Модуль <WebVision> подсистемы "Пользовательские интерфейсы"
| Модуль: | WebVision |
| Имя: | Рабочий пользовательский интерфейс (WEB) |
| Тип: | Пользовательские интерфейсы |
| Источник: | ui_WebVision.so |
| Версия: | 2.2 |
| Автор: | Роман Савоченко, Максим Лысенко (2007-2012), Ксения Яшина (2007-2008) |
| Описание: | Web визуальный рабочий пользовательский интерфейс для исполнения проектов среды визуализации и управления (СВУ). |
| Лицензия: | GPL |
Введение
Модуль WebVision предоставляет механизм конечной визуализации среды визуализации и управления (СВУ) в систему OpenSCADA. Модуль основан на WEB технологиях (XHTML, JavaScript, CSS, AJAX). В своей работе модуль использует данные движка СВУ (модуль VCAEngine).Среда визуализации и управления (СВУ) является неотъемлемой составляющей SCADA системы. Она применяется на клиентских станциях с целью доступного предоставления информации об объекте управления и выдачи управляющих воздействий на объект. В различных практических случаях и условиях могут применяться СВУ, построенные на различных принципах визуализации. Например, это могут быть библиотеки виджетов Qt, GTK+, wxWidgets или гипертекстовые механизмы на основе технологий HTML, XHTML, XML, CSS и JavaScript, или же сторонние приложения визуализации, реализованные на различных языках программирования: Java, Python и т.д. Любой из этих принципов имеет свои преимущества и недостатки, комбинация которых может стать непреодолимым препятствием в возможности использования СВУ в том или ином практическом случае. Например, технологии вроде библиотеки Qt позволяют создавать высокопроизводительные СВУ, что несомненно важно для станций оператора управления технологическим процессом (ТП). Однако необходимость инсталляции данного клиентского ПО в отдельных ситуациях может сделать использование его невозможным. С другой стороны Web-технологии не требуют инсталляции на клиентские системы и являются предельно многоплатформенными (достаточно создать ссылку на Web-сервер в любом Web-браузере), что наиболее важно для различных инженерных и административных станций. Но производительность и надёжность таких интерфейсов ниже, что практически исключает их использования на станциях оператора ТП.
Система OpenSCADA имеет гибкую архитектуру, которая позволяет создавать внешние интерфейсы, в том числе и пользовательские, на любой основе и на любой вкус. Например, среда конфигурации системы OpenSCADA доступна как на Qt библиотеке, так и на Web-основе.
В тоже время независимое создание реализаций СВУ на различной основе может повлечь за собой невозможность использования данных конфигурации одной СВУ в другой, что неудобно и ограничено с пользовательской стороны, а также накладно в плане реализации и последующей поддержки. С целью избежания этих проблем, а также создания в кратчайшие сроки полного спектра различных типов СВУ основан проект создания концепции СВУ. Результатом этого проекта и стал данный модуль непосредственной визуализации (на основе Web-технологий), модуль непосредственной визуализации Vision и движок СВУ VCAEngine.
1. Назначение
Данный модуль непосредственной визуализации СВУ предназначен только для исполнения интерфейсов СВУ в среде WEB-технологий!Интерфейс пользователя формируется в WEB-браузере путём обращения к WEB-серверу и получения от него XHTML-документа по протоколу HTTP. В данном случае в роли WEB-сервера выступает система OpenSCADA, которая поддерживает стандартные коммуникационные механизмы TCP-сетей (модуль Transport.Sockets), протокол передачи гипертекста (модуль Protocol.HTTP), а также шифрование трафика между браузером и сервером (Transport.SSL). Исходя из этого, для получения доступа к интерфейсу пользователя, предоставляемого этим модулем, необходимо в OpenSCADA настроить транспорт (Transport.Sockets или Transport.SSL) в связке с протоколом HTTP (Protocol.HTTP). В поставке с системой OpenSCADA идут конфигурационные файлы, содержащие настройки Transport.Sockets для портов 10002 и 10004. Следовательно, интерфейс модуля в конфигурации OpenSCADA по умолчанию будет доступен по URL: "
Финальная версия этого модуля СВУ, построенная на основе данного модуля, обеспечит:
- три уровня сложности в формировании интерфейса визуализации, позволяющие органично осваивать и применять инструментарий по методике от простого к сложному:
- формирование из шаблонных кадров путём назначения динамики (без графической конфигурации);
- графическое формирование новых кадров путём использования готовых элементов визуализации из библиотеки (мнемосхемы);
- формирование новых кадров, шаблонных кадров и элементов отображение в библиотеки.
- построение интерфейсов визуализации различной сложности, начиная от простых плоских интерфейсов мониторинга и заканчивая полноценными иерархическими интерфейсами, используемыми в SCADA системах;
- предоставление различных способов формирования и конфигурации пользовательского интерфейса, основанных на различных интерфейсах графического представления (Qt, Web, Java ...) или же посредством стандартного интерфейса управления системой OpenSCADA;
- смену динамики в процессе исполнения;
- построение новых шаблонных кадров на уровне пользователя и формирование специализированных под область применения библиотек кадров (например, включение кадров параметров, графиков и других элементов с увязкой их друг с другом), в соответствии с теорией повторного использования и накопления;
- построение новых пользовательских элементов визуализации и формирование специализированных под область применения библиотек кадров, в соответствии с теорией повторного использования и накопления;
- описание логики новых шаблонных кадров и пользовательских элементов визуализации как простыми связями, так и лаконичным, полноценным языком пользовательского программирования;
- возможность включения в пользовательские элементы визуализации функций (или кадров вычисления функций) объектной модели OpenSCADA, практически связывая представление с алгоритмом вычисления (например, визуализируя библиотеку моделей аппаратов ТП для последующего визуального построения моделей ТП);
- разделение данных пользовательских интерфейсов и интерфейсов представления этих данных, позволяющее строить интерфейс пользователя в одной среде, а исполнять во многих других (Qt, Web, Java ...);
- возможность подключение к исполняющемуся интерфейсу для наблюдения и коррекции действий (например, при обучении операторов и контроля в реальном времени за его действиями);
- визуальное построение различных схем с наложением логических связей и последующем централизованным исполнением в фоне (визуальное построение и исполнение математических моделей, логических схем, релейных схем и иных процедур);
- предоставление функций объектного API в систему OpenSCADA, может использоваться для управления свойствами интерфейса визуализации из пользовательских процедур;
- построение серверов кадров, элементов визуализации и проектов интерфейсов визуализации с возможностью обслуживания множественных клиентских соединений;
- простая организация клиентских станций на различной основе (Qt, Web, Java ...) с подключением к центральному серверу;
- полноценный механизм разделения полномочий между пользователями, позволяющий создавать и исполнять проекты с различными правами доступа к его компонентам;
- гибкое формирование правил сигнализаций и уведомления, с учётом и поддержкой различных способов уведомления;
- поддержка пользовательского формирования палитры и шрифтовых предпочтений для интерфейса визуализации;
- поддержка пользовательского формирования карт событий под различное оборудование управления и пользовательские предпочтения;
- поддержка профилей пользователей, позволяющая определять различные свойства интерфейса визуализации (цветовая гамма, шрифтовые особенности, предпочтительные карты событий);
- гибкое хранение и распространение библиотек виджетов, кадров и проектов интерфейсов визуализации в БД, поддерживаемых системой OpenSCADA; практически пользователю нужно только зарегистрировать полученную БД с данными.
2. Исполнение интерфейсов СВУ
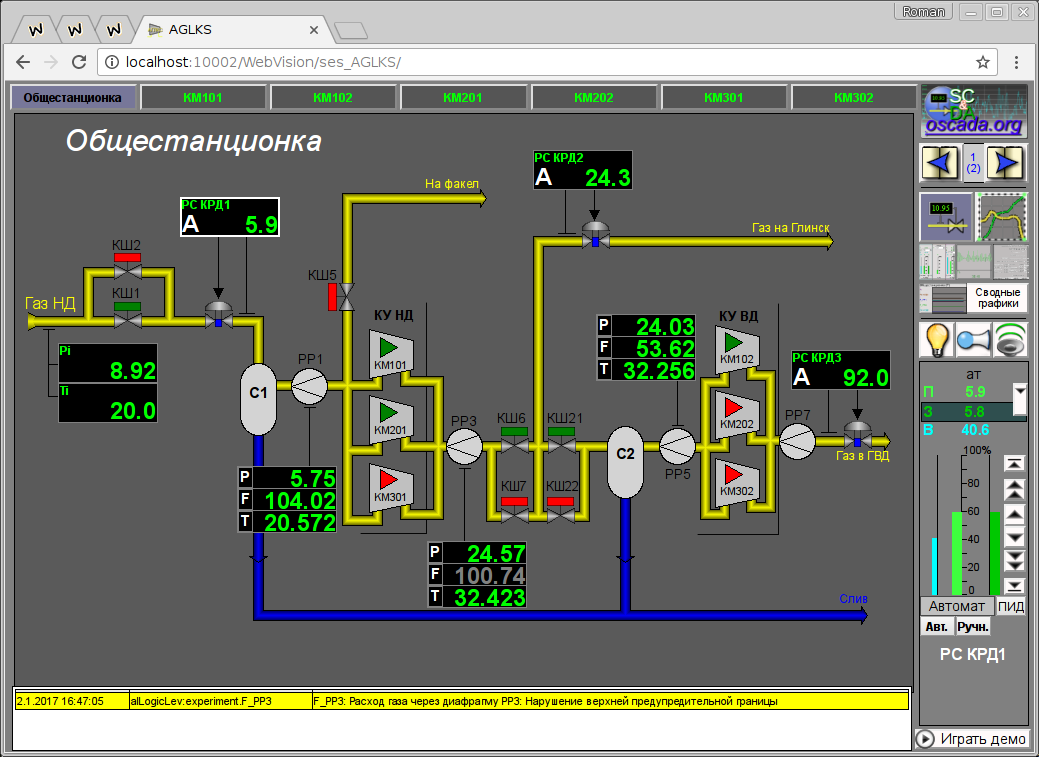
Исполнение интерфейса СВУ заключается в запуске нового сеанса проекта или подключения к существующему на уровне движка СВУ (рис.2). Перед запросом на подключение к сеансу выполняется запрос на аутентификацию пользователя. Далее модуль непосредственной визуализации отражает и управляет данными сеанса. Главное окно режима исполнения данного модуля имеет вид, представленный на рис.3.Интерфейс окна исполнения полностью строится динамически скриптом JavaScript, исходя из содержимого сеанса проекта путём прямых XML запросов к серверу.
Реализовано обновление содержимого открытых страниц интерфейса визуализации с периодичностью исполнения визуализируемого сеанса проекта визуализации. В процессе обновления выполняется:
- запрос у модели списка открытых страниц, с признаком модификации страницы, и проверка соответствия реально открытых страниц этому списку;
- запрос ветви данных модифицированных страниц;
- обновление содержимого модифицированных страниц и их виджетов в соответствии с полученными измененными данными.
Механизм запроса только изменённых данных основан на абсолютном счётчике исполнения сессии. При внесении реальных изменений в атрибуты виджетов выполняется запоминание значения этого счётчика, что и позволяет идентифицировать изменённые атрибуты. Такой подход позволяет повысить производительность и уменьшить трафик, в случае доступа к движку СВУ через сеть.
Иерархически модулем предусматривается возможность размещения страниц проекта как на главном окне исполнения WEB-браузера (рис.3), так и вкладывая внутрь виджетов контейнеров.
Модулем поддерживается многоязычность, которая включается динамическим переводом сообщений OpenSCADA. Полученный язык передаётся модулем Protocol.HTTP и определяется путём и в последовательности:
- URL параметр "lang".
- Язык пользователя, который вошёл.
- Язык Web-браузера из HTTP свойства "Accept-Language".
- Общий язык процесса OpenSCADA.

Рис.1. Страница аутентификации.

Рис.2. Подключение или создание нового сеанса исполнения проекта СВУ.

Рис.3. Главное окно режима исполнения.
3. Представление базовых элементов (Примитивы)
В данной версии модуля реализованы не все образы примитивов (и видов реализуемых) заложенные этим проектом. В общем же проектом заложены примитивы:| Id | Наименование | Функция |
| ElFigure | Элементарные графические фигуры | Примитив является основой для отрисовки элементарных графических фигур со всевозможной комбинацией их в одном объекте. Предусматривается поддержка следующих элементарных фигур:
|
| FormEl | Элементы формы | Включает поддержку стандартных компонентов формы:
|
| Text | Текст | Элемент текста(метки). Характеризуется типом шрифта, цветом, ориентацией и выравниванием. |
| Media | Медиа | Элемент отображения растровых и векторных изображений различных форматов, проигрывания анимированных изображений, проигрывание аудио фрагментов и просмотр видео-фрагментов. |
| Diagram | Диаграмма | Элемент диаграммы с поддержкой возможности отображения нескольких потоков трендов, частотного спектра, XY диаграмм реального времени, ... . |
| Protocol | Протокол | Элемент протокола, визуализатора системных сообщений с поддержкой нескольких режимов работы. |
| Document | Документ | Элемент формирования отчётов, журналов и другой документации на основе доступных в системе данных. |
| Box | Контейнер | Содержит механизм размещения/включения других виджетов с целью формирования новых, более сложных, виджетов и страниц конечной визуализации. |
| Function, в планах | Функция API объектной модели OpenSCADA | Невизуальный, на стороне исполнения, виджет, позволяющий включать вычислительные функции объектной модели OpenSCADA в СВУ. |
Более детально рассмотрим реализацию каждого примитива.
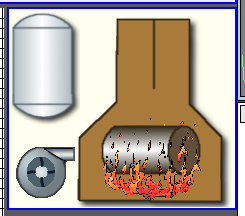
3.1. Примитив элементарная фигура (ElFigure)
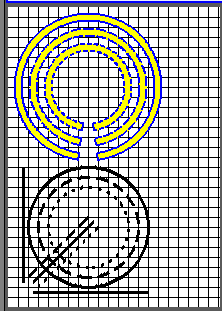
Реализована поддержка элементарных фигур: линии, эллиптической дуги, кривой Безье и заливка замкнутых контуров цветом и изображением со свойствами:
- Формирование произвольных изображений с трёх элементарных фигур и заполнений замкнутых пространств цветом или изображением.
- Возможность определения свойств фигур как в целом так и отдельно для каждой: ширина, цвет и стиль линии, ширина и цвет бордюра линии, цвет и изображение заполнения.
- Произвольный поворот общей фигуры около её центра.
- Поддержка пользовательских атрибутов динамических точек, ширин, цветов, стилей и изображений.
- Формирование сообщений по действиям манипулятором мыши в замкнутом пространстве и в целом.
На рисунке представлена часть экрана с кадром, содержащим вышеперечисленные элементарные фигуры.

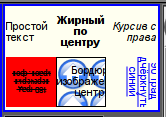
3.2. Примитив текста (Text)
Реализована поддержка элемента текста со свойствами:
- Шрифт со свойствами: типа/класса шрифта, размера, усиления, наклонности, подчёркивания и перечёркивания.
- Цвет текста.
- Ориентация текста.
- Автоматический перенос по словам.
- Выравнивание текста по горизонтали и вертикали со всеми вариантами.
- Отображение фона в виде цвета и/или изображения.
- Отображение бордюра вокруг текста, с указанным цветом, шириной и стилем.
- Формирование текста из атрибутов различного типа и свойств.
На рисунке представлена часть экрана с кадром, содержащим примеры текста с использованием различных параметров.

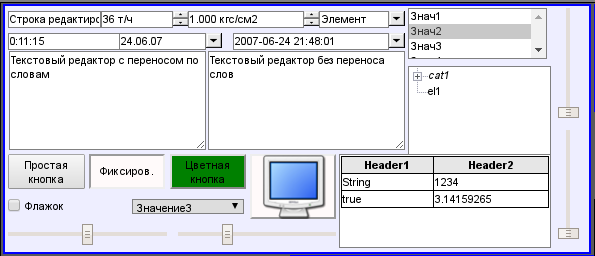
3.3. Примитив элементов формы (FormEl)
Реализована поддержка элементов формы на кадрах СВУ. Реализованы заложенные свойства, включая следующие элементы формы:
- Редактор строки — Представлено следующими видами: "Текст", "Combo", "Целое", "Вещественное", "Время", "Дата", "Время и Дата". Все виды редактора строки поддерживают подтверждение ввода.
- Редактор текста — Представляет редактор плоского текста с подтверждением или отказом от ввода.
- Поле флажка — Предоставляет поле бинарного флажка.
- Кнопка — Предоставляет кнопку с поддержкой: цвета кнопки, изображения в кнопке и режима фиксации.
- Выбор из списка — Предоставляет поле выбора элемента со списка указанных элементов.
- Список — Предоставляет поле списка с контролем за текущим элементом.
- Дерево — Предоставляет элемент дерева с возможностью выбора элементов.
- Таблица — Предоставляет элемент таблицы с возможностью выбора ячеек, строк или колонок и редактирования содержимого ячейки.
- Слайдер — Элемент слайдера.
- Прогрес-бар — Полоска прогресс-бара (идентично Слайдер).
Реализованы режимы: "Включен" и "Активен", а также передача изменений и событий в модель данных СВУ (движок). Для всех реализованных представлений поддерживается активный режим, т.е. элементы могут быть использованы для создания форм пользовательского ввода.
На рисунке представлена часть экрана с кадром, содержащим вышеперечисленные элементы формы.

3.4. Примитив отображения медиа-материалов (Media)
Реализована поддержка элемента отображения медиа-материалов со свойствами:
- Указания источника медиа данных (изображения или видео-материала).
- Просмотр изображений большинства известных форматов с возможностью их вписывания в размер виджета.
- Проигрывания простых анимированных форматов изображений и видео.
- Отображение фона в виде цвета и/или изображения.
- Отображение бордюра вокруг текста, с указанным цветом, шириной и стилем.
- Формирования активных областей и генерация событий при их активации.
На рисунке представлена часть экрана с кадром, содержащим примеры просмотра/проигрывания медиа-данных.

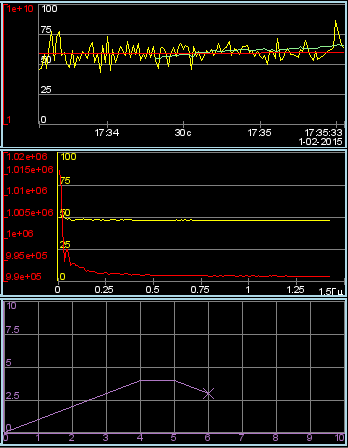
3.5. Примитив построения диаграмм/графиков (Diagram)
Реализована поддержка элемента построения диаграмм для типов "График", "Спектр" и "XY" со свойствами:
- Общие свойства типов диаграммы "График", "Спектр" и "XY":
- возможность выбора архиватора, буфера архива или всех данных при работе с архивными данными;
- адаптация графика параметра к реальным значениям данных путём подстройки шкалы, в случае отсутствия прямо указанного диапазона значений;
- управление масштабом шкалы значений путём увеличения/уменьшения и смещения;
- широкий диапазон масштабирования и адаптации шкалы времени с автоматическим приведением запрашиваемых данных к качеству, достаточному для отображения, или нужному для экспорта — указанием предельного количества измерений в пикселе;
- отображение размерной сетки и маркеров по горизонтали и вертикали с адаптацией к диапазону отображения;
- следящий режим за текущим временем путём периодического обновления и смещения времени диаграммы к текущему времени (времени последних данных в буфере архива).
- Свойства типа диаграммы "График":
- построение графиков, до 100 параметров на одной диаграмме, в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- поддержка активного режима с курсором и получением значений под курсором;
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
- Свойства типа диаграммы "Спектр":
- построение графиков частотного спектра параметров, до 100 на одной диаграмме, в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: архивных и пользовательских данных;
- поддержка активного режима с курсором и получением значений под курсором;
- Свойства типа диаграммы "XY":
- построение XY графиков параметров, до 50 на одной диаграмме, в процентной шкале и возможностью отображения в собственной шкале выбранных параметров;
- построение графика для: текущих, архивных и пользовательских данных;
- формирования промежуточного буфера отображения для текущих значений;
- параметры распределяются парами на график, где чётные по оси Y (0,2,4...) и нечётные по оси X (1,3,5...);
- возможность построения графиков как в линейной, так и логарифмической шкале значений.
На рисунке представлена часть экрана с кадром, содержащим примеры диаграмм: "График", "Спектр" и "XY".

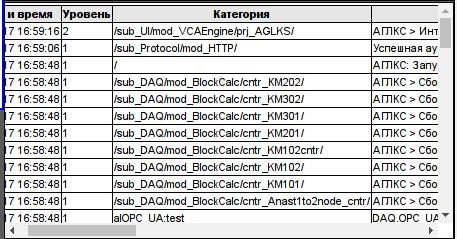
3.6. Примитив формирования протокола (Protocol)
Реализована поддержка элемента формирования протокола со свойствами:
- Формирование протокола из архива сообщений за указанное время и глубину.
- Запрос данных из указанных архиваторов сообщений.
- Выборка данных из архивов по уровню важности и шаблону категории сообщений.
- Поддержка режима слежение за появлением сообщений в архиве сообщений.
На рисунке представлена часть экрана с кадром, содержащим пример протокола.

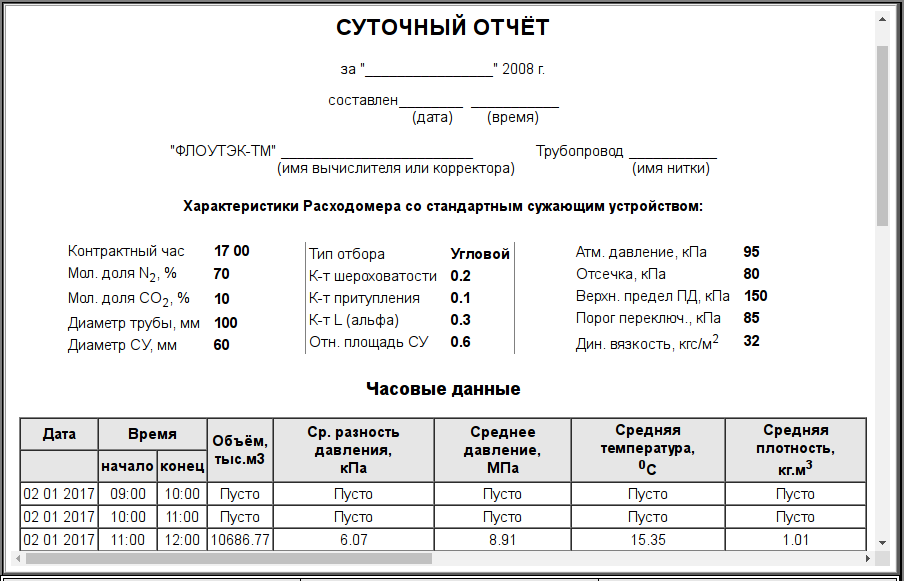
3.7. Примитив формирования отчётной документации (Document)
Реализована поддержка элемента формирования отчётной документации со свойствами:
- Гибкое формирование структуры документа на основе языка гипертекстовой разметки. Это предоставляет поддержку широких возможностей форматирования документов.
- Формирование документов по команде или по расписанию. Необходимо для формирования отчётной документации в архив с последующим просмотром архива.
- Формирование документа в режиме реального времени. Для формирования документов полностью динамически и на основе архивов за указанное время.
- Использование атрибутов виджета для передачи в документ значений и адресов на архивы. Позволяет использовать виджет документа как шаблон при формировании отчётов с другими входными данными.
В основе любого документа лежит XHTML-шаблон. XHTML-шаблон это тег "body" WEB-страницы, содержащий статику документа в стандарте XHTML 1.0, и элементы исполняемых инструкций на одном из языков пользовательского программирования OpenSCADA в виде <?dp {procedure} ?>. Результирующий документ формируется путём исполнения процедур и вставки их результата в документ.
Источником значений исполняемых инструкций являются атрибуты виджета этого примитива, а также все механизмы языка пользовательского программирования. Атрибуты могут добавляться пользователем и линковаться на реальные атрибуты параметров или-же являться автономными, значения которых будут формироваться в скрипте виджета. В случае со слинкованными атрибутами могут извлекаться значения из истории, архива.
На рисунке представлен кадр, содержащий пример документа.

3.8. Примитив контейнера (Box)
Реализована поддержка примитива контейнера, по совместительству выполняющего роль страниц проектов. Данный примитив является единственным элементом/контейнером, который может включать в себя ссылки на кадры из библиотеки, формируя тем самым пользовательские элементы нужной конфигурации. Примитив реализует предусмотренные проектом свойства. Перечислим по пунктам свойства данного примитива:
- Контейнер — Позволяет формировать нужные объекты путём группировки базовых в рамках данного примитива.
- Страница — Элементы, построенные на данном примитиве, могут выполнять роль страницы пользовательского интерфейса.
- Контейнер страниц — Свойство замещения собственного содержимого другой страницей в процессе исполнения. Используется для формирования фреймов на страницах пользовательского интерфейса. Например, главная страница традиционной SCADA системы с объектами сигнализации строится именно таким образом.
- Фон — Поддерживает возможность указания фона в виде цвета или изображения.
- Бордюр — Поддерживает возможность изображения бордюра с указанным цветом, толщиной и стилем.
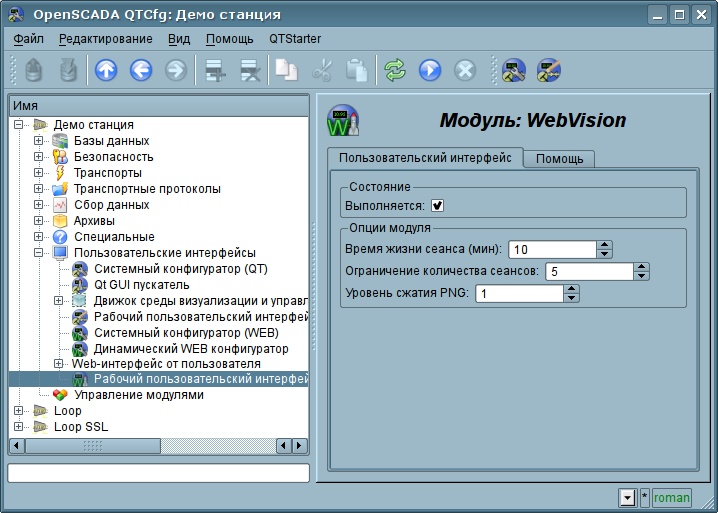
4. Общая конфигурация модуля
Для настройки общего поведения, модулем предоставляется возможность настройки ряда параметров посредством интерфейса управления OpenSCADA (рис. 11):- Время жизни сеанса аутентификации.
- Ограничение на общее количество сеансов.
- Уровень сжатия генерируемых PNG-изображений. Наиболее оптимальным является минимальный уровень 1, поскольку без сжатия получаются большие файлы, а большие уровни сжатия создают более высокую нагрузку на процессор.

Рис.11. Страница конфигурации модуля.