6.4 Проектирование и реализация примитивов отображения
На данном этапе планируется реализация моделей данных UI.VCAEngine и образов визуализатора Vision, WebVision для всех базовых элементов: "ElFigure", "FormEl", "Text", "Media", "Diagram", "Protocol", "Document", "Function", "Box", "Link".
6.4.1 Примитив элементарная фигура (ElFigure)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка элементарных фигур: линии, эллиптической дуги, кривой Безье и заливка замкнутых контуров цветом и/или изображением. Для элементарных фигур реализованы следующие операции:
- создание/удаление фигур;
- копирование фигур;
- перемещение и изменение размеров фигур с помощью мыши и клавиатуры;
- возможность связывать элементарные фигуры друг с другом, получая более сложные, для которых доступны все свойства исходных элементарных фигур;
- возможность одновременного перемещения нескольких фигур;
- заливка замкнутого контура цветом и/или изображением;
- генерация событий клавиш мыши в момент клика мышью на залитые контура;
- масштабирование;
- поворот;
- отражение, частично.
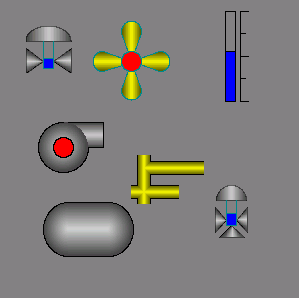
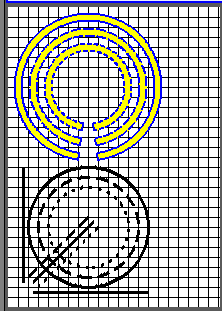
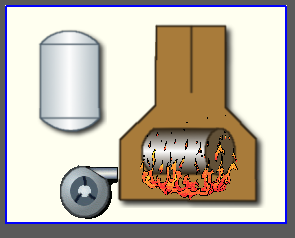
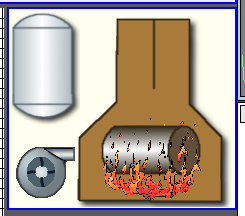
На рисунке представлена часть экрана с кадром, содержащим элементарные фигуры.

Фигуры, лежащие в основе данного виджета, содержат точки(начальная и конечная), которые могут стыковаться с соответствующими точками других фигур, и точки, с помощью которых изменяется геометрия фигуры.
Добавить фигуру можно с помощью мыши:
- Выбрать желаемую фигуру из контекстного меню.
- Задать с помощью левой кнопки мыши начальную и конечную точки (для линии при удерживании клавиши SHIFT происходит ортогональная её отрисовка).
Удалить фигуру(ы) можно путём нажатия кнопки "Del", имея выделенную(ые) фигуру(ы).
Скопировать фигуру(ы) можно путём нажатия комбинации клавиш "Ctrl" + "C", имея выделенную(ые) фигуру(ы).
Передвинуть/изменить габариты фигуры можно с помощью мыши или клавиатуры:
- Выделить фигуру, клацнув по ней левой кнопкой мыши.
- Перетащить (с помощью мыши или управляющих клавиш) фигуру или одну из её контрольных точек в желаемое место и отпустить кнопку мыши(клавишу).
Существует возможность перемещать несколько выделенных фигур, выбранных при помощи удержания "Ctrl"(эта опция работает при отключенной кнопке Connetcions(Привязки)) либо при помощи выделения мышкой.
Связать фигуры друг с другом можно следующим образом:
- Нажать кнопку Connections.
- Выделить одну из фигур и переместить её начальную или конечную точку к желаемой начальной или конечной точке другой фигуры так, чтобы она попадала в появившуюся окружность. Связанные фигуры перемещаются также как и отдельные, общая точка перемещается для всех фигур, к которым она относится(приоритет отдается дуге, две дуги не могут быть соединены непосредственно друг с другом).
Залить замкнутый контур из фигур можно следующим образом:
- Нажать кнопку Connections.
- Создать замкнутый контур.
- Два раза клацнуть мышкой внутри его.
Удалить заливку замкнутого контура можно из контекстного меню, клацнув правой кнопкой манипулятора "мышь" по заливке; разорвав контур заливки; двойным кликом левой кнопки манипулятора "мышь" по уже имеющемуся залитому контуру.
Поворот фигуры осуществляется вокруг центра виджета.
UI.WebVision
Реализована поддержка элементарных фигур: линии, эллиптической дуги, кривой Безье и заливка замкнутых контуров цветом и изображением со свойствами:
- Формирование произвольных изображений с трёх элементарных фигур и заполнений замкнутых пространств цветом или изображением.
- Возможность определения свойств фигур как в целом так и отдельно для каждой: ширина, цвет и стиль линии, ширина и цвет бордюра линии, цвет и изображение заполнения.
- Произвольный поворот общей фигуры около её центра.
- Поддержка пользовательских атрибутов динамических точек, ширин, цветов, стилей и изображений.
- Формирование сообщений по действиям манипулятором мыши в замкнутом пространстве и в целом.
На рисунке представлена часть экрана с кадром, содержащим вышеперечисленные элементарные фигуры.

