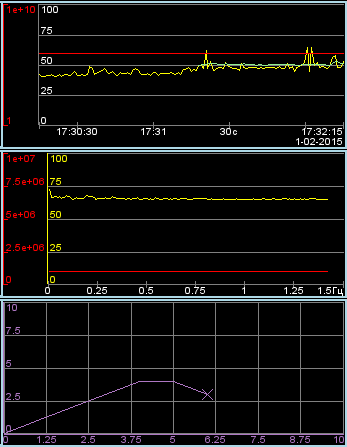
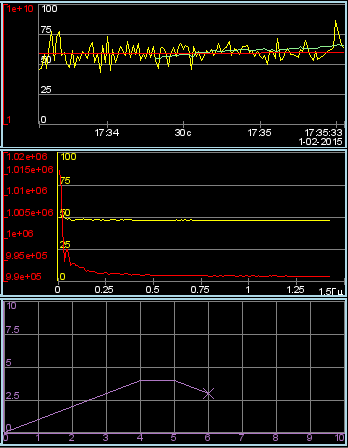
На рисунке представлена часть экрана с кадром, содержащим примеры диаграмм: "График", "Спектр" и "XY".

UI.WebVision
Реализована поддержка элемента построения диаграмм для типов "График", "Спектр" и "XY" со свойствами:
- Общие свойства типов диаграммы "График", "Спектр" и "XY":
- возможность выбора архиватора, буфера архива или всех данных при работе с архивными данными;
- адаптация графика параметра к реальным значениям данных путём подстройки шкалы, в случае отсутствия прямо указанного диапазона значений;
- управление масштабом шкалы значений путём увеличения/уменьшения и смещения;
- широкий диапазон масштабирования и адаптации шкалы времени с автоматическим приведением запрашиваемых данных к качеству, достаточному для отображения, или нужному для экспорта — указанием предельного количества измерений в пикселе;
- отображение размерной сетки и маркеров по горизонтали и вертикали с адаптацией к диапазону отображения;
- следящий режим за текущим временем путём периодического обновления и смещения времени диаграммы к текущему времени (времени последних данных в буфере архива).
- Свойства типа диаграммы "График":
- построение графиков, до 100 параметров на одной диаграмме, в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- поддержка активного режима с курсором и получением значений под курсором;
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
- Свойства типа диаграммы "Спектр":
- построение графиков частотного спектра параметров, до 100 на одной диаграмме, в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: архивных и пользовательских данных;
- поддержка активного режима с курсором и получением значений под курсором;
- Свойства типа диаграммы "XY":
- построение XY графиков параметров, до 50 на одной диаграмме, в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- параметры распределяются парами на график, где чётные по оси Y (0,2,4...) и нечётные по оси X (1,3,5...);
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
На рисунке представлена часть экрана с кадром, содержащим примеры диаграмм: "График", "Спектр" и "XY".

6.4.6 Примитив формирования протокола (Protocol)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка элемента формирования протокола со свойствами:
- Формирование протокола из архива сообщений за указанное время и глубину.
- Запрос данных из указанных архиваторов сообщений.
- Выборка данных из архивов по уровню важности и шаблону категории сообщений.
- Поддержка режима слежения за появлением сообщений в архиве сообщений.
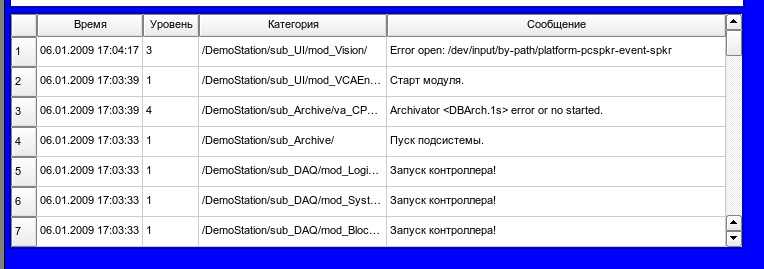
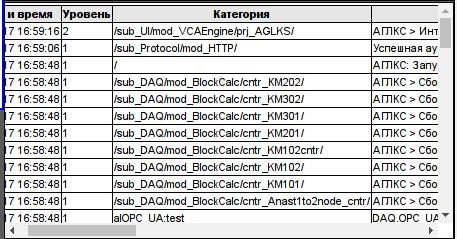
На рисунке представлена часть экрана с кадром, содержащим пример протокола.

