Модуль <WebCfgD> подсистемы "Пользовательские интерфейсы"
| Модуль: | WebCfgD |
| Имя: | Динамический WEB конфигуратор |
| Тип: | Пользовательские интерфейсы |
| Источник: | ui_WebCfgD.so |
| Версия: | 1.2 |
| Автор: | Роман Савоченко |
| Описание: | Предоставляет динамический WEB основанный конфигуратор. Использует XHTML, CSS и JavaScript технологии. |
| Лицензия: | GPL |
Введение
Модуль "WebCfgD" предоставляет конфигуратор системы OpenSCADA. Конфигуратор реализован на основе таких Web-технологий:- HTTP — протокол передачи гипертекста;
- XHTML — расширенный язык разметки гипертекстовых документов;
- CSS — каскадные таблицы стилей гипертекстовых документов;
- JavaScript — встроенный в гипертекстовый документ язык программирования браузера;
- DOM — объектная модель документа внутренней структуры браузера;
- AJAX — механизм асинхронных и синхронных запросов из JavaScript к серверу;
- XML — расширяемый язык разметки.
Интерфейс конфигуратора формируется в WEB-браузере путём обращения к WEB-серверу и получения от него XHTML-документа по протоколу HTTP. В данном случае в роли WEB-сервера выступает система OpenSCADA, которая поддерживает стандартные коммуникационные механизмы TCP-сетей (модуль Transport.Sockets), протокол передачи гипертекста (модуль Protocol.HTTP), а также шифрование трафика между браузером и сервером (Transport.SSL). Исходя из этого, для получения доступа к интерфейсу конфигурирования OpenSCADA, предоставляемого этим модулем, необходимо в OpenSCADA настроить транспорт (Transport.Sockets или Transport.SSL) в связке с протоколом HTTP (Protocol.HTTP). В поставке с системой OpenSCADA идут конфигурационные файлы содержащие настройки Transport.Sockets для портов 10002 и 10004. Следовательно интерфейс модуля в конфигурации OpenSCADA по умолчанию будет доступен по URL:
После получения XHTML-документа запускается программа на JavaScript для формирования динамического интерфейса конфигуратора.
В основе модуля лежит язык интерфейса управления системой OpenSCADA, а значит предоставляется единый интерфейс конфигурации. Обновление модуля может потребоваться только в случае обновления спецификации языка интерфейса управления.
Модуль реализовался и тестировался на трёх WEB-браузерах, представителях трёх типов WEB-движков, а именно:
- Chromium 55
- Mozilla Firefox 3.0, 45.7
- Opera 9.6
- Konqueror 3.5, 4
Использование модуля начинается с открытия сеанса пользователя (аутентификации) модулем протокола HTTP (Protocol.HTTP). Для функционирования аутентификации и механизма сохранения сеанса браузер должен разрешать Cookies.

Рис.1. Аутентификация пользователя.

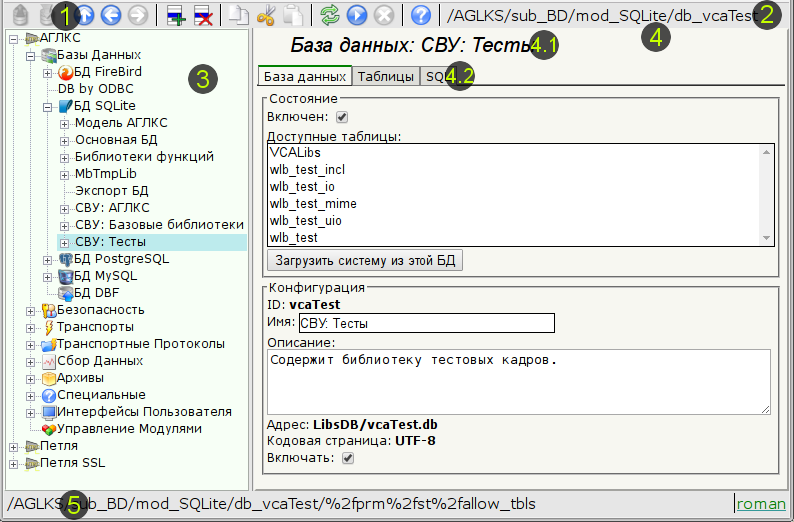
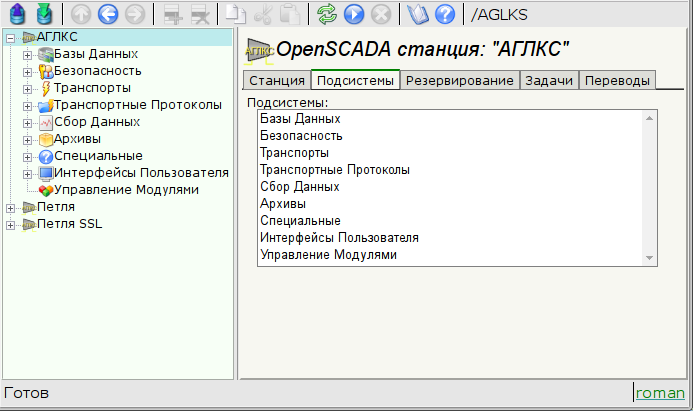
Рис.2. Рабочее окно конфигуратора.