6.4.2 Примитив элементов формы (FormEl)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка элементов формы на кадрах СВУ. Реализованы заложенные свойства, включая следующие элементы формы:
- Редактор строки — Представлено следующими видами: "Текст", "Combo", "Целое", "Вещественное", "Время", "Дата", "Время и Дата". Все виды редактора строки поддерживают подтверждение ввода.
- Редактор текста — Представляет редактор плоского текста с подтверждением или отказом от ввода.
- Поле флажка — Предоставляет поле бинарного флажка.
- Кнопка — Предоставляет кнопку с поддержкой: цвета кнопки, изображения в кнопке и режима фиксации.
- Выбор из списка — Предоставляет поле выбора элемента со списка указанных элементов.
- Список — Предоставляет поле списка с контролем за текущим элементом.
- Дерево — Предоставляет элемент дерева с возможностью выбора элементов.
- Таблица — Предоставляет элемент таблицы с возможностью выбора ячеек, строк или колонок и редактирования содержимого ячейки.
- Слайдер — Элемент слайдера.
- Прогрес-бар — Полоска прогресс-бара.
Реализованы режимы: «Включен» и «Активен», а также передача изменений и событий в модель данных СВУ (движок).
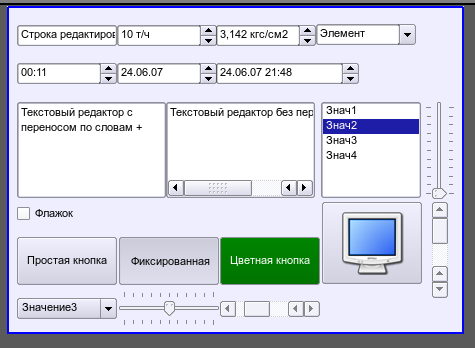
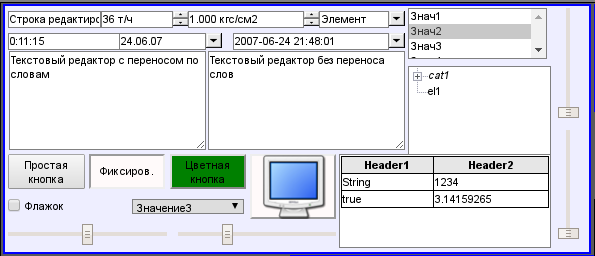
На рисунке представлена часть экрана с кадром, содержащим вышеперечисленные элементы формы.

UI.WebVision
Реализована поддержка элементов формы на кадрах СВУ. Реализованы заложенные свойства, включая следующие элементы формы:
- Редактор строки — Представлено следующими видами: "Текст", "Combo", "Целое", "Вещественное", "Время", "Дата", "Время и Дата". Все виды редактора строки поддерживают подтверждение ввода.
- Редактор текста — Представляет редактор плоского текста с подтверждением или отказом от ввода.
- Поле флажка — Предоставляет поле бинарного флажка.
- Кнопка — Предоставляет кнопку с поддержкой: цвета кнопки, изображения в кнопке и режима фиксации.
- Выбор из списка — Предоставляет поле выбора элемента со списка указанных элементов.
- Список — Предоставляет поле списка с контролем за текущим элементом.
- Дерево — Предоставляет элемент дерева с возможностью выбора элементов.
- Таблица — Предоставляет элемент таблицы с возможностью выбора ячеек, строк или колонок и редактирования содержимого ячейки.
- Слайдер — Элемент слайдера.
- Прогрес-бар — Полоска прогресс-бара (идентично Слайдер).
Реализованы режимы: "Включен" и "Активен", а также передача изменений и событий в модель данных СВУ (движок). Для всех реализованных представлений поддерживается активный режим, т.е. элементы могут быть использованы для создания форм пользовательского ввода.
На рисунке представлена часть экрана с кадром, содержащим вышеперечисленные элементы формы.

6.4.3 Примитив текста (Text)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка элемента текста со свойствами:
- Шрифт со свойствами: типа/класса шрифта, размера, усиления, наклонности, подчёркивания и перечёркивания.
- Цвет текста.
- Ориентация текста.
- Автоматический перенос по словам.
- Выравнивание текста по горизонтали и вертикали со всеми вариантами.
- Отображение фона в виде цвета и/или изображения.
- Отображение бордюра вокруг текста с указанным цветом, шириной и стилем.
- Формирование текста из атрибутов различного типа и свойств.
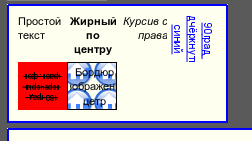
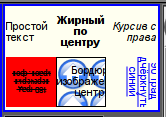
На рисунке представлена часть экрана с кадром, содержащим примеры текста с использованием различных параметров.

UI.WebVision
Реализована поддержка элемента текста со свойствами:
- Шрифт со свойствами: типа/класса шрифта, размера, усиления, наклонности, подчёркивания и перечёркивания.
- Цвет текста.
- Ориентация текста.
- Автоматический перенос по словам.
- Выравнивание текста по горизонтали и вертикали со всеми вариантами.
- Отображение фона в виде цвета и/или изображения.
- Отображение бордюра вокруг текста, с указанным цветом, шириной и стилем.
- Формирование текста из атрибутов различного типа и свойств.
На рисунке представлена часть экрана с кадром, содержащим примеры текста с использованием различных параметров.

6.4.4 Примитив отображения медиа-материалов (Media)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка элемента отображения медиа-материалов со свойствами:
- Указание источника медиа данных (изображения или видео-материала).
- Просмотр изображений большинства известных форматов с возможностью их вписывания в размер виджета.
- Проигрывание простых анимированных форматов изображений и видео с возможностью управления скоростью проигрывания.
- Проигрывание полноформатного видео и аудио, посредством
 Phonon.
Phonon.
- Отображение фона в виде цвета и/или изображения.
- Отображение бордюра вокруг текста, с указанным цветом, шириной и стилем.
- Формирования активных областей и генерация событий при их активации.
На рисунке представлена часть экрана с кадром, содержащим примеры просмотра/проигрывания медиа-данных.

UI.WebVision
Реализована поддержка элемента отображения медиа-материалов со свойствами:
- Указания источника медиа данных (изображения или видео-материала).
- Просмотр изображений большинства известных форматов с возможностью их вписывания в размер виджета.
- Проигрывания простых анимированных форматов изображений и видео.
- Отображение фона в виде цвета и/или изображения.
- Отображение бордюра вокруг текста, с указанным цветом, шириной и стилем.
- Формирования активных областей и генерация событий при их активации.
На рисунке представлена часть экрана с кадром, содержащим примеры просмотра/проигрывания медиа-данных.

6.4.5 Примитив построения диаграм/графиков (Diagram)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка элемента построения диаграмм для типов "График", "Спектр" и "XY" со свойствами:
- Общие свойства типов диаграммы "График", "Спектр" и "XY":
- возможность выбора архиватора, буфера архива или всех данных при работе с архивными данными;
- адаптация графика параметра к реальным значениям данных путём подстройки шкалы, в случае отсутствия прямо указанного диапазона значений;
- управление масштабом шкалы значений путём увеличения/уменьшения и смещения;
- широкий диапазон масштабирования и адаптации шкалы времени с автоматическим приведением запрашиваемых данных к качеству достаточному для отображения, или нужному для экспорта — указанием предельного количества измерений в пикселе;
- отображение размерной сетки и маркеров по горизонтали и вертикали с адаптацией к диапазону отображения;
- следящий режим за текущим временем путём периодического обновления и смещения времени диаграммы к текущему времени (времени последних данных в буфере архива);
- горизонтальный слайдинг/скольжение с помощью мышь;
- масштабирование участка обрамлённого окном, мышью.
- Свойства типа диаграммы "График":
- построение графиков до 100 параметров на одной диаграмме в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- поддержка активного режима с курсором и получением значений под курсором;
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
- Свойства типа диаграммы "Спектр":
- построение графиков частотного спектра параметров до 100 на одной диаграмме в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: архивных и пользовательских данных;
- поддержка активного режима с курсором и получением значений под курсором;
- Свойства типа диаграммы "XY":
- построение XY графиков параметров до 50 на одной диаграмме в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- параметры распределяются парами на график, где чётные по оси Y (0,2,4...) и нечётные по оси X (1,3,5...);
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
Модулем визуализатора предоставляется и использует ряд специфических атрибутов данного примитива, информация о которых приведена в таблице.
| Id | Имя | Назначение |
| sclWin | Масштабирование участка обрамлённого окном, мышью | Логический тип атрибута, созадаваемый вручную пользователем в случае надобности. Для значения "истина" включается режим масштабирования участка тренда обрамлённого окном с помощью мыши. |
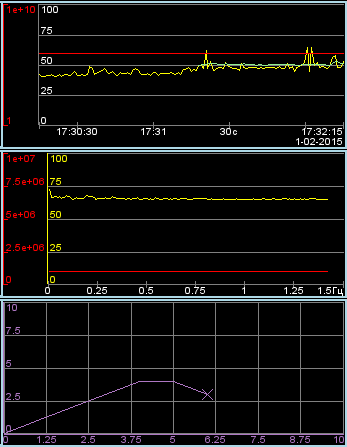
На рисунке представлена часть экрана с кадром, содержащим примеры диаграмм: "График", "Спектр" и "XY".

UI.WebVision
Реализована поддержка элемента построения диаграмм для типов "График", "Спектр" и "XY" со свойствами:
- Общие свойства типов диаграммы "График", "Спектр" и "XY":
- возможность выбора архиватора, буфера архива или всех данных при работе с архивными данными;
- адаптация графика параметра к реальным значениям данных путём подстройки шкалы, в случае отсутствия прямо указанного диапазона значений;
- управление масштабом шкалы значений путём увеличения/уменьшения и смещения;
- широкий диапазон масштабирования и адаптации шкалы времени с автоматическим приведением запрашиваемых данных к качеству, достаточному для отображения, или нужному для экспорта — указанием предельного количества измерений в пикселе;
- отображение размерной сетки и маркеров по горизонтали и вертикали с адаптацией к диапазону отображения;
- следящий режим за текущим временем путём периодического обновления и смещения времени диаграммы к текущему времени (времени последних данных в буфере архива).
- Свойства типа диаграммы "График":
- построение графиков, до 100 параметров на одной диаграмме, в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- поддержка активного режима с курсором и получением значений под курсором;
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
- Свойства типа диаграммы "Спектр":
- построение графиков частотного спектра параметров, до 100 на одной диаграмме, в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: архивных и пользовательских данных;
- поддержка активного режима с курсором и получением значений под курсором;
- Свойства типа диаграммы "XY":
- построение XY графиков параметров, до 50 на одной диаграмме, в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- параметры распределяются парами на график, где чётные по оси Y (0,2,4...) и нечётные по оси X (1,3,5...);
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
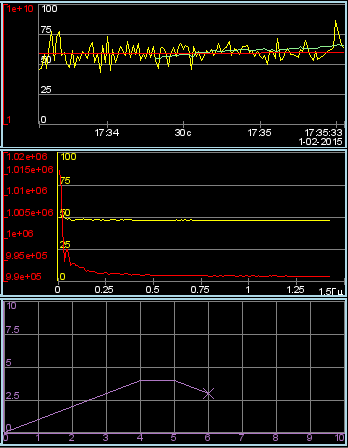
На рисунке представлена часть экрана с кадром, содержащим примеры диаграмм: "График", "Спектр" и "XY".

6.4.6 Примитив формирования протокола (Protocol)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка элемента формирования протокола со свойствами:
- Формирование протокола из архива сообщений за указанное время и глубину.
- Запрос данных из указанных архиваторов сообщений.
- Выборка данных из архивов по уровню важности и шаблону категории сообщений.
- Поддержка режима слежения за появлением сообщений в архиве сообщений.
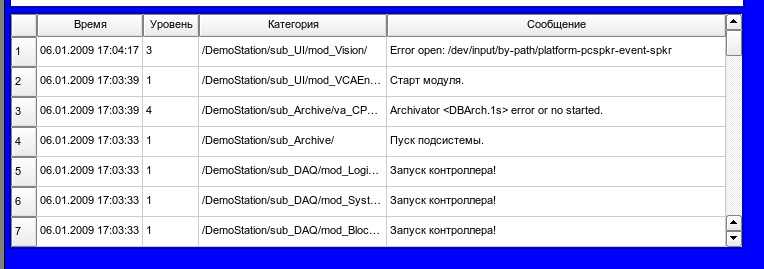
На рисунке представлена часть экрана с кадром, содержащим пример протокола.

UI.WebVision
Реализована поддержка элемента формирования протокола со свойствами:
- Формирование протокола из архива сообщений за указанное время и глубину.
- Запрос данных из указанных архиваторов сообщений.
- Выборка данных из архивов по уровню важности и шаблону категории сообщений.
- Поддержка режима слежение за появлением сообщений в архиве сообщений.
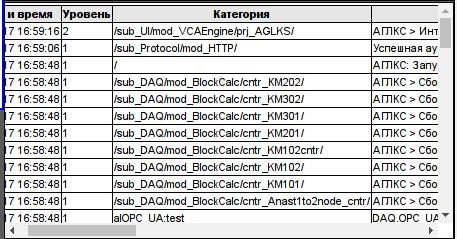
На рисунке представлена часть экрана с кадром, содержащим пример протокола.

6.4.7 Примитив формирования протокола (Document)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка элемента формирования отчётной документации со свойствами:
- Гибкое формирование структуры документа на основе языка гипертекстовой разметки. Это предоставляет поддержку широких возможностей форматирования документов.
- Формирование документов по команде или по расписанию. Необходимо для формирования отчётной документации в архив с последующим просмотром архива.
- Формирование документа в режиме реального времени. Для формирования документов полностью динамически и на основе архивов за указанное время.
- Использование атрибутов виджета для передачи значений и адресов на архивы в документ. Позволяет использовать виджет документа как шаблон при формировании отчётов с другими входными данными.
В основе любого документа лежит XHTML-шаблон. XHTML-шаблон это тег "body" WEB-страницы, содержащий статику документа в стандарте XHTML 1.0, и элементы исполняемых инструкций на одном из языков пользовательского программирования OpenSCADA в виде <?dp {procedure} ?>. Результирующий документ формируется путём исполнения процедур и вставки их результата в документ.
Источником значений исполняемых инструкций являются атрибуты виджета этого примитива, а также все механизмы языка пользовательского программирования. Атрибуты могут добавляться пользователем и линковаться на реальные атрибуты параметров или-же являться автономными, значения которых будут формироваться в скрипте виджета. В случае со слинкованными атрибутами могут извлекаться значения из истории, архива.
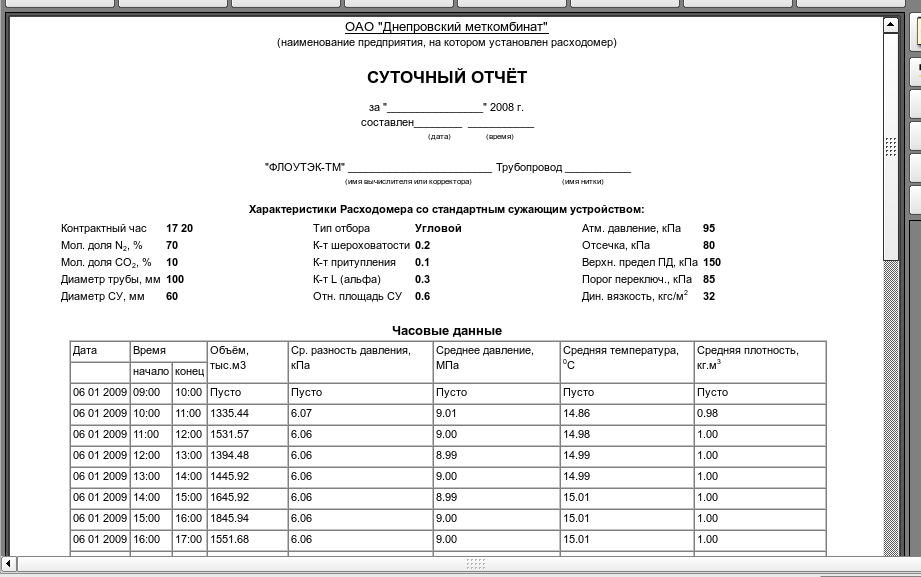
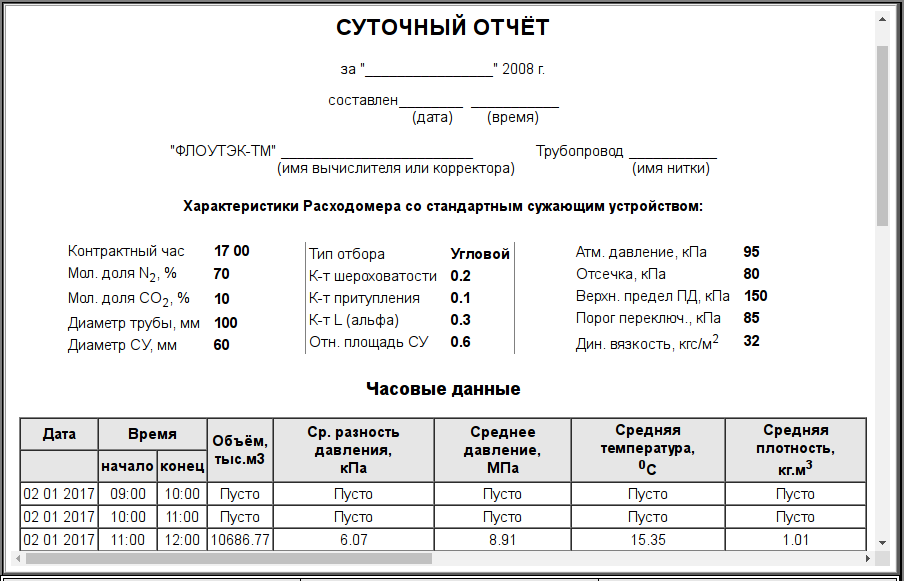
На рисунке представлен кадр, содержащий пример документа.

UI.WebVision
Реализована поддержка элемента формирования отчётной документации со свойствами:
- Гибкое формирование структуры документа на основе языка гипертекстовой разметки. Это предоставляет поддержку широких возможностей форматирования документов.
- Формирование документов по команде или по расписанию. Необходимо для формирования отчётной документации в архив с последующим просмотром архива.
- Формирование документа в режиме реального времени. Для формирования документов полностью динамически и на основе архивов за указанное время.
- Использование атрибутов виджета для передачи в документ значений и адресов на архивы. Позволяет использовать виджет документа как шаблон при формировании отчётов с другими входными данными.
В основе любого документа лежит XHTML-шаблон. XHTML-шаблон это тег "body" WEB-страницы, содержащий статику документа в стандарте XHTML 1.0, и элементы исполняемых инструкций на одном из языков пользовательского программирования OpenSCADA в виде <?dp {procedure} ?>. Результирующий документ формируется путём исполнения процедур и вставки их результата в документ.
Источником значений исполняемых инструкций являются атрибуты виджета этого примитива, а также все механизмы языка пользовательского программирования. Атрибуты могут добавляться пользователем и линковаться на реальные атрибуты параметров или-же являться автономными, значения которых будут формироваться в скрипте виджета. В случае со слинкованными атрибутами могут извлекаться значения из истории, архива.
На рисунке представлен кадр, содержащий пример документа.

6.4.8 Примитив контейнера (Box)
Реализацию на стороне модели данных (UI.VCAEngine) описанно в этом-же документа, раздел 4.12.
UI.Vision
Реализована поддержка примитива контейнера, по совместительству выполняющего роль страниц проектов. Данный примитив является единственным элементом-контейнером, который может включать в себя ссылки на кадры из библиотеки, формируя тем самым пользовательские элементы нужной конфигурации. Примитив реализует предусмотренные проектом свойства. Перечислим по пунктам свойства данного примитива:
- Контейнер — Позволяет формировать нужные объекты путём группировки базовых в рамках данного примитива.
- Страница — Элементы, построенные на данном примитиве, могут выполнять роль страницы пользовательского интерфейса.
- Контейнер страниц — Свойство замещения собственного содержимого другой страницей в процессе исполнения. Используется для формирования фреймов на страницах пользовательского интерфейса. Например, главная страница традиционной SCADA системы с объектами сигнализации строится именно таким образом.
- Фон — Поддерживает возможность указания фона в виде цвета или изображения.
- Бордюр — Поддерживает возможность изображения бордюра с указанным цветом, толщиной и стилем.
UI.WebVision
Реализована поддержка примитива контейнера, по совместительству выполняющего роль страниц проектов. Данный примитив является единственным элементом/контейнером, который может включать в себя ссылки на кадры из библиотеки, формируя тем самым пользовательские элементы нужной конфигурации. Примитив реализует предусмотренные проектом свойства. Перечислим по пунктам свойства данного примитива:
- Контейнер — Позволяет формировать нужные объекты путём группировки базовых в рамках данного примитива.
- Страница — Элементы, построенные на данном примитиве, могут выполнять роль страницы пользовательского интерфейса.
- Контейнер страниц — Свойство замещения собственного содержимого другой страницей в процессе исполнения. Используется для формирования фреймов на страницах пользовательского интерфейса. Например, главная страница традиционной SCADA системы с объектами сигнализации строится именно таким образом.
- Фон — Поддерживает возможность указания фона в виде цвета или изображения.
- Бордюр — Поддерживает возможность изображения бордюра с указанным цветом, толщиной и стилем.