UI.WebVision
Реализована поддержка элемента формирования протокола со свойствами:
- Формирование протокола из архива сообщений за указанное время и глубину.
- Запрос данных из указанных архиваторов сообщений.
- Выборка данных из архивов по уровню важности и шаблону категории сообщений.
- Поддержка режима слежение за появлением сообщений в архиве сообщений.
На рисунке представлена часть экрана с кадром, содержащим пример протокола.

6.4.7 Примитив формирования протокола (Document)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка элемента формирования отчётной документации со свойствами:
- Гибкое формирование структуры документа на основе языка гипертекстовой разметки. Это предоставляет поддержку широких возможностей форматирования документов.
- Формирование документов по команде или по расписанию. Необходимо для формирования отчётной документации в архив с последующим просмотром архива.
- Формирование документа в режиме реального времени. Для формирования документов полностью динамически и на основе архивов за указанное время.
- Использование атрибутов виджета для передачи значений и адресов на архивы в документ. Позволяет использовать виджет документа как шаблон при формировании отчётов с другими входными данными.
В основе любого документа лежит XHTML-шаблон. XHTML-шаблон это тег "body" WEB-страницы, содержащий статику документа в стандарте XHTML 1.0, и элементы исполняемых инструкций на одном из языков пользовательского программирования OpenSCADA в виде <?dp {procedure} ?>. Результирующий документ формируется путём исполнения процедур и вставки их результата в документ.
Источником значений исполняемых инструкций являются атрибуты виджета этого примитива, а также все механизмы языка пользовательского программирования. Атрибуты могут добавляться пользователем и линковаться на реальные атрибуты параметров или-же являться автономными, значения которых будут формироваться в скрипте виджета. В случае со слинкованными атрибутами могут извлекаться значения из истории, архива.
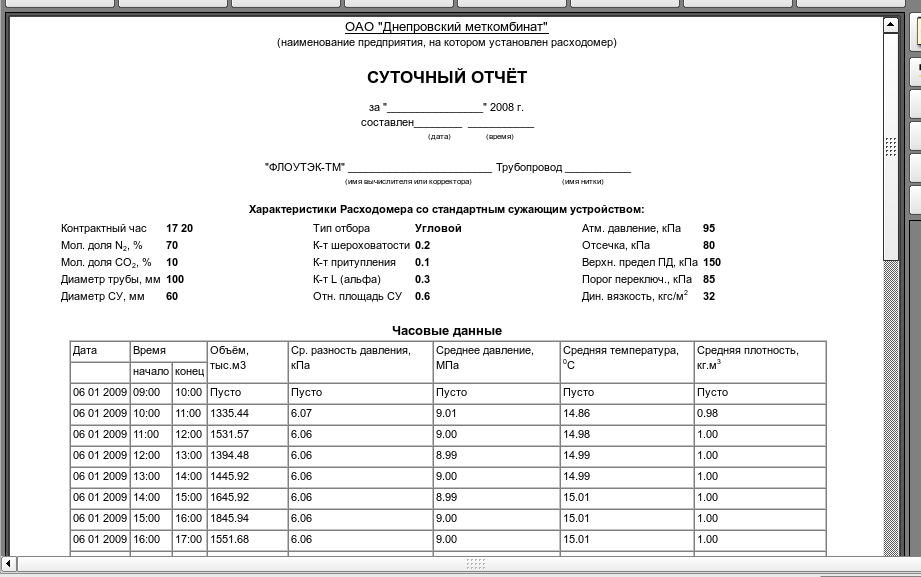
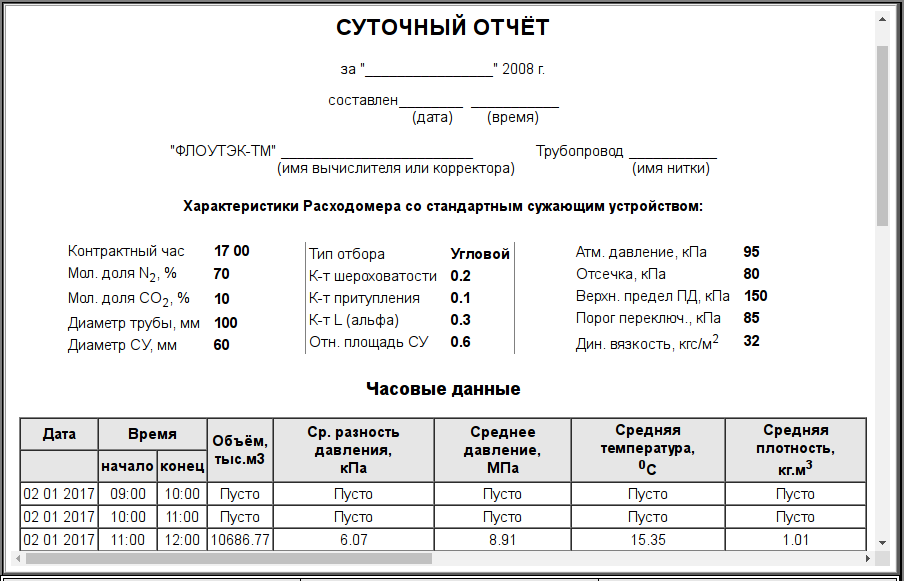
На рисунке представлен кадр, содержащий пример документа.

UI.WebVision
Реализована поддержка элемента формирования отчётной документации со свойствами:
- Гибкое формирование структуры документа на основе языка гипертекстовой разметки. Это предоставляет поддержку широких возможностей форматирования документов.
- Формирование документов по команде или по расписанию. Необходимо для формирования отчётной документации в архив с последующим просмотром архива.
- Формирование документа в режиме реального времени. Для формирования документов полностью динамически и на основе архивов за указанное время.
- Использование атрибутов виджета для передачи в документ значений и адресов на архивы. Позволяет использовать виджет документа как шаблон при формировании отчётов с другими входными данными.
В основе любого документа лежит XHTML-шаблон. XHTML-шаблон это тег "body" WEB-страницы, содержащий статику документа в стандарте XHTML 1.0, и элементы исполняемых инструкций на одном из языков пользовательского программирования OpenSCADA в виде <?dp {procedure} ?>. Результирующий документ формируется путём исполнения процедур и вставки их результата в документ.
Источником значений исполняемых инструкций являются атрибуты виджета этого примитива, а также все механизмы языка пользовательского программирования. Атрибуты могут добавляться пользователем и линковаться на реальные атрибуты параметров или-же являться автономными, значения которых будут формироваться в скрипте виджета. В случае со слинкованными атрибутами могут извлекаться значения из истории, архива.
На рисунке представлен кадр, содержащий пример документа.

6.4.8 Примитив контейнера (Box)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка примитива контейнера, по совместительству выполняющего роль страниц проектов. Данный примитив является единственным элементом-контейнером, который может включать в себя ссылки на кадры из библиотеки, формируя тем самым пользовательские элементы нужной конфигурации. Примитив реализует предусмотренные проектом свойства. Перечислим по пунктам свойства данного примитива:
- Контейнер — Позволяет формировать нужные объекты путём группировки базовых в рамках данного примитива.
- Страница — Элементы, построенные на данном примитиве, могут выполнять роль страницы пользовательского интерфейса.
- Контейнер страниц — Свойство замещения собственного содержимого другой страницей в процессе исполнения. Используется для формирования фреймов на страницах пользовательского интерфейса. Например, главная страница традиционной SCADA системы с объектами сигнализации строится именно таким образом.
- Фон — Поддерживает возможность указания фона в виде цвета или изображения.
- Бордюр — Поддерживает возможность изображения бордюра с указанным цветом, толщиной и стилем.
UI.WebVision
Реализована поддержка примитива контейнера, по совместительству выполняющего роль страниц проектов. Данный примитив является единственным элементом/контейнером, который может включать в себя ссылки на кадры из библиотеки, формируя тем самым пользовательские элементы нужной конфигурации. Примитив реализует предусмотренные проектом свойства. Перечислим по пунктам свойства данного примитива:
- Контейнер — Позволяет формировать нужные объекты путём группировки базовых в рамках данного примитива.
- Страница — Элементы, построенные на данном примитиве, могут выполнять роль страницы пользовательского интерфейса.
- Контейнер страниц — Свойство замещения собственного содержимого другой страницей в процессе исполнения. Используется для формирования фреймов на страницах пользовательского интерфейса. Например, главная страница традиционной SCADA системы с объектами сигнализации строится именно таким образом.
- Фон — Поддерживает возможность указания фона в виде цвета или изображения.
- Бордюр — Поддерживает возможность изображения бордюра с указанным цветом, толщиной и стилем.
6.5 Темы-стили отображения
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.6.
UI.Vision
Известно, что человек может иметь индивидуальные особенности в восприятии графической информации. Если эти особенности не учитывать то можно получить неприятие и отторжение пользователя к интерфейсу ВУ. Такое неприятие и отторжение может привести к фатальным ошибкам при управлении ТП, а также травмировать человека постоянной работой с таким интерфейсом. В SCADA системах приняты соглашения, которые регламентируют требования по созданию унифицированного интерфейса ВУ, нормально воспринимаемого большинством людей. При этом практически отсутствует учёт особенностей людей с некоторыми отклонениями.
С целью учесть это обстоятельство и предоставить возможность централизованно и просто изменять визуальные свойства интерфейса проектом предусматривается реализация менеджера стилей интерфейса визуализации.
Пользователем может быть создано множество стилей, каждый из которых будет хранить цветовые, шрифтовые и другие свойства элементов кадра. Простая смена стиля позволит быстро преобразить интерфейс ВУ, а возможность назначения индивидуальной стиля для пользователя позволит учесть его индивидуальные особенности.
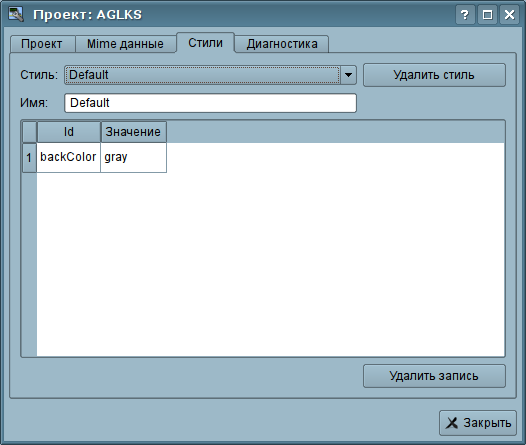
Для реализации этой возможности, при создании кадров необходимо для свойств цвета, шрифта и других установить параметр «Конфигурация» (таблицы во вкладке «Обработка») в значение «Из стиля». А в параметре «Конфигурационный шаблон» указать идентификатор поля стиля. Далее это поле автоматически появится в менеджере стилей и его можно будет там менять. Менеджер стилей доступен на странице конфигурации проекта во вкладке «Стили» (рисунок ниже). На этой вкладке можно создавать новые стили, удалять старые, изменять поля стиля и удалять ненужные.

В целом стили доступны, начиная с уровня проектов. На уровне библиотек виджетов можно только определять поля стилей у виджетов. На уровне проекта при выборе стиля включается работа со стилями, что предполагает доступ к полям стилей вместо непосредственных значений атрибутов. Фактически это означает, что при чтении или записи атрибута виджета указанные операции будут осуществляться с соответствующим полем выбранного стиля.
При запуске проекта на исполнения будет использован установленный в проекте стиль. В последствии пользователь может выбрать стиль из перечня доступных. Выбранный пользователем стиль будет сохранён и использован при следующем запуске проекта.
UI.WebVision
В виду отсутствия инструмента разработки пользовательских интерфейсов он не нуждается в специфической реализации стилей.
6.6 Карты событий — В планах
Реализация данного пункта пока отсутствует и будет осуществлена по надобности.
6.7 Реализация слабых связей между моделью данных и представлением
В процессе реализации данного этапа планируется написание дополнительных сценариев интерфейса управления для покрытия задачи организации слабых связей между моделью (VCAEngine) и визуализатором (Vision). На стороне визуализатора (Vision) планируется полный переход на слабые связи с моделью данных VCA.
На данном этапе были созданы недостающие сценарии интерфейса управления и выполнен полный перевод модуля визуализации (Vision) на слабые связи. В результате этой операции удалось достичь значительной унификации визуализатора и повысить его стабильность. Вопрос производительности остался открытым и будет рассмотрен позже.
6.8 Web-интерфейс визуализации сеанса проекта
Реализация выполнена в модуле UI.WebVision и в объёме исполнения основных примитивов и их видов, для проектов разработанных в UI.Vision.