Рассмотрим рабочее окно конфигуратора на рис. 2.
Рабочее окно конфигуратора состоит из следующих частей:
1 Панель инструментов — содержит кнопки управления.
2 Адрес открытого узла — отображает текущий выбранный узел.
3 Навигатор — предназначен для прямой навигации по дереву управления.
4 Рабочее поле — поделено на части:
4.1 Имя узла — содержит имя текущего узла.
4.2 Табулятор рабочих областей — в табулятор помещаются корневые страницы (области управления) узла. Области управления следующих уровней помещаются на информационные панели.
5 Строка статуса — отображение состояний конфигуратора.4.2 Табулятор рабочих областей — в табулятор помещаются корневые страницы (области управления) узла. Области управления следующих уровней помещаются на информационные панели.
Панель инструментов содержит следующие кнопки управления (слева на право):
- Загрузить — выполняет загрузку выбранного объекта или ветви объектов из БД.
- Сохранить — выполняет сохранение выбранного объекта или ветви объектов в БД.
- На уровень выше — подняться вверх по дереву.
- Предыдущий — открыть предыдущую открываемую страницу.
- Следующий — открыть следующую открываемую страницу.
- Добавить элемент — добавить новый объект в контейнер.
- Удалить элемент — удалить выбранный объект.
- Копировать элемент — копирование выбранного объекта.
- Вырезать элемент — вырезание выбранного объекта. Исходный объект удаляется после вставки.
- Вставить элемент — вставка скопированного или вырезанного элемента.
- Перегрузить элемент — обновить содержимое текущей страницы.
- Запуск периодического обновления — запустить периодическое обновление содержимого текущей страницы с интервалом пять секунд.
- Останов периодического обновления — остановить периодическое обновление содержимого текущей страницы с интервалом пять секунда.
- Руководство — вызов руководства выбранной страницы.
- Про... — информация о данном модуле.
Элементы управления делятся на базовые, команды, списки, таблицы и изображения. Все элементы отображаются в последовательности, строго соответствующей их расположению в описании языка интерфейса управления.
1. Конфигурация
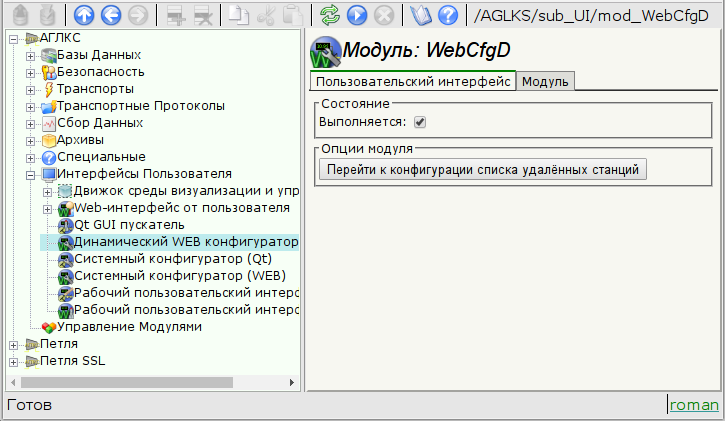
Для настройки собственного поведения в неочевидных ситуациях модулем предоставляется возможность настройки отдельных параметров посредством интерфейса управления OpenSCADA (рис. 3). Таковыми параметрами являются:- Ссылка на страницу конфигурации перечня внешних OpenSCADA станций, используемый для предоставления возможности удалённой конфигурации.

Рис.3. Страница конфигурации самого конфигуратора.
2. Базовые элементы
В число базовых элементов входят: информационные элементы, поля ввода значений, элементы выбора из списка, флаги. В случае отсутствия имени элемента, базовый элемент присоединяется к предыдущему базовому элементу. Пример группы базовых элементов с присоединением приведён на рис.4.Для элементов ввода, которые не подразумевают мгновенного изменения и могут продолжительное время редактироваться перед окончательным завершением, предусмотрен механизм подтверждения. Этот механизм позволяет исключить задержки при редактировании, особенно в случае конфигурации удалённых станций, и вносить изменения по подтверждению. К элементам ввода с подтверждением относятся: поля ввода строк текста или числовых значений и текстовые поля. Подтверждение осуществляется нажатием кнопки, которая появляется рядом с полем ввода после начала редактирования.

Рис.4. Присоединение базовых элементов.
3. Команды
Команды — это элементы для передачи определённых действий узлу и организации ссылок на страницы. Команды могут содержать параметры. Параметры формируются из базовых элементов. Пример команды с параметрами приведен на рис.5.
Рис.5. Команда.
4. Списки
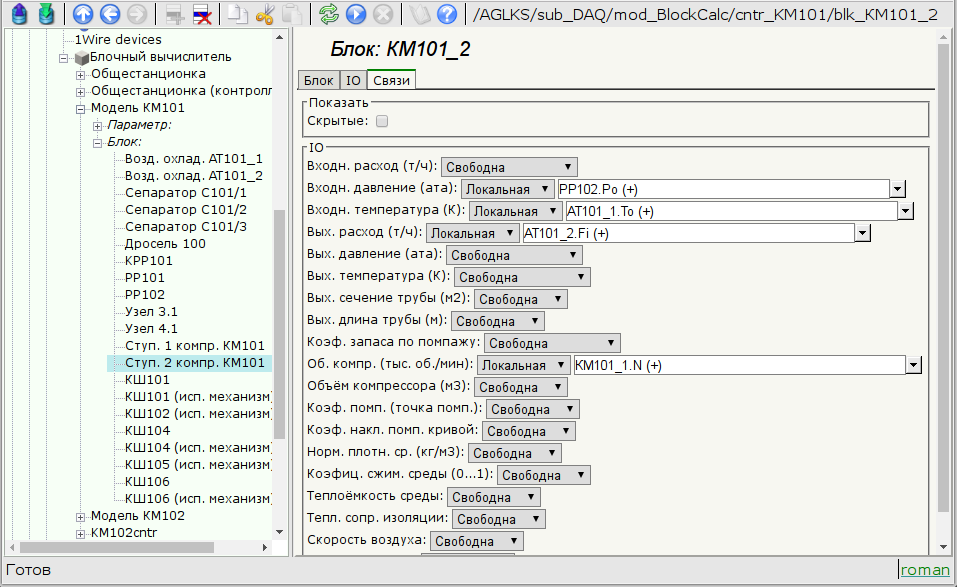
Списки содержат группу базовых элементов одного типа. Операции над элементами доступны через контекстное меню по клику мышью на списке. Через элементы списка могут выполняться операции перехода на другие страницы. Списки могут быть индексированными. Пример списка приведен на рис.6.
Рис.6. Список.
5. Таблицы
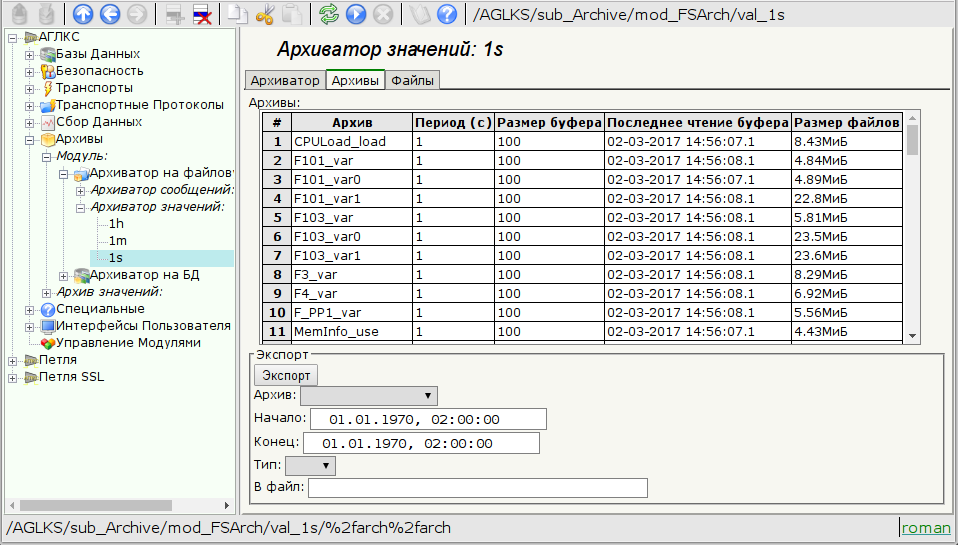
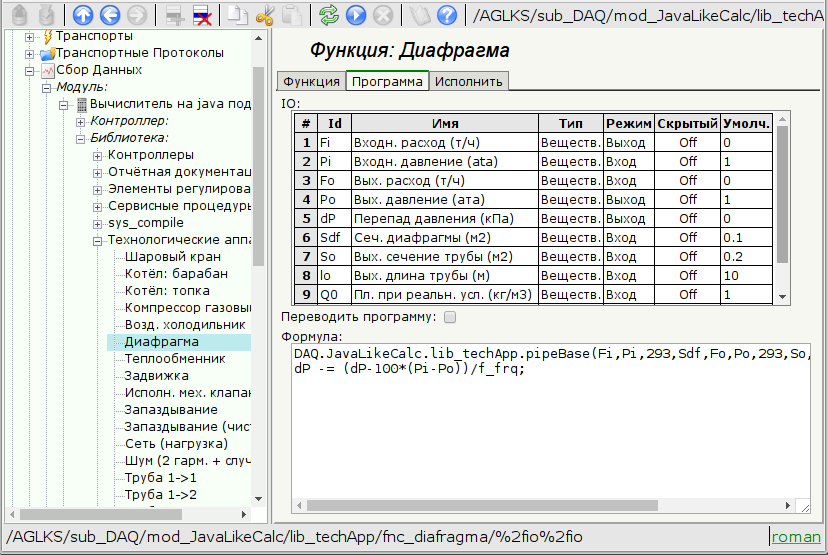
Таблицы содержат значения базовых элементов. Тип базового элемента является индивидуальным для каждой колонки. Пример таблицы приведен на рис.7. Операции над структурой таблицы для редактируемых таблиц доступны посредством контекстного меню по клику на служебной колонке с номерами строк. Редактирование элементов таблицы производится путём двойного клика по нужной ячейке.
Рис.7. Таблица.
6. Изображения
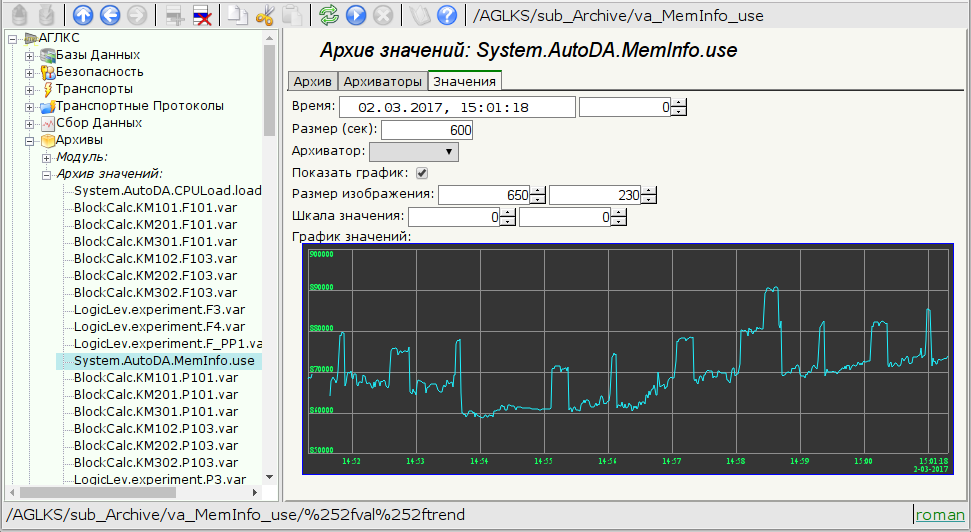
Изображения призваны передавать графическую информацию в конфигураторы. Пример изображения приведен на рис.8.
Рис.8. Изображение.
7. Дизайн
Модуль поддерживает смену дизайна путём размещения в рабочей/текущей папке двух файлов WebCfgDVCA.html и WebCfgDVCA.js, где первый это XHTML-шаблон страницы конфигуратора, а второй это JavaScript программа XHTML-шаблону.На данное время доступны следующие дизайны:
- Новый стандартный дизайн (по умолчанию):
 WebCfgDVCA.html,
WebCfgDVCA.html,  WebCfgDVCA.js
WebCfgDVCA.js
- Старый стандартный дизайн (по умолчанию):
 WebCfgDVCA.html,
WebCfgDVCA.html,  WebCfgDVCA.js
WebCfgDVCA.js
8. Ошибки
Представление конфигуратора может несколько отличаться на разных типах браузеров. Это связано с тем, что в основе данного модуля лежит много достаточно сложных технологий, а также отличий их реализации на разных типах WEB-движков.Кроме того, каждый Web-браузер содержит собственные ошибки. Часть ошибок была обойдена в процессе реализации, однако часть осталась в виду значительных трудностей в их обходе или-же фактической невозможности это сделать.
В данном разделе содержится таблица перечня обнаруженных ошибок WEB-браузеров, которые проявляются в конфигураторе.
| Ошибка | Описание | Исправление |
| Mozilla FireFox 3.0.4 (устойчив, ошибок немного) | ||
| Смещение всплывающего окна редактируемого комбобокса на 5 пикселов вверх-влево. | Проблема связана с тем, что вычисление абсолютной позиции элемента документа не добирает ровно 5 пикселов. Ошибка на 5 пикселов видна в сопоставлении с координатами курсора мыши и положением вновь создаваемого абсолютно-позиционируемого окна. Алгоритм вычисления положения: for( ; obj != null; obj = obj.offsetParent ) posX += obj.offsetLeft; | Для устранения этой ошибки к расчётному значению на этом браузере прибавляется 5 пикселов. |
| В элементе списка (<select size="10"/>) всегда отображается вертикальный скроллер и никогда не включается горизонтальный. | Данный элемент активно используется для формирования контекстного меню и выпадающего списка редактируемого комбобокса. | Для обхода ошибки браузера пришлось включить список в блок со скролом самого блока. |
| Не обновляется поле изображения. | Для исключения необходимости перестройки конфигурируемой страницы при обновлении значений полей в дереве объектов структуры страницы, полученной с помощью XMLHttpRequest, создаются свойства со ссылками на объекты тегов полей (addr_lab, addr_val_w). В объектах с именем тега "img" эти свойства браузером не создаются. | Проблема не решена |
| Opera (устойчив, ошибок немного) | ||
| Не включается скроллер блока страницы. Например, при отображении широких изображений тренда. | Блок является фиксированным с параметрами { overflow: auto; width: 600px; }, однако, при превышении размера внутренних элементов скроллер не включается. | Проблема не решена. |
| Konqueror (очень не устойчив на динамических ресурсах и содержит множество ошибок) | ||
| Стабильные падения браузера. | Браузер неоднократно и стабильно падает в моменты вычисления JavaScript и при операциях с внешними окнами. | Проблема не решена. |
| Не возвращается скролл дерева навигации. | Если дерево навигации развернуть до появления вертикального скрола, затем прокрутить его вниз, после чего свернуть крупную ветку, то вертикальный скролл исчезает, а часть дерева остаётся невидимой за верхней частью блока. Т.е. содержимое блока не обновляется. | Проблема не решена. |
| Не обновляются изображения | В полях изображений для обновления изображения из сервера изменяется свойство "src". Браузер этого не чувствует, иногда даже обновляет размер рамки, а изображение не обновляет. Методы для предотвращения кеширования изображения применяются, но не помогают. | Проблема не решена. |
| Схватывание изображений кнопок | JavaScript модуля используют не асинхронные, а синхронные запросы к серверу для сохранения последовательности действий. В моменты такого запроса, если он был вызван событием от изображения (изображение является кнопкой), изображение схватывается как будто для переноса, даже по кратковременным кликам мыши. | Проблема не решена. |
| Невозможно вставить новый элемент в дерево объектов, полученное как результат XMLHttpRequest | Для контроля за модификацией структуры конфигурационной страницы использовалось приведение текущего дерева структуры к новой, только что полученной из XMLHttpRequest. В момент вставки нового элемента в дерево структуры посредством insertBefore() происходит ошибка "DOM error 4". Если вставка производится в дерево, созданное с нуля (а не из XMLHttpRequest), эта ошибка не происходит. Похоже проблема заключается в отличии объекта "document" владельца этих деревьев. В такое дерево невозможно добавить узел, созданный как document.createElement(). Вставляются только созданные как mytree.ownerDocument.createElement(). | Процедура проверки структуры была упрощена и сведена к определению факта изменения. |
| Не работают механизмы формирования контекстного меню на Konqueror 4. | Обычно для формирования контекстного меню используется обработчик oncontextmenu, на Firefox и IE или onmousedown с обработкой правой клавиши на в остальных браузерах. В Konqueror вообще oncontextmenu не работает, а onmousedown работает только в Konqueror 3.5. | Проблема не решена